Сверстал я сайт, с помощью медиазапросов и rem сделал его адаптивным и был доволен своей работой. Но тут задался вопросом seo-оптимизации, а Яндекс мне говорит:
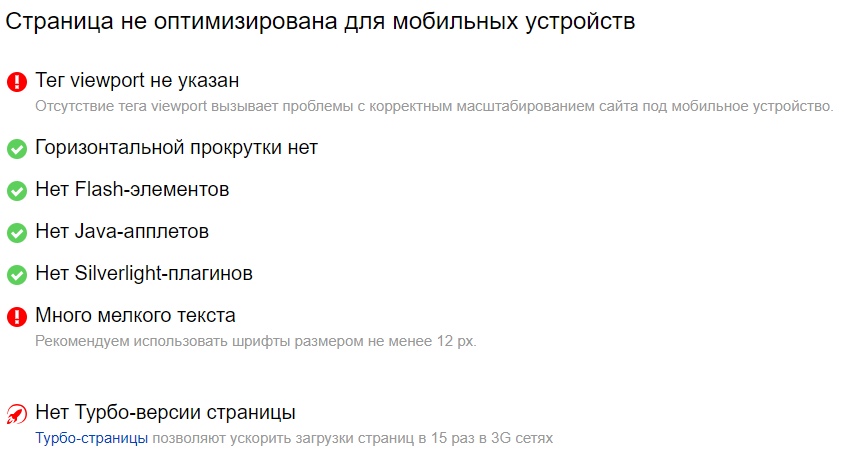
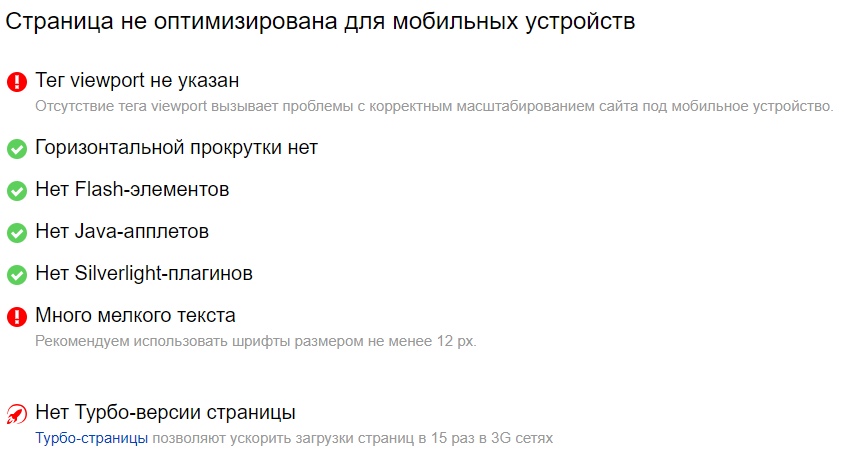
Сайт не оптимизирован для мобильных устройств

Я попробовал добавить разные вариации тега viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--или-->
<meta name="viewport" content="width=device-width">
<!--или-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Но текст как будто перестал уменьшаться при переходе в мобильные разрешения. Он стал увеличиваться и не вписываться в разрешения по типу 480x640. Ничего не нагуглил и мне очень интересно что же это такое.
Без viewport:

C viewport: