Доброго времени суток! Мой первый вопрос на тостере.
Итак, мой сайт
club-white-crow.ru не совсем правильно отображается на смартфонах. Я сделал адаптивную верстку с помощь css3, пример части кода:
@media screen and (max-width:760px) { /* Меньше 760px */ }
И когда сайт открываешь в браузере Хром или Мозилла, если пальцем сдвинуть влево, образуется сколько-то пустого пространства справа. Скриншоты:
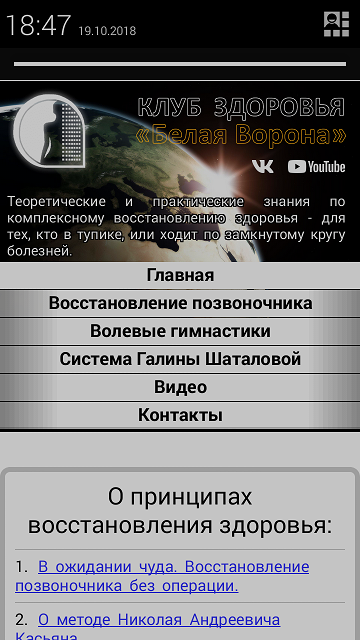
Как должно выглядеть:

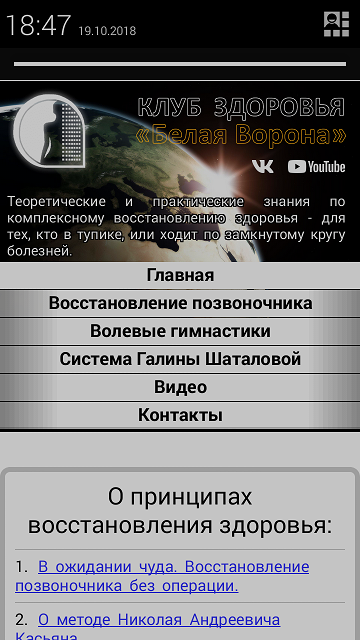
Как выглядит, если потянуть пальцем влево:

Вот ссылка на слили сайта —
style.css
Никак не пойму, где косяк. Заранее очень благодарен за помощь.