Ответ на первую часть вопроса:
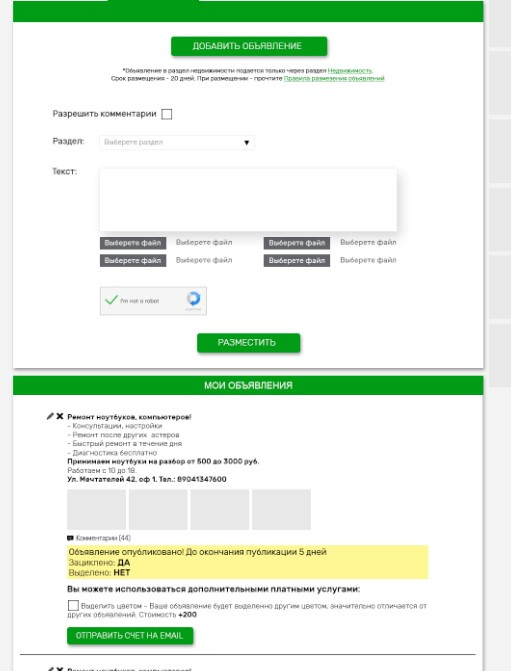
1. Делаешь html-разметку страницы через (
ccылка)
2. В тег добавляешь аттрибут action и method
3. Записываешь в аттрибут action URL куда будет отправлена информация, здесь тебе должне помочь backend разработчик
4. У кнопки "разместить" ставишь тип submit
5. Кнопку загрузки изображения реализуешь через imput/file (
ссылка)
Поведение редактирования сообщения - это общая фраза, если ты работаешь на ванильном JS и без фрейворков, то это забота твоего backend'ера. Твоя задача - верстка + скрипт капчи.
Ответ на вторую часть вопроса:
Все данные будут переданы в формате FormData, поэтому тебе не нужно ничего делать.
Но... если ты пишешь на фреймворках, то все иначе.