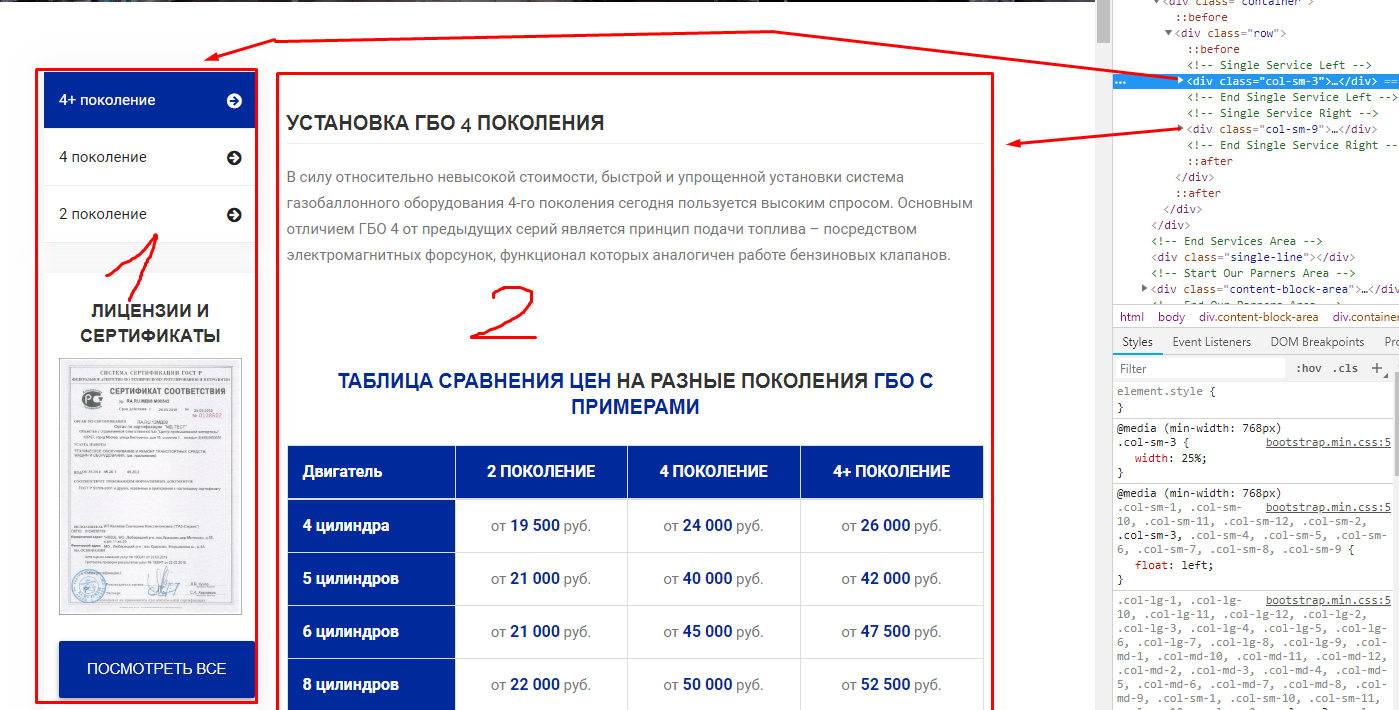
Оберните сайд бар в блок какой-то и сделайте для декстопа
.side-bar {
position: fixed;
left: 5vw;
width: 25vw;
}
.main-container {
width: 70vw;
}
а для мобилок:
@media screen and (max-width: 768px) {
.side-bar {
position: relative;
width: 100vw;
}
.main-container {
width: 100vw;
}
}