Здравствуйте! У меня сайт на вордпресс, где установлен плагин myStickymenu(что позволяет делать липкое меню).
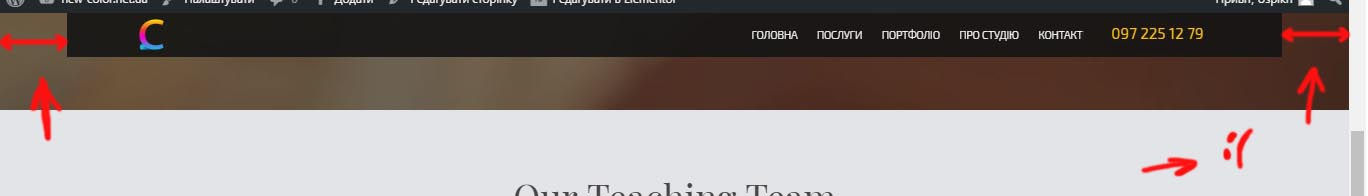
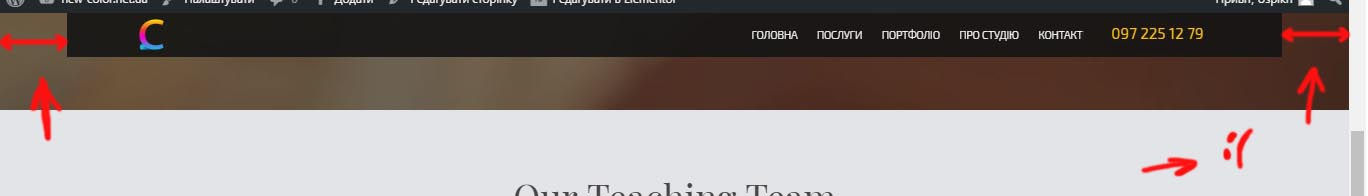
Так вот, меню которое стоит , понятно не исчезает при изменении масштаба а вот когда промотать страничку в низ(когда появляется липкое меню) и изменить масштаб то оно исчезает, затем когда промотать в низ то оно снова появляется, и еще проблемка в том что когда изменить масштаб до минуса(в смысле до 90%, 80%, 75%, и тд) то при прокрутке оно понятно появляется снова но ширина его фона остается такой как была в предыдущим масштабировании то есть не на всю ширину браузера(ето меня больше всего смущает).
скрин меню, при изменении масштаба(когда оно исчезло) затем прокрутки в низ когда оно появилось и которое на скрине не на всю ширину браузера ПС:
ПС: надеюсь описал все конкретно. В CSS стоит width: 100%; - не помогает, возможно плагин такой себе, не знаю наверняка.
Одним словом помогите кто может пожалуйста не опытному, мучаюсь не 1 день. А сайт очень нужен :(