Как добавить иконки в блок, сделать чтобы все 4 блока были одинаковыми и не разъезжались, когда в них добавляется текст? Желательно с объяснением, как такое лучше делать вообще, я только учусь. Спасибо
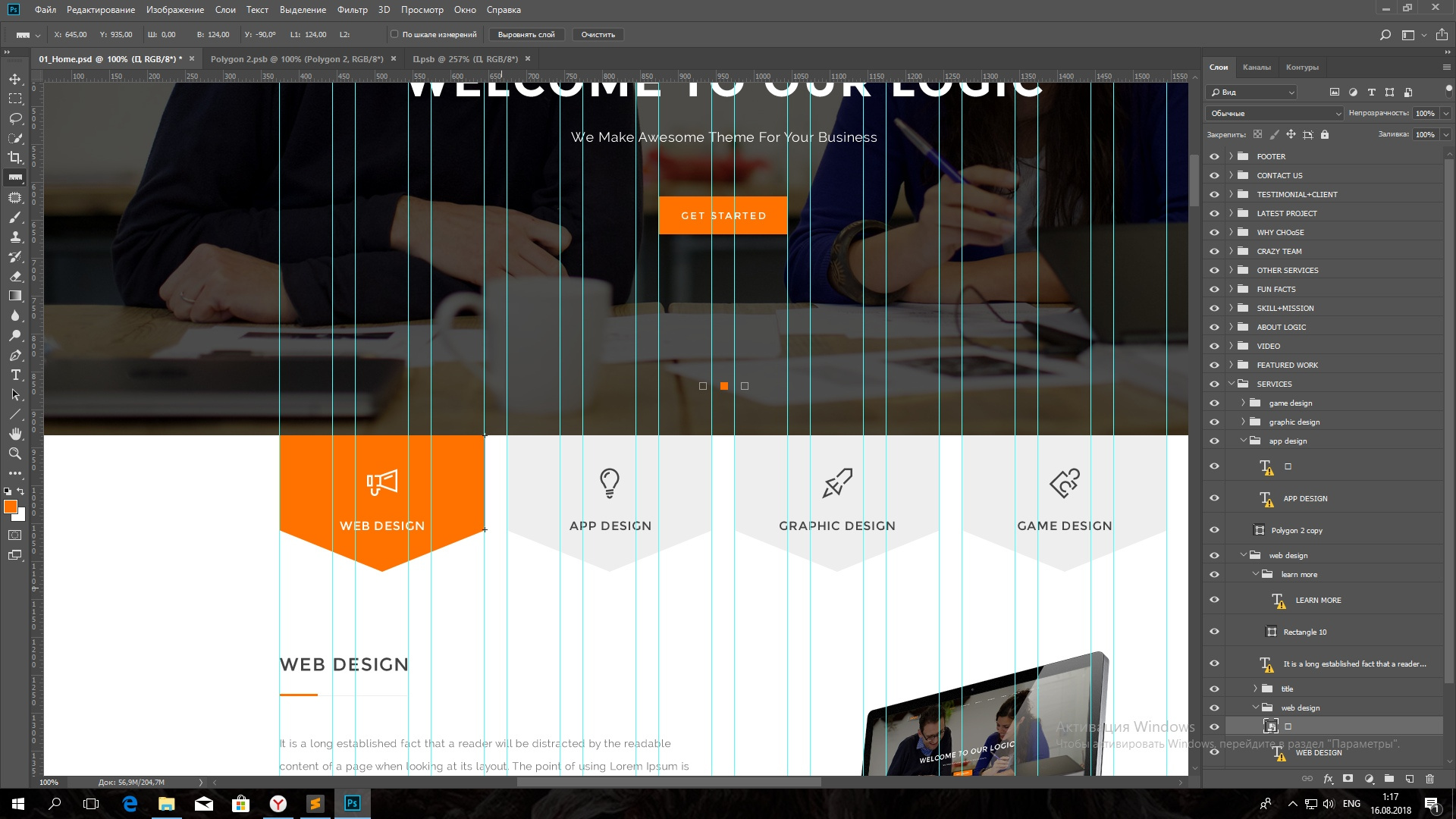
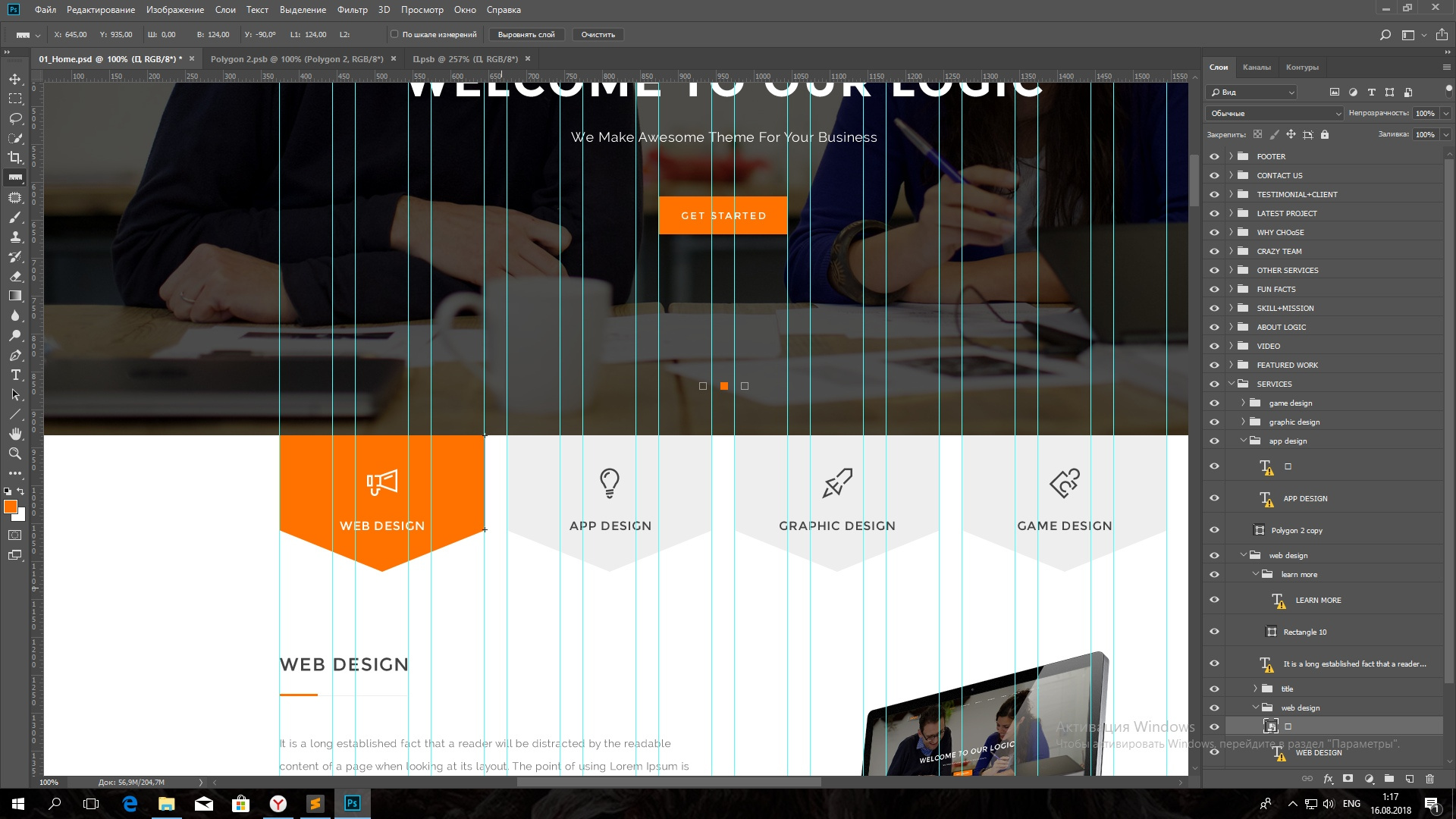
Нужно сделать так
.

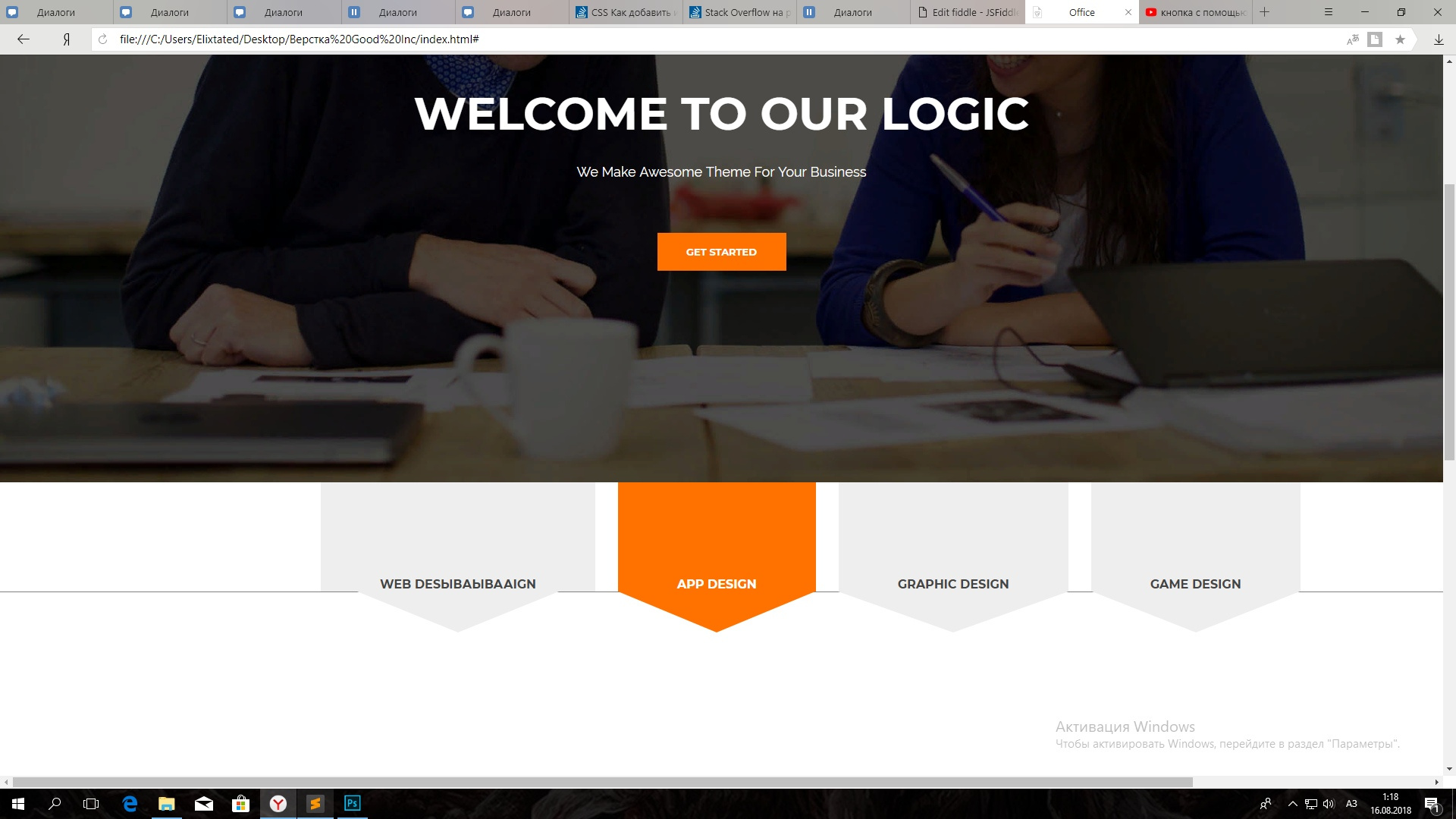
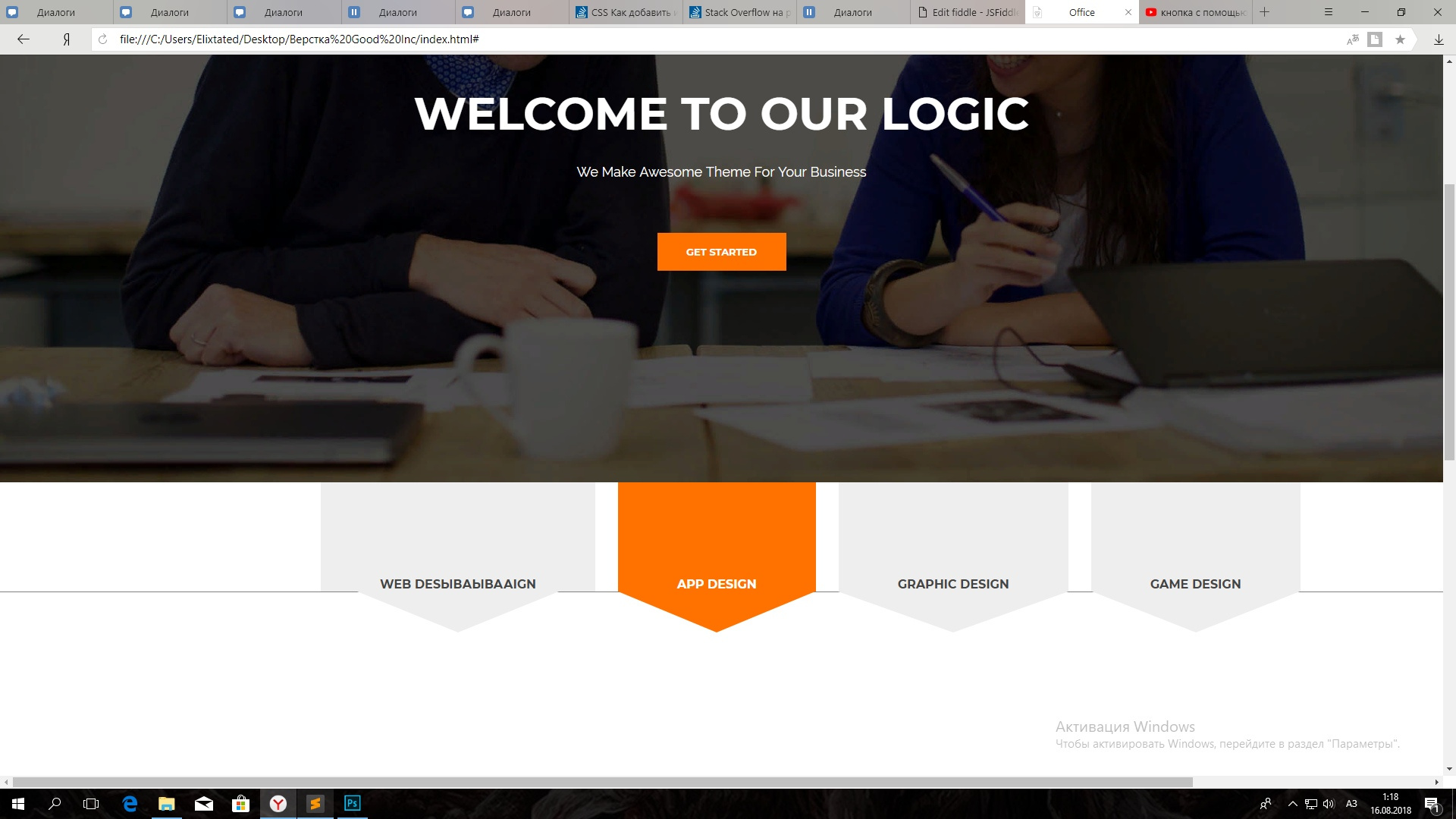
у меня получается вот так

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Office</title>
<link rel="stylesheet" href="css/normalize.css" type="text/css" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
<style>
@import url('https://fonts.googleapis.com/css?family=Montserrat');
@import url('https://fonts.googleapis.com/css?family=Montserrat:700');
@import url('https://fonts.googleapis.com/css?family=Raleway');
</style>
</head>
<body>
<div class="wrapper">
<div id="header">
<div class="container">
<div class="logo" name="logo">
<a href="#"><img src="img/logo1.png" alt=""></a>
</div>
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Works</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</div>
<div id="home">
<div class="container">
<div class="title" name="title">
<h1>Welcome to our logic</h1>
<h5>We Make Awesome Theme For Your Business</h5>
</div>
<div class="button" name="button">
<center><a href="#">Get Started</a></center>
</div>
</div>
</div>
<div id="web" class="web">
<div class="container">
<div class="nav2">
<ul>
<li><a href="#" class="link">Web Design</a></li>
<li><a href="#" class="link2">App Design</a></li>
<li><a href="#" class="link3">Graphic Design</a></li>
<li><a href="#" class="link4">Game Design</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
.wrapper {
position: absolute;
width: 100%;
height: 100%;
}
.container {
width: 1170px;
margin: 0 auto;
}
#header {
position: absolute;
padding-top: 52px;
width: 100%;
height: 63px;
border-bottom: 1px solid gray;
}
.logo {
float: left;
}
.logo a {
padding: 16px 25px;
}
.nav {
float: right;
}
.nav li {
display: inline-block;
float: left;
margin-right: 54px;
}
.nav li:last-child {
margin-right: 0
}
.nav a {
text-transform: uppercase;
font: bold 13px Montserrat, sans-serif;
color: white;
text-decoration: none;
}
.nav a:hover {
border-bottom: 4px solid #ff7200;
padding-bottom: 28px;
top: 38px;
color: #ff7200;
/* Цвет ссылки при наведении на нее курсора мыши */
}
#home {
background: #222 url(../img/Background.jpg) no-repeat;
-webkit-background-size: 100%;
-o-background-size: 100%;
-moz-background-size: 100%;
background-size: 100%;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
background-size: cover;
height: 968px;
}
.title h1 {
text-transform: uppercase;
font: bold 60px Montserrat, sans-serif;
text-align: center;
padding-top: 445px;
margin: 0;
color: white;
}
.title h5 {
font: 18px Raleway, sans-serif;
text-align: center;
color: white;
}
.button {
margin-left: 500px;
height: 50px;
width: 170px;
line-height: 50px;
background-color: #ff7200;
margin-top: 70px;
}
.button a {
text-transform: uppercase;
font: bold 13px Montserrat, sans-serif;
color: white;
text-decoration: none;
}
#web {
background: #ffffff;
height: 1428px;
width: 1170px;
-webkit-background-size: 100%;
-o-background-size: 100%;
-moz-background-size: 100%;
background-size: 100%;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
background-size: cover;
}
div #web .class {
margin: 0;
}
.nav2 {
float: right;
position: absolute;
width: 100%;
border-bottom: 1px solid gray;
padding-left: 383px;
}
.nav2 li {
display: inline-block;
float: left;
margin-right: 30px;
}
.nav2 li:last-child {
margin-right: 0
}
.nav2 a {
text-transform: uppercase;
font: bold 16px Montserrat, sans-serif;
text-decoration: none;
}
.nav2 ul {
margin: 0;
}
.link {
display: inline-block;
background: #eeeeee;
text-align: center;
padding: 125px 78px 0;
position: relative;
color: #444444;
text-decoration: none;
}
.link:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
border-style: solid;
border-width: 54px 133px 0 133px;
border-color: #eeeeee transparent transparent transparent;
transform: translateX(-50%);
}
.link:hover {
color: #ffffff;
background: #ff7200;
}
.link:hover:after {
border-top-color: #ff7200;
}
.link2 {
display: inline-block;
background: #eeeeee;
text-align: center;
padding: 125px 78px 0;
position: relative;
color: #444444;
text-decoration: none;
}
.link2:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
border-style: solid;
border-width: 54px 130px 0 130px;
border-color: #eeeeee transparent transparent transparent;
transform: translateX(-50%);
}
.link2:hover {
color: #ffffff;
background: #ff7200;
}
.link2:hover:after {
border-top-color: #ff7200;
}
.link3 {
display: inline-block;
background: #eeeeee;
text-align: center;
padding: 125px 78px 0;
position: relative;
color: #444444;
text-decoration: none;
}
.link3:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
border-style: solid;
border-width: 54px 152px 0 152px;
border-color: #eeeeee transparent transparent transparent;
transform: translateX(-50%);
}
.link3:hover {
color: #ffffff;
background: #ff7200;
}
.link3:hover:after {
border-top-color: #ff7200;
}
.link4 {
display: inline-block;
background: #eeeeee;
text-align: center;
padding: 125px 78px 0;
position: relative;
color: #444444;
text-decoration: none;
}
.link4:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
border-style: solid;
border-width: 54px 137px 0 137px;
border-color: #eeeeee transparent transparent transparent;
transform: translateX(-50%);
}
.link4:hover {
color: #ffffff;
background: #ff7200;
}
.link4:hover:after {
border-top-color: #ff7200;
}