Всем привет. Хочу подгрузить статический файл в проект. Добавил его в папку static/
Подключаю его в index.html
<body>
<div id="root" class="main-container"></div>
<b><script src="/static/ckeditor.js"></script></b>
<script src="/js/bundle.js"></script>
<script src="https://js.stripe.com/v2/"></script>
</body>
Но получаю ошибку в консоли

Файл minified

Вот настройка webpack
https://codepen.io/anon/pen/MBQjGg?editors=0010
Вот настройка сервера для локальной разработки
const path = require('path');
const express = require('express');
const webpack = require('webpack');
const config = require('./webpack.config');
const app = express();
const compiler = webpack(config);
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.publicPath
}));
app.use(require('webpack-hot-middleware')(compiler));
app.use('/dist/assets', express.static('dist/assets'));
app.use('/dist/static', express.static('dist/static'));
app.get('*', function(req, res) {
res.sendFile(path.join(__dirname, 'dist/index.html'));
});
app.listen(3030, 'localhost', function(err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:3030');
});
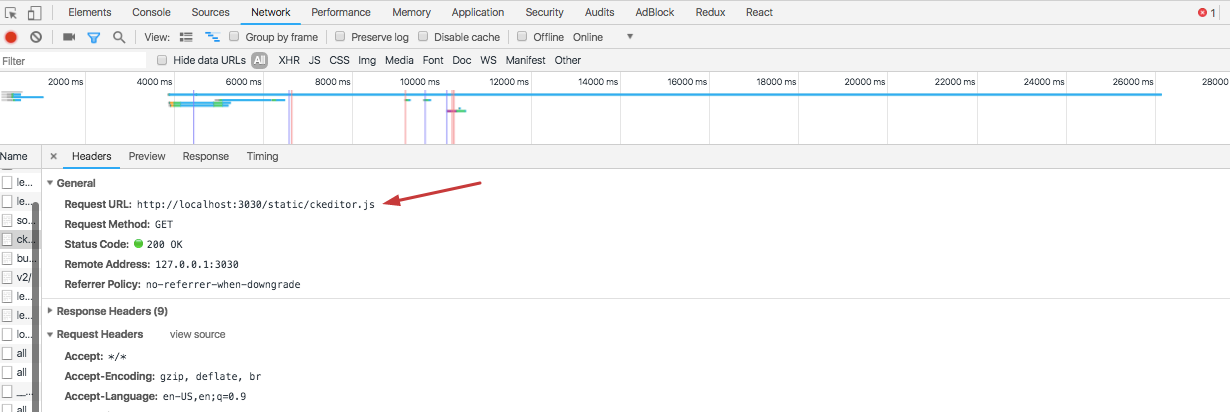
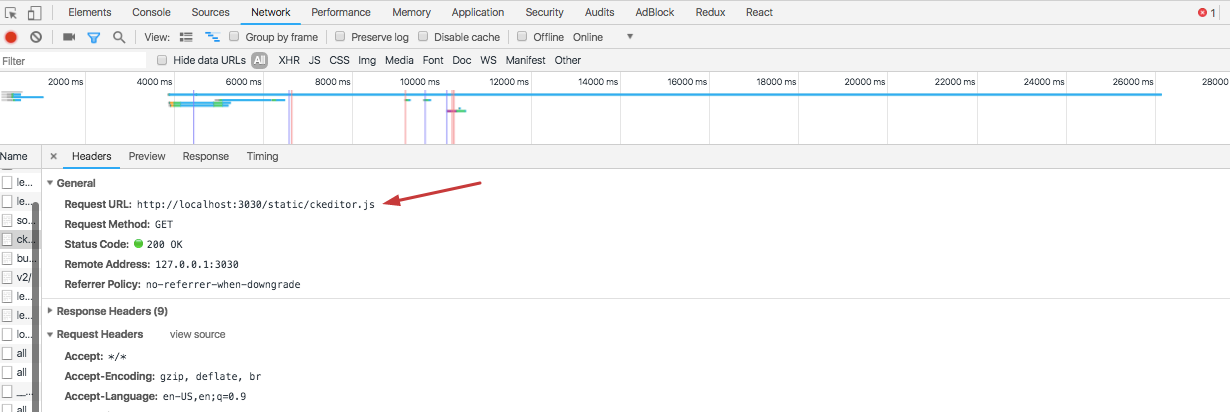
В вкладке Network путь нормальный, но отдает html почему??

------------------------------------------------------------------------------------------------------------------------

Как это можно исправить??
Всем спасибо за ответы!!