Добрый день!
Ситуация следующая:
Хотел сделать возможность добавлять название статьи и "удалять"/"редактировать" ее.
Возможность "удалять" реализовал, а в случае "редактирования" возникли проблемы.
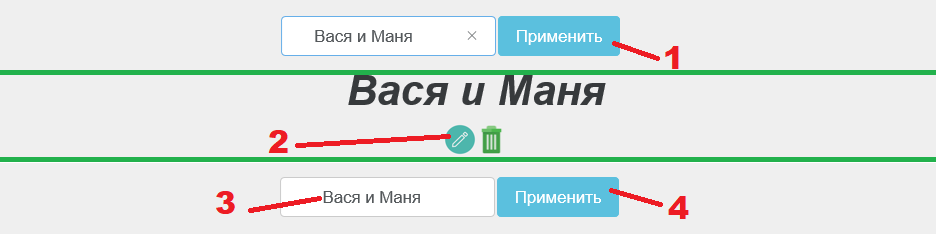
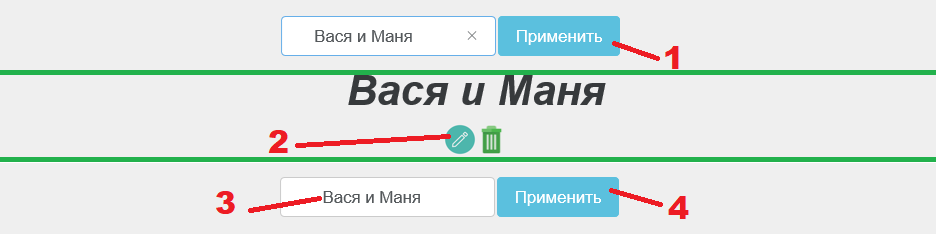
Ниже есть картинка:
1. Вбиваем "Вася и Маня", жмакаем применить -- название выводится панелька с импутами скрывается.
2. Появляется кнопка "редактировать", тыцаем на неё.
3. У нас из старой строки копируется текст, далее строка удаляется, и через js добавляется другой блок и input, с теми же тегами, но в value вставляется скопированный ранее текст из старого названия для редактирования.
4. При нажатии submit страница перезагружается, т. е. скорее всего не срабатывает e.preventDefault(), и данные из value сбрасываются, а не появляются уже отредактированные пользователем.
Я понимаю, что это связанно с тем, что на один обработчик события есть две кнопки с submit,д возможно поэтому не отрабатывает код.
Изначальная идея простая, чтобы в старую форму копировалось уже введенное название, и ее можно было редактировать, но как это сделать?
Код:
https://jsfiddle.net/pmjduLo7/2/
$(function (){
var $newIngridient = $('#newIngridient');
var $newPrigotovlenie = $('#newPrigotovlenie');
var $newNameRecept = $('#newNameRecept');
var $listIngridient = $('ul#one');
var $listPrigotovlenie = $('ol#two');
var $nazvanie = $('p');
var $oneClick = $('ol');
var $tabName = $('title');
//---------------------------------------------------------------------------------------------------------------------------------------------------------------
$nazvanie.on('click', 'img#liDelete2', function() { // В случае клика по иконке "Удалить"
$(this).closest('table').remove(); // Удаляем строку принадлежащую иконке
$('#newNameRecept').fadeIn('slow') // Выводим новую форму для "названия рецепта"
});
$nazvanie.on('click', 'img#liRedakt2', function() { // В случае клика по иконке "Редактировать"
var proba = $('table#test').text();
$(this).closest('table').remove(); // Удаляем строку принадлежащую иконке
var newForm = '';
newForm += '<form id="newNameRecept"><table>';
newForm += '<td><input type="text" class="form-control" id="nameRecept" placeholder="Введите название рецепта" value="' + proba + '"/></td>';
newForm += '<td><input type="submit" class="btn btn-info" id="addRecept" value="Применить" /> </td>';
newForm += '</table></form>';
$nazvanie.after(newForm);
});
$newNameRecept.on('submit', function(e) { // Для "НАЗВАНИЯ РЕЦЕПТА"
e.preventDefault(); // Предотвращаем отправку формы
var recept = $('#nameRecept').val(); // Получаем значение текстового поля
var delRecept = ' ';
delRecept += '<table id="test"> <tr><td> <h1>' + recept + '</h1> </td></tr>';
delRecept += '<tr><td><img src="images/iconRedakt.png" id="liRedakt2"';
delRecept += 'width="30" height="30">';
delRecept += '<img src="images/iconDel.png" id="liDelete2"';
delRecept += 'width="30" height="30"> </td></tr></table>';
$tabName.append(recept); // Меняем название вкладки
$nazvanie.append(delRecept); // Добавляем элемент в конец списка
$('#nameRecept').val(''); // Очищаем поле ввода
$('#newNameRecept').hide(); // Скрываем поле ввода
});
});