Необходимо реализовать градиент у свойства stroke у svg. Везде нахожу только такой вариант
<svg xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
viewBox="">
<defs>
<linearGradient id="Gradient2">
<stop offset="0%" stop-color="red"/>
<stop offset="50%" stop-color="black" stop-opacity="0"/>
<stop offset="100%" stop-color="blue"/>
</linearGradient>
</defs>
<rect x="30" y="30" width="200" height="100" fill="transparent" stroke="url(#Gradient2)" stroke-width="10"/>
</svg>
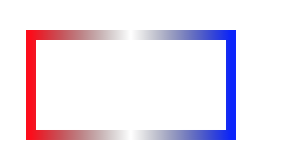
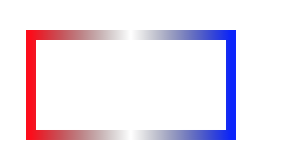
Получается вот такой градиент

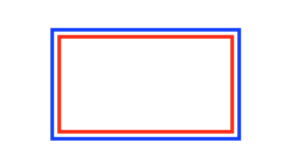
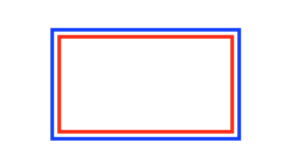
А необходимо что бы внутри был красный и с переходом через белый в синий цвет, т.е. изнутри градиент, но только распространяется на stroke.
нужно что то такое реализовать

Изображения условные, в моем случае будет полигон сложной формы, а не прямоугольник
Можно ли как то реализовать подобное? Текущий вариант в ссылочке ниже
Ссылка на фидл