в settings дописать:
"emmet.syntaxProfiles": {
"html": {
"filters": "html, bem"
}
},
"emmet.preferences": {
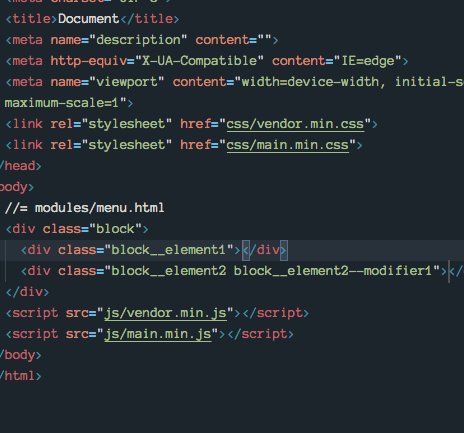
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.shortElementPrefix": "-",
"lorem.defaultLang": "en"
},
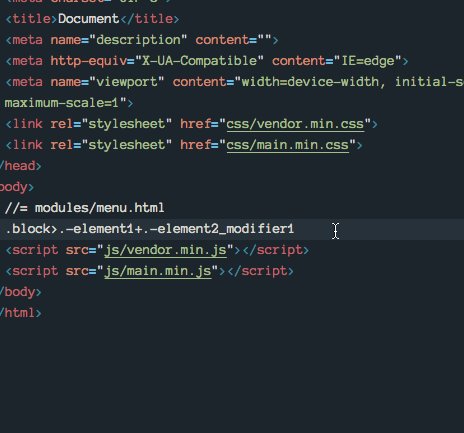
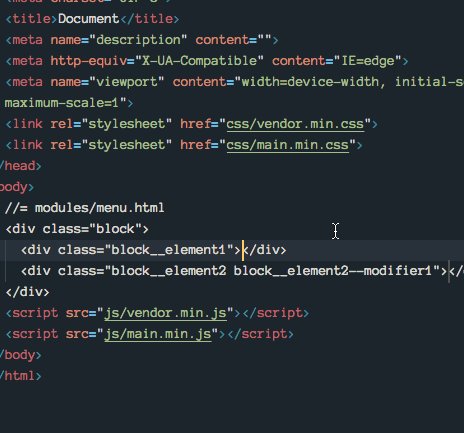
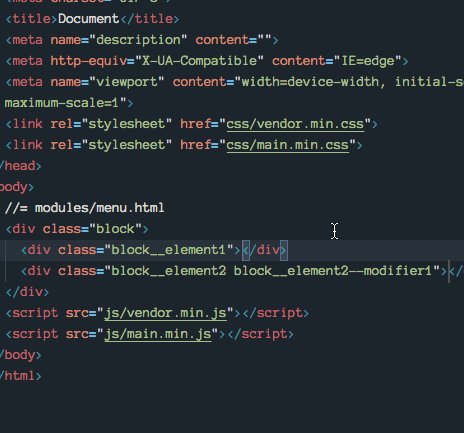
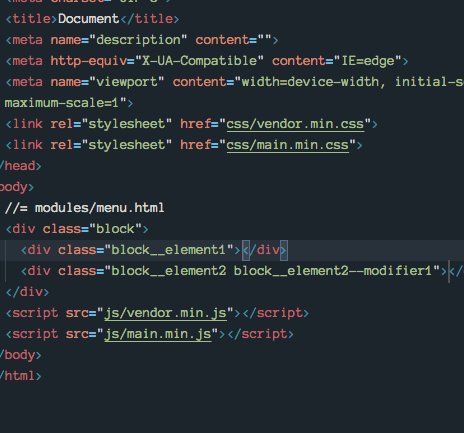
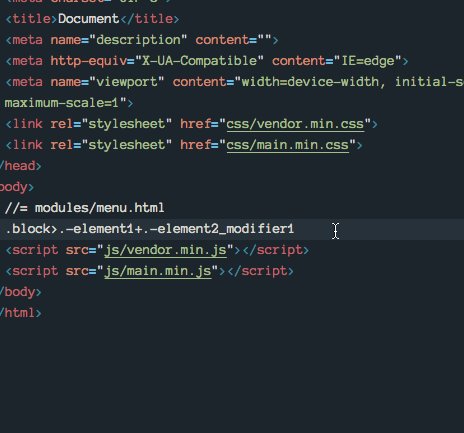
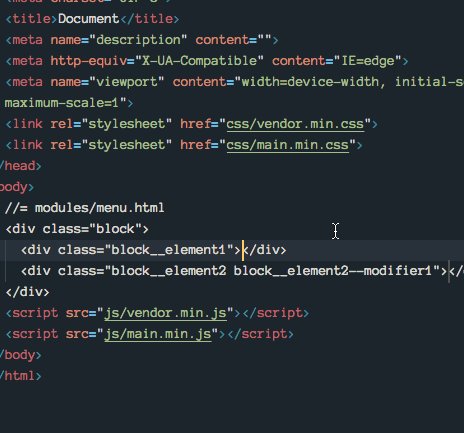
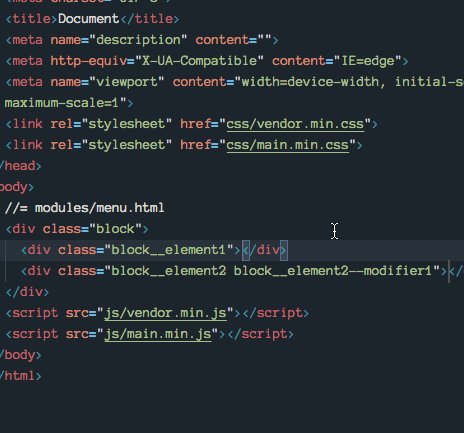
синтаксис такой:

По поводу второго вопроса, надо курить настройки emmet, а именно
фильтрыfilter.commentTrigger: - list of attributes that should trigger comment output. Default value is id, class
И в vscode, в "emmet.preferences": {} прописывать то, что вы хотите видеть в комменте
Например:
"emmet.preferences": {
"filter.commentBefore": "<!-- [#ID][.CLASS] -->\n",
"filter.commentAfter": "\n<!-- [#ID][.CLASS] end -->"
},
Ещё, чтобы не писать постоянно |c для вывода коммента, можно опять же дописать настройку:
"emmet.syntaxProfiles": {
"html" : {
"filters" : "html, c"
}
},