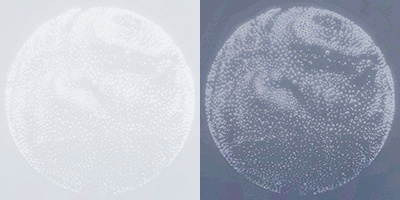
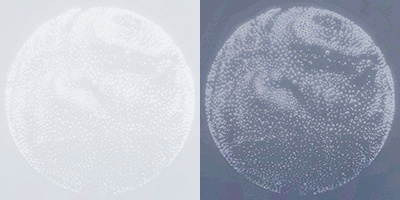
Необходимо сделать шар, как на гифке
вот здесь, что бы можно было вращать его на 1-2 градуса (хочу попробовать повторить анимацию). Получилось сделать только круг, с помощью svg и js
вот код.
Собственно вопрос, как сделать шар "объёмным" (в 2D плоскости)? И как сделать не равномерное распределение частиц, а скоплениями, как на картинке из той же гифки?
P.S. На фото момент с шаром, оригинал и кадр с повышенной контрастностью, что бы было лучше видно.