Ой, чувствую, много я набью шишек экспериментальным-практическим методом обучения... Суть программы в том, что при вводе в input значение передается в массив, а затем выводится с помощью span, и с помощью DOM в него записывается обработчик события click для возврата id и последующей возможности удаления через GUI. Удаление еще не реализовано, потому-что id не возвращается. Почему?
Вот код.
HTML:
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/style.css"/>
<title>Array GUI</title>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body onload="inputRestart()">
<header>
<img src="css/images/array.png" alt="array" width="100" id="logo"/>
<h1>GUI Array</h1>
<h2>Graphical representation of the array and visualization of some array functions</h2>
</header>
<div id="content">
<input type="text" placeholder="Add New Element" id="input-creater"/>
<input type="button" value="Create" id="button-creater" onclick="addArrayValue()"/>
<div id="array-space">
<p id="p-array"></p>
</div>
</div>
<nav id="options">
<ul id="options-block">
<li class="options-block-buttons" id="add-button" ><a href="#logo">Add</a></li>
<li class="options-block-buttons" id="del-button" >Delete</li>
<li class="options-block-buttons" id="sort-button" >Sort</li>
</ul>
</nav>
</body>
</html>
JAVASCRIPT:
var arrayList = new Array;
var selectedForDelete = new Array;
function inputRestart(){
document.getElementById("input-creater").value = '';
}
function addArrayValue(){
arrayList.push( document.getElementById("input-creater").value );
addArrayValueToDOM(arrayList[arrayList.length - 1])
}
function addArrayValueToDOM(value = ''){
DOM_Element = document.createElement('span');
document.getElementById('p-array').appendChild(DOM_Element);
var elem = document.getElementById('p-array').getElementsByTagName('span')[arrayList.length - 1];
elem.innerHTML = value;
elem.style.backgroundColor = 'rgb(255, 255, 255)';
elem.id = ("elem" + arrayList.length - 1);
elem.addEventListener('click', elementIdentify(this.id));
inputRestart();
}
function elementIdentify(selectedId){
document.getElementById(selectedId).style.backgroundColor = 'rgb(248, 48, 48)';
}
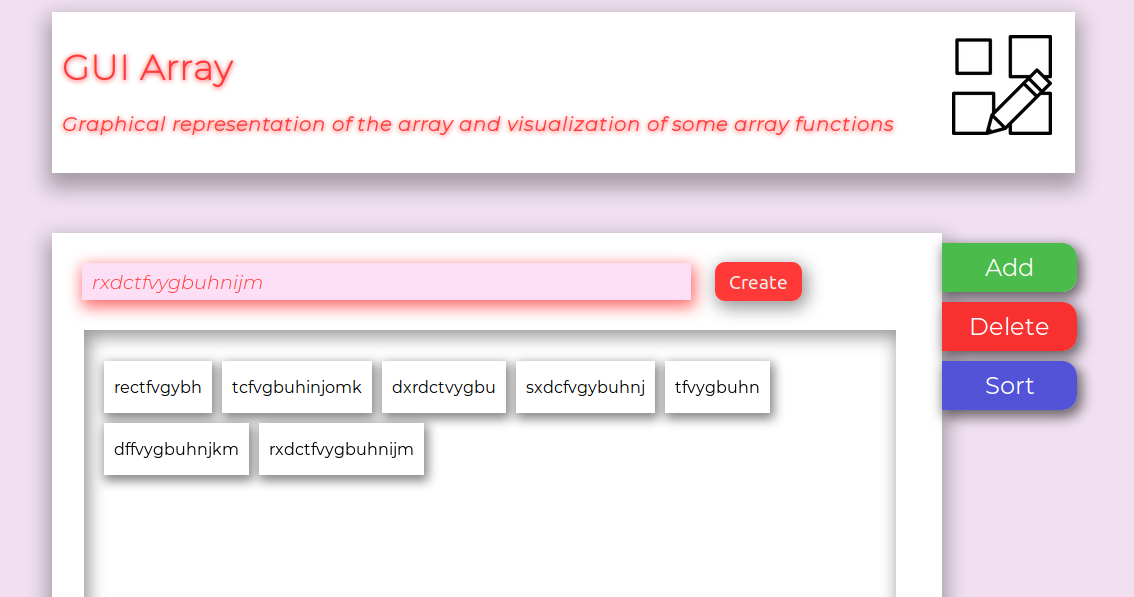
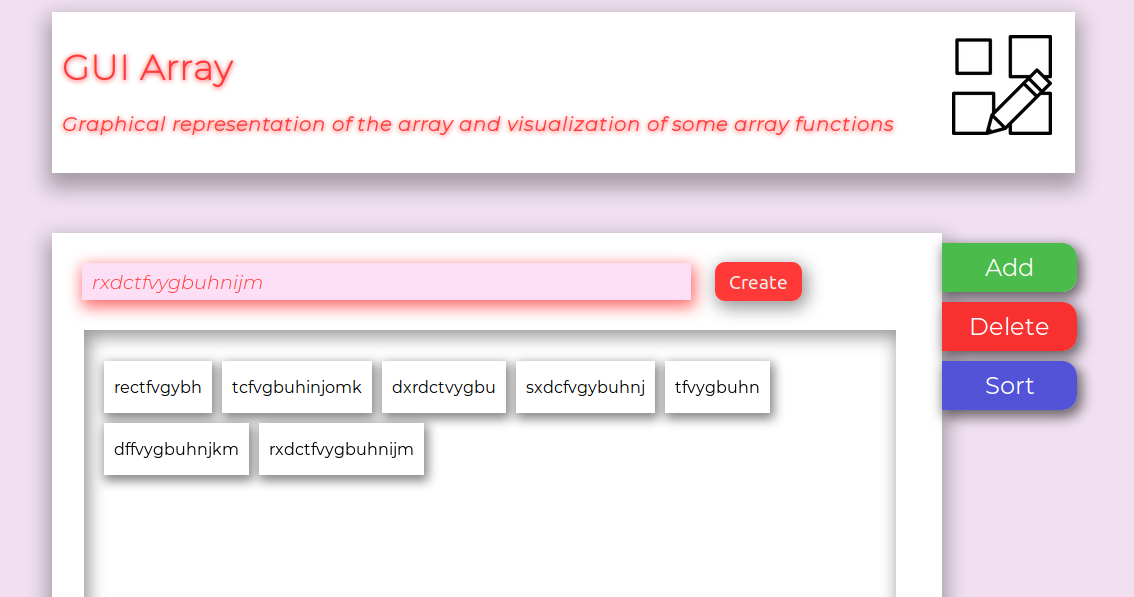
Наглядная демонстрация сумасшествия моего производства в действии:

Почему id не возвращается? Что я делаю не так?
P.S: И это еще только второй пункт менюшки сбоку))))))