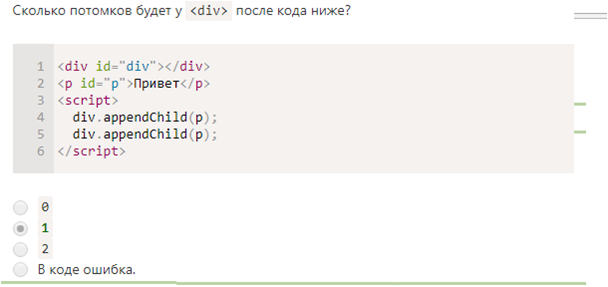
Один, потому что когда мы делаем appendChild какого-нибудь уже существующего элемента в дереве DOM, то этот элемент исчезает из предыдущего узла (происходит перемещение, а не копирование).
В итоге первый раз элемент с id="p" (потому как если обратиться к необъявленной переменной в режиме без "use strict" - он сперва проверит наличие нужного поля в объекте window, а если обратиться к неизвестному полю объекта window - он вернёт элемент с таким id, если он есть) будет помещён внутрь элемента с id="div". Второй раз - этот элемент будет снова туда помещён, но из старого места он будет убран - то есть, из элемента div снова переместится в конец его же.
Вот наглядный пример с пятью кнопками:
https://codepen.io/anon/pen/eLooRm (при нажатии на кнопку - она перемещается вниз, при этом никакого копирования не происходит, просто перенос)