Я использовал kartik-v Select2 виджет внутри загрузочного модального файла, загруженного через ajax,
<?php echo Select2::widget([
'name' => 'state_40',
'data' => [1 => "Футболка", 2 => "Пролонгация", 3 => "Полк", 4 => "Футон", 5 => "Профуфлили"],
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
?>
Вызов модального окна
if($model->isNewRecord){
$js = <<<JS
$('#modalZakazcreate').on('beforeSubmit', 'form', function(){
alert('Напоминание создано!');
var data = $(this).serialize();
$.ajax({
url: '/frontend/web/zakaz/create/$model->id_zakaz',
type: 'POST',
data: data,
success: function(res){
/*console.log(res);*/
console.log('Четко');
},
error: function(){
alert('Error!');
}
});
/* $('.trigger success-trigger').trigger('click');*/
$('#modalZakazcreate').modal('hide'); //закрытие модального окна.
$('#modalZakazcreate'). removeAttr ('tabindex');
$('#modalZakazcreate').off('beforeSubmit', form);
return false;
});
JS;
$this->registerJs($js);
}
На другой странице где вызывается модальное окно прописал
<?php Modal::begin([
'id' => 'modalZakazupdate',
'options' => [
'id' => 'kartik-modal',
'tabindex' => false // important for Select2 to work properly
],
'header' => '<h2>Редактирование заказа</h2>'
]);
echo '<div class="modalContent"></div>';
Modal::end(); ?>
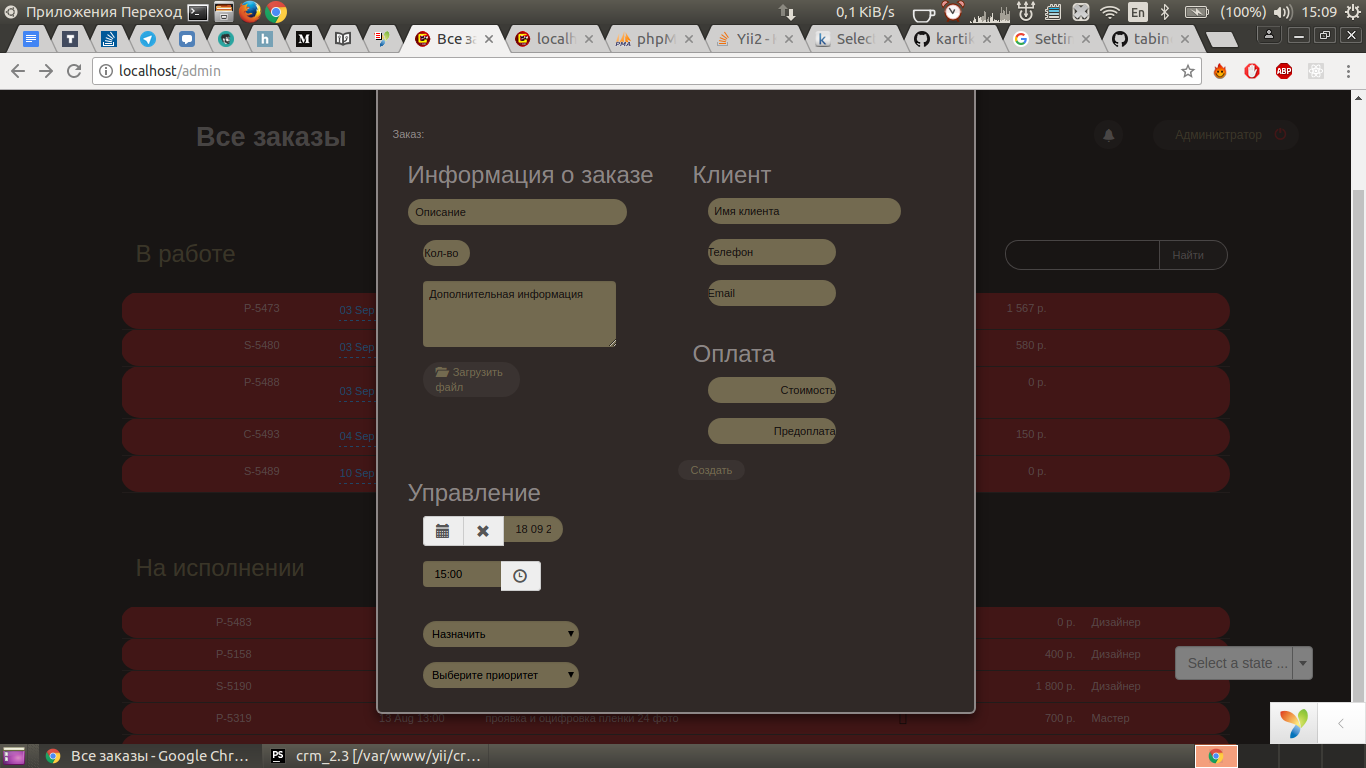
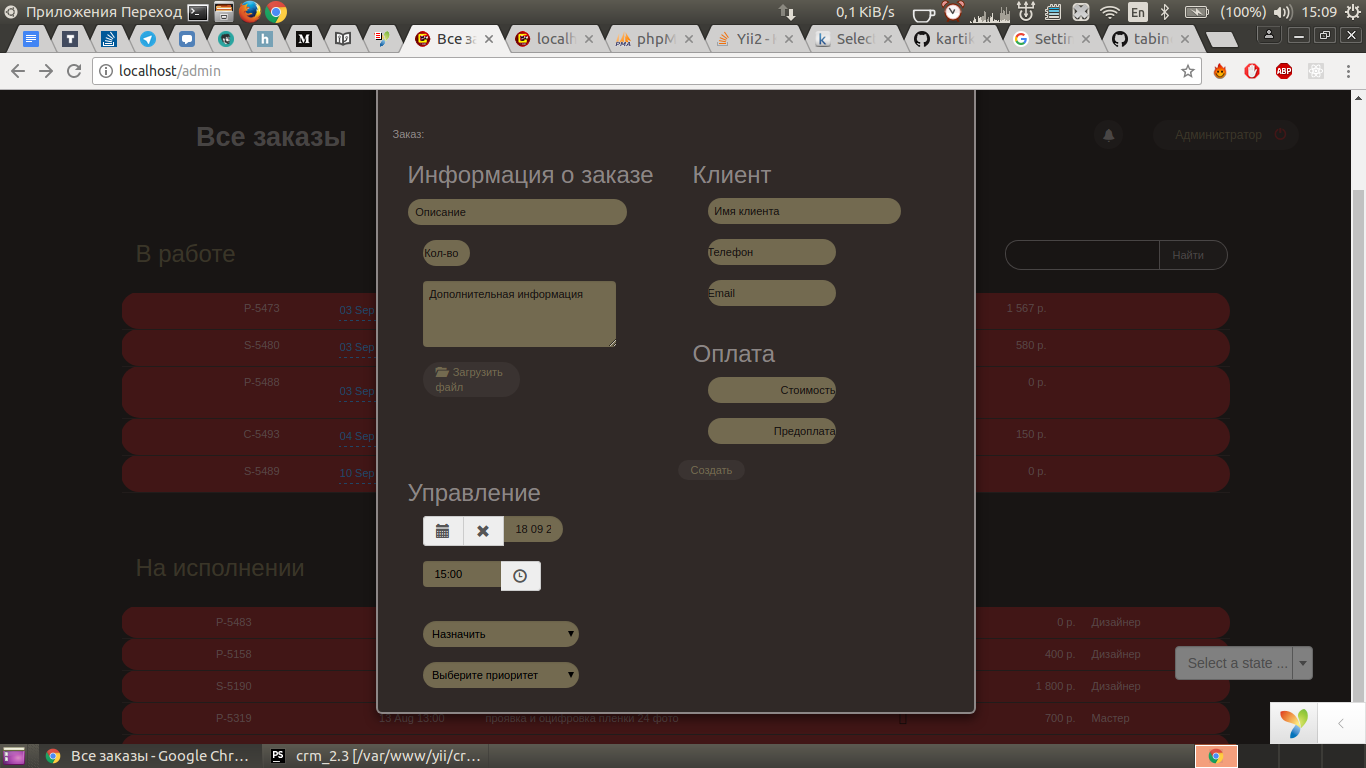
Если в option прописать 'id' => 'kartik-modal', то модальное окно вообще не открыываетсЯ, никаких ошибок нет.
Если убрать то поле ввода select2 отображается за модальным окном

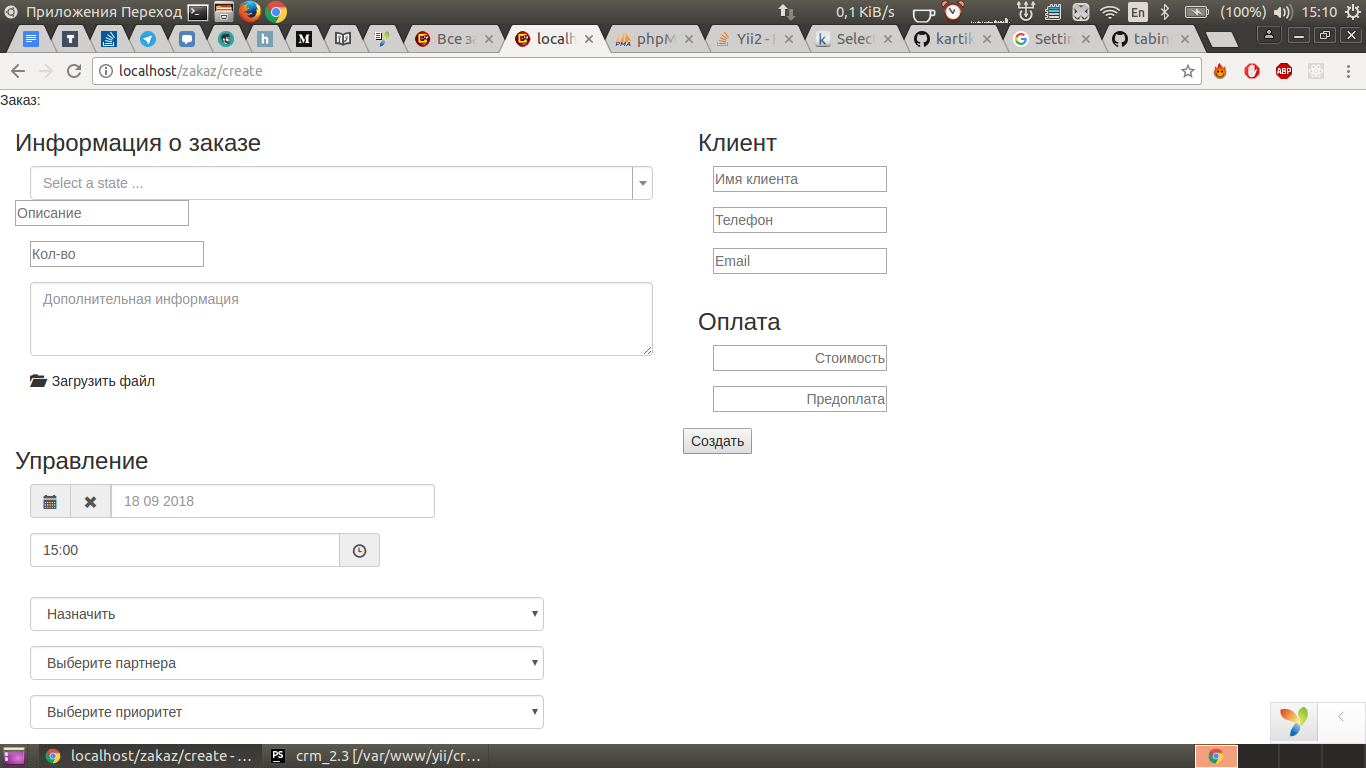
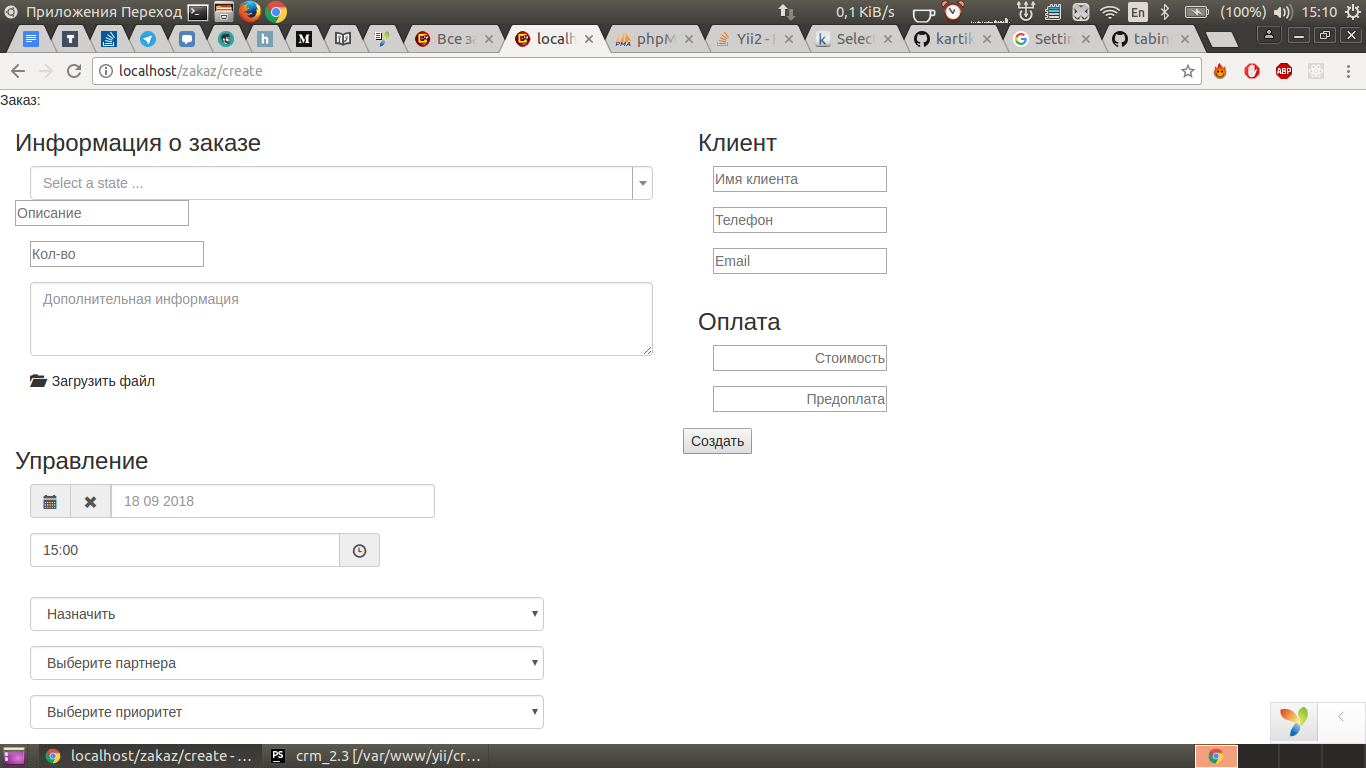
Если открывать страницу с полями ввода то поля ввода понятное дело есть)

На гитхаб нашел упоминание данной проблемы.
https://github.com/yiisoft/yii2-bootstrap/issues/70
Я прописал ,удалив атрибут в JavaScript:
$ ( ' #modal ' ). removeAttr ( ' tabindex ' );
Но это так же не помогло.