
inst.trigger.on( "click", function() {
if ( $.datepicker._datepickerShowing && $.datepicker._lastInput === input[ 0 ] ) {
$.datepicker._hideDatepicker();
} else if ( $.datepicker._datepickerShowing && $.datepicker._lastInput !== input[ 0 ] ) {
$.datepicker._hideDatepicker();
$.datepicker._showDatepicker( input[ 0 ] );
} else {
$.datepicker._showDatepicker( input[ 0 ] );
}
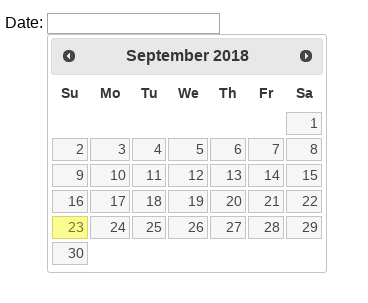
return false;<p>Date: <input type="text" id="datepicker"></p>$( function() {
$( "#datepicker" ).datepicker();
} );