Друзья, как можно сделать размытие контента при hover? Точнее даже hover это не главное - главное как вообще реализовать размытие контента, а не только изображения?
Уже кучу всего перепробовал, но нужного эффекта нет. Например скрипт
StackBlur неплохо справляется со своей задачей, но он может размывать только изображение, а не весь контент.
Может у кого есть примеры, буду очень благодарен!
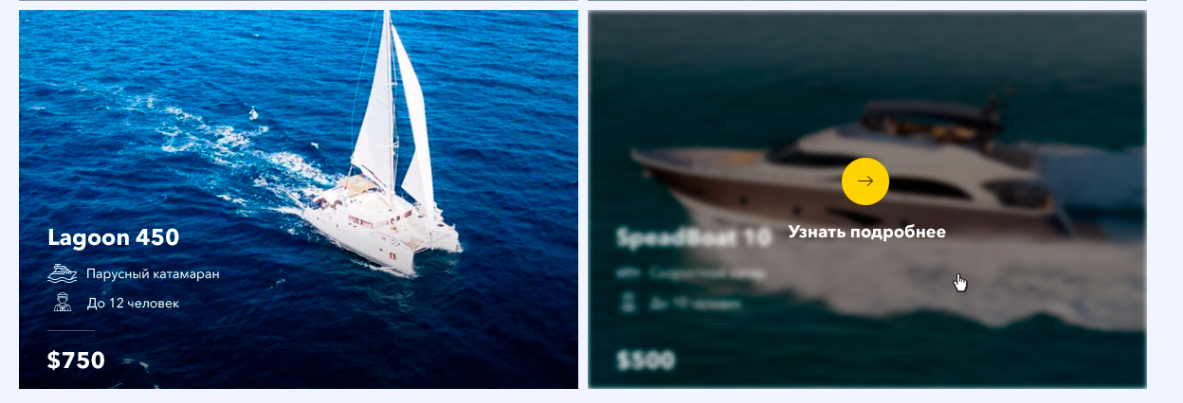
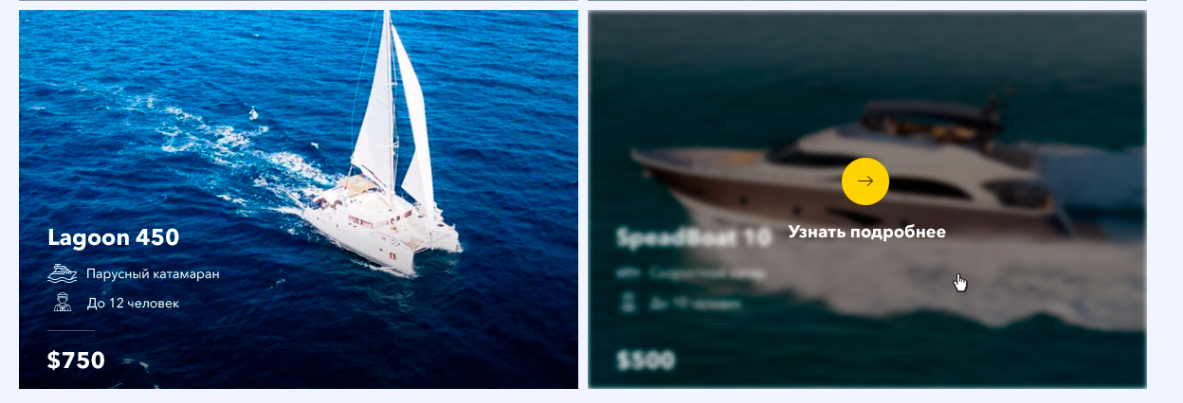
Вот пример того, что должно получиться: