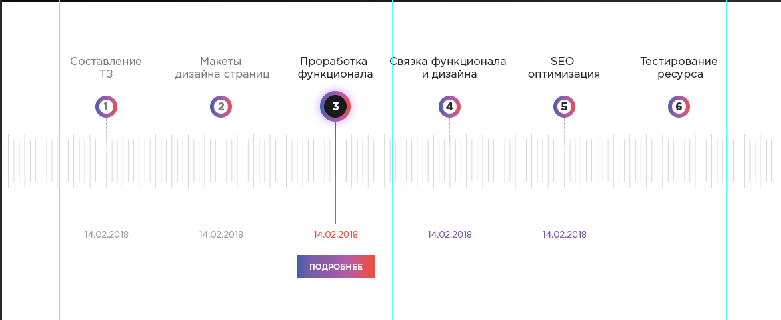
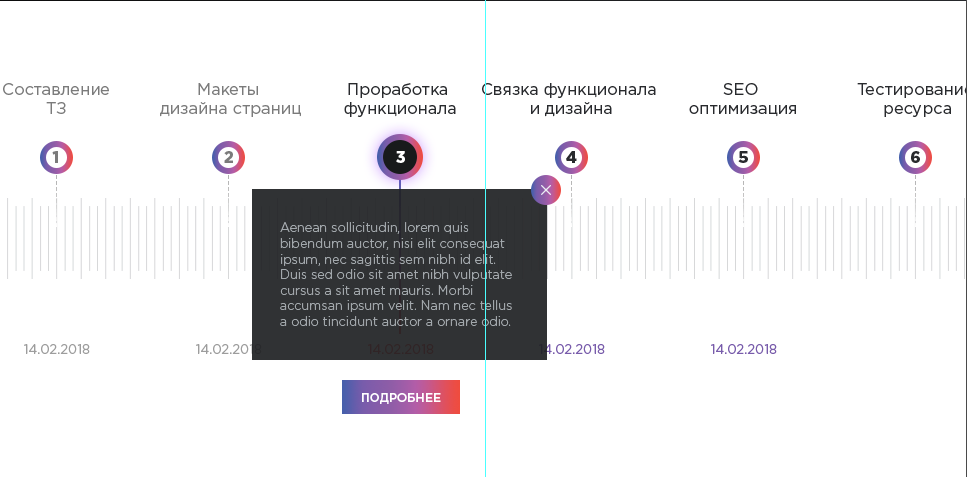
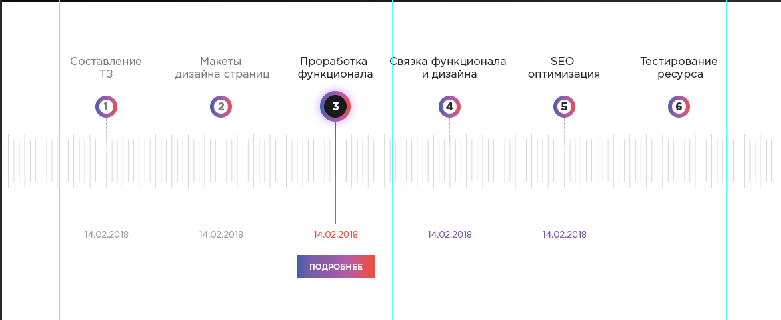
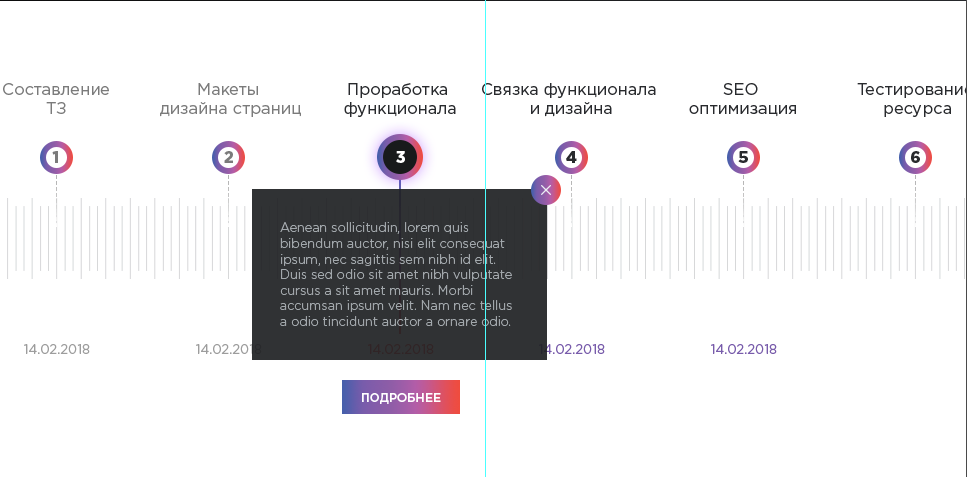
Доброго времени суток! Помогите, пожалуйста, найти решение. Нужно сверстать блок сайта показанный на картинке. При загрузке страницы сначала прорисовываются полоски, потом появляются цифры в рамках, за ними текст. Потом это все должно плавно передвигаться скроллом. При наведении на цифру, она увеличивается, увеличивается полоска идущая к ней, а ниже появляется окно. Заранее благодарен.