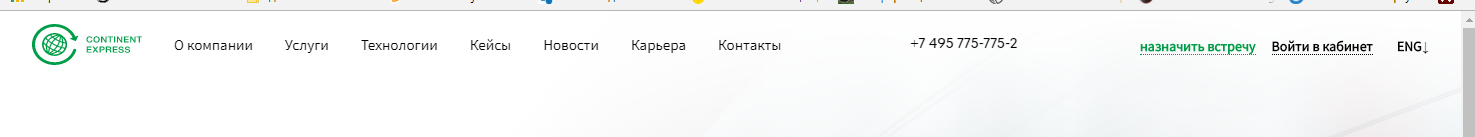
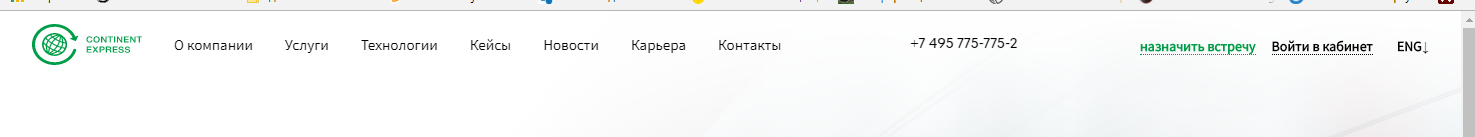
Привет. Есть такая шапка на десктопе, сделанная на bootstrap

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand ml-3" href="#">
<img src="../img/logo.svg" class="d-inline-block align-top" alt="Continent Express">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav my-lg-auto link__nav">
<a class="nav-item" href="../index.html">О компании </a>
<a class="nav-item" href="#">Услуги</a>
<a class="nav-item" href="#">Технологии</a>
<a class="nav-item" href="../rus/cases_rus.html">Кейсы</a>
<a class="nav-item" href="../rus/news_rus.html">Новости</a>
<a class="nav-item" href="../rus/career_rus.html">Карьера</a>
<a class="nav-item" href="../rus/contact_rus.html">Контакты</a>
</div>
<div class="navbar-nav ml-lg-auto">
<div class="nav-item nav-link navbar__phone mx-lg-auto">
<p>+7 495 775-775-2</p>
<a class="navbar__phone-click" href="#">назначить встречу</a>
</div>
<div class="nav-item nav-link navbar__login text-dark mx-lg-auto">
<a href="#"><b>Войти в кабинет</b></a>
</div>
<div class="nav-item nav-link navbar__lang">
<a href="../eng/news_eng.html">ENG↓</a>
</div>
</div>
</div>
</nav>
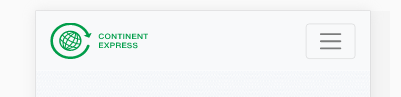
в мобильной версии она выглядит вот так

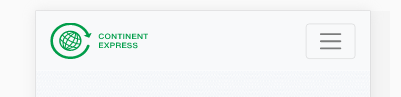
Нужно сделать вот так

То есть блоки телефона и языка страницы чтобы не сворачивались.