Допустим, есть блок div, в нём размещаются несколько img.
Как сделать так, чтобы если ширина img была меньше ширины div, то img не растягивалась, а оставалась на максимуме своей естественной ширины? Т.е. чтобы img не растягивалась по ширине div (если div очень большой), а оставалась на своей "естественно" стопроцентной ширине.
При этом
я не знаю фактических размеров картинок (допустим рандомные с сервера приходят).
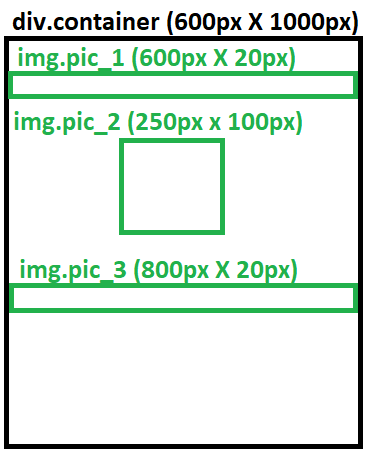
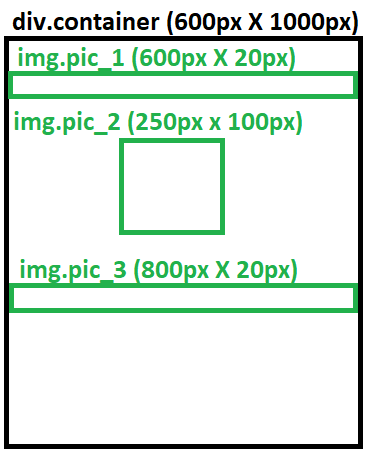
Для большего понимания наклепал картинку в paint:

Желательно это сделать без вмешательства js, но если без него никак, то лучше с ним.
///////////////////
Блин, забыл что у меня margin и padding по нулям во всей вёрстке и из-за этого не работало.
В общем для меня вот такой код подошёл:
img {
max-width: 100%;
height: auto;
margin: auto;
}