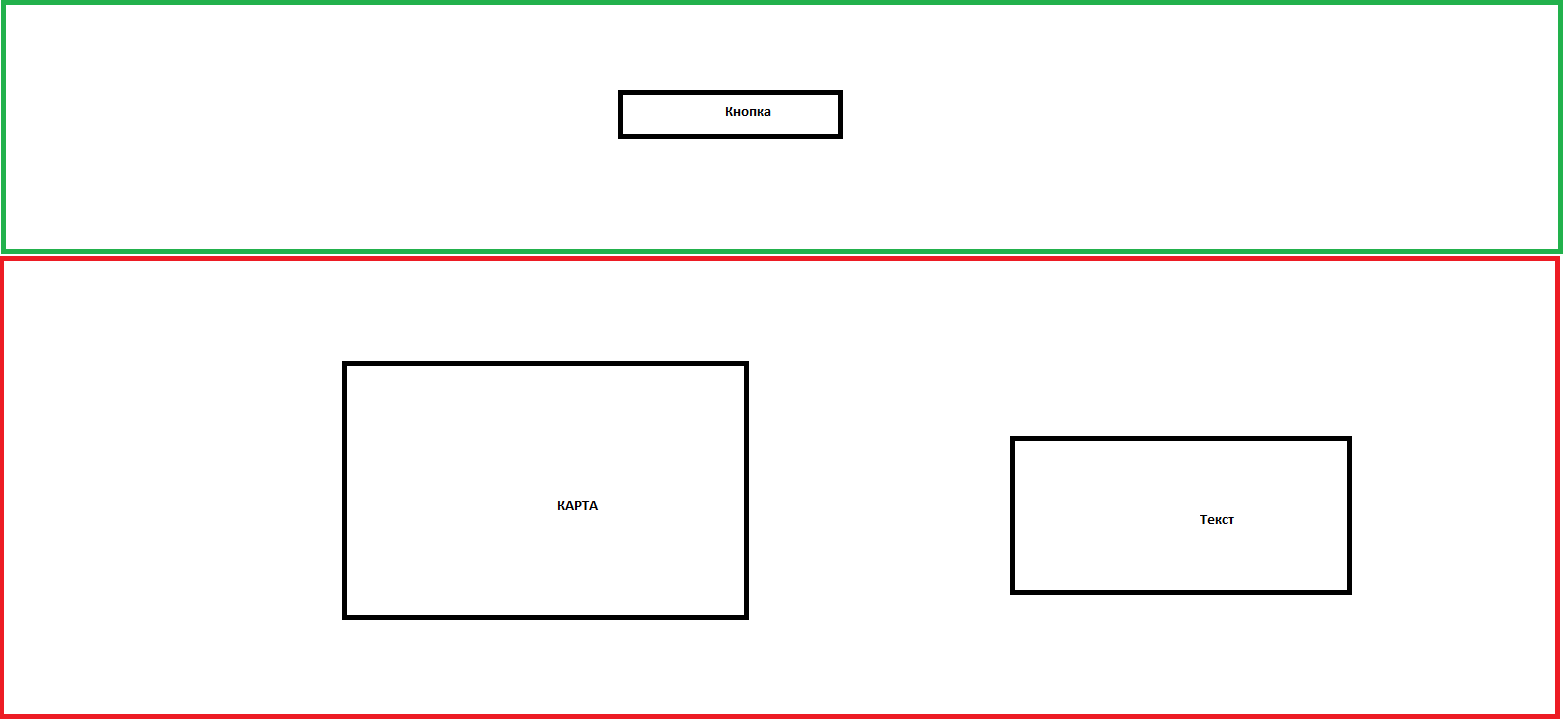
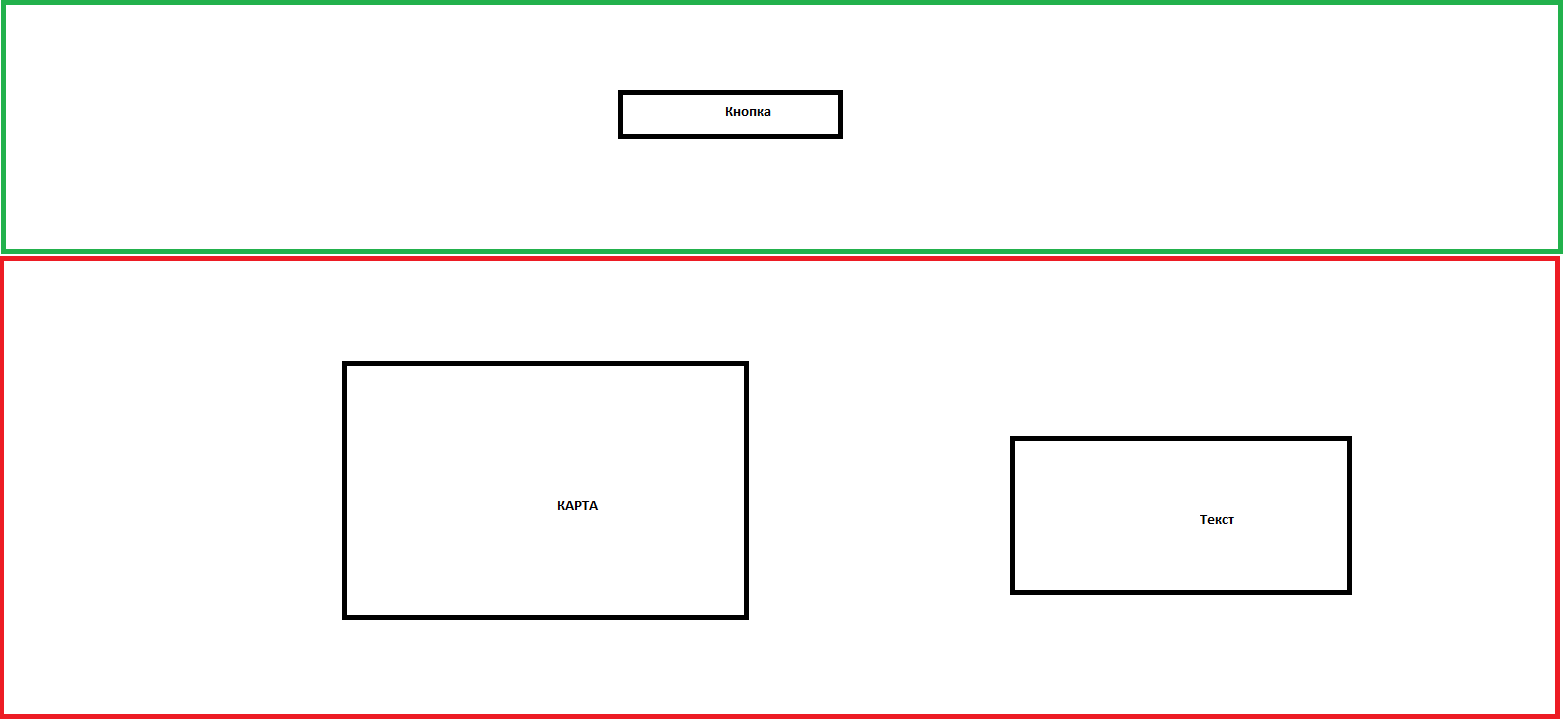
Всем привет, имеется 3 разных класса, необходимо сделать так что бы они зафиксированы были в конкретном мне месте и адаптировались под все экраны. Без media. Как это осуществить? Очень прошу помощи.

<!-- Цены -->
<section id="cen">
<section class="cen" >
<div class="knpk" >
<a href="#ostzav" class="button"/>Оставить заявку</a>
</div>
</section>
<!-- Контакты -->
<section class="contact" id="contact">
<div class="container">
</div>
<div class="textcont">
<br>Телефон</br>
<a href="tel: 8800553535">8800553535</a>
</address>
<address>
<br>Эл.почта</br>
<a href="mailto: name.domain@name.com">name.domain@name.com</a>
<br>Адрес</br>
<span class="ymaps-geolink">
г. Москва
</span>
</div>
</div>
<div class="yandmap">
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A2a4d021a08235c66ac04ca11b3e8ab0b1e3f41110de2fde12b45f223c621943a&width=600&height=360&lang=ru_RU&scroll=true"></script>
</div>
</section>