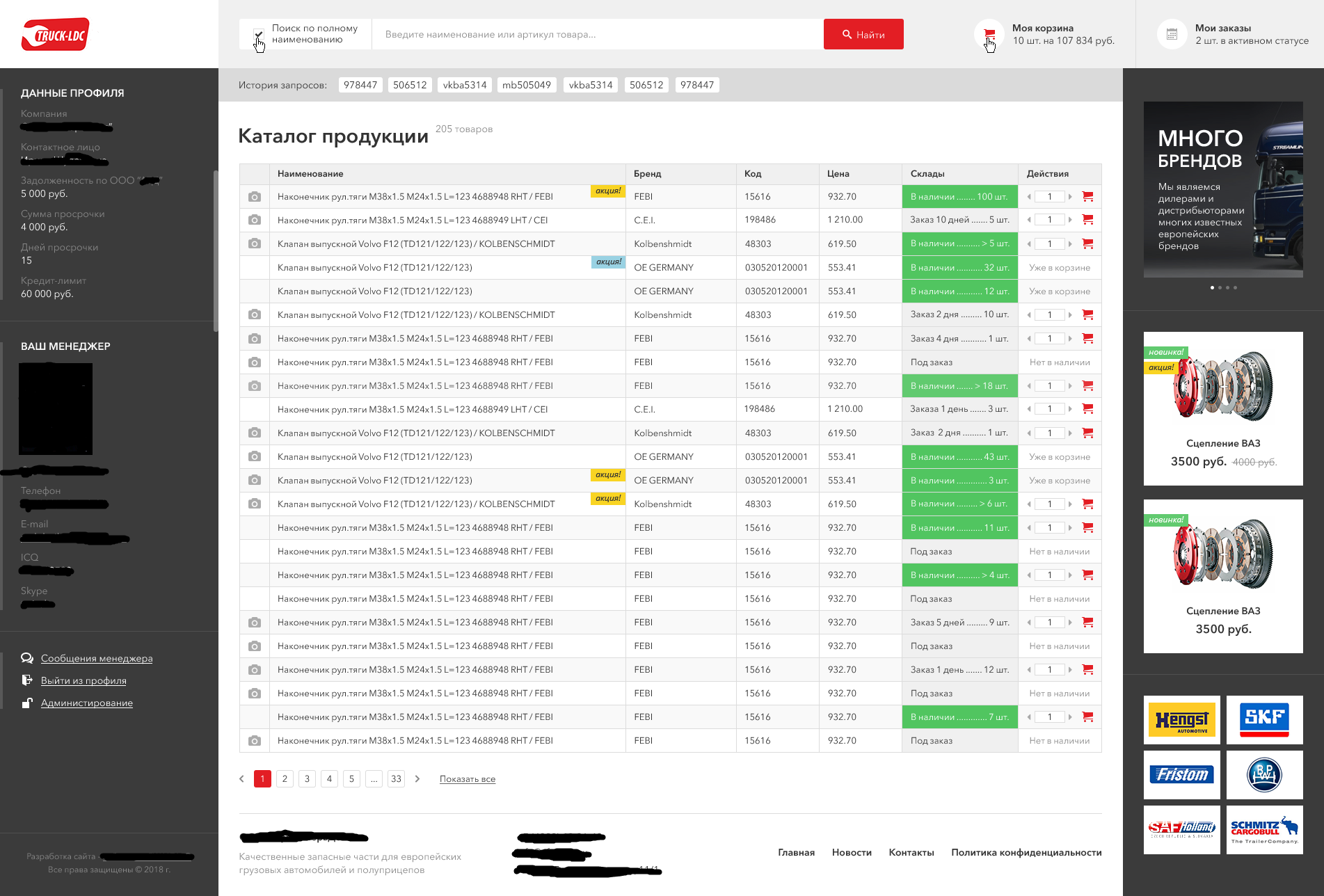
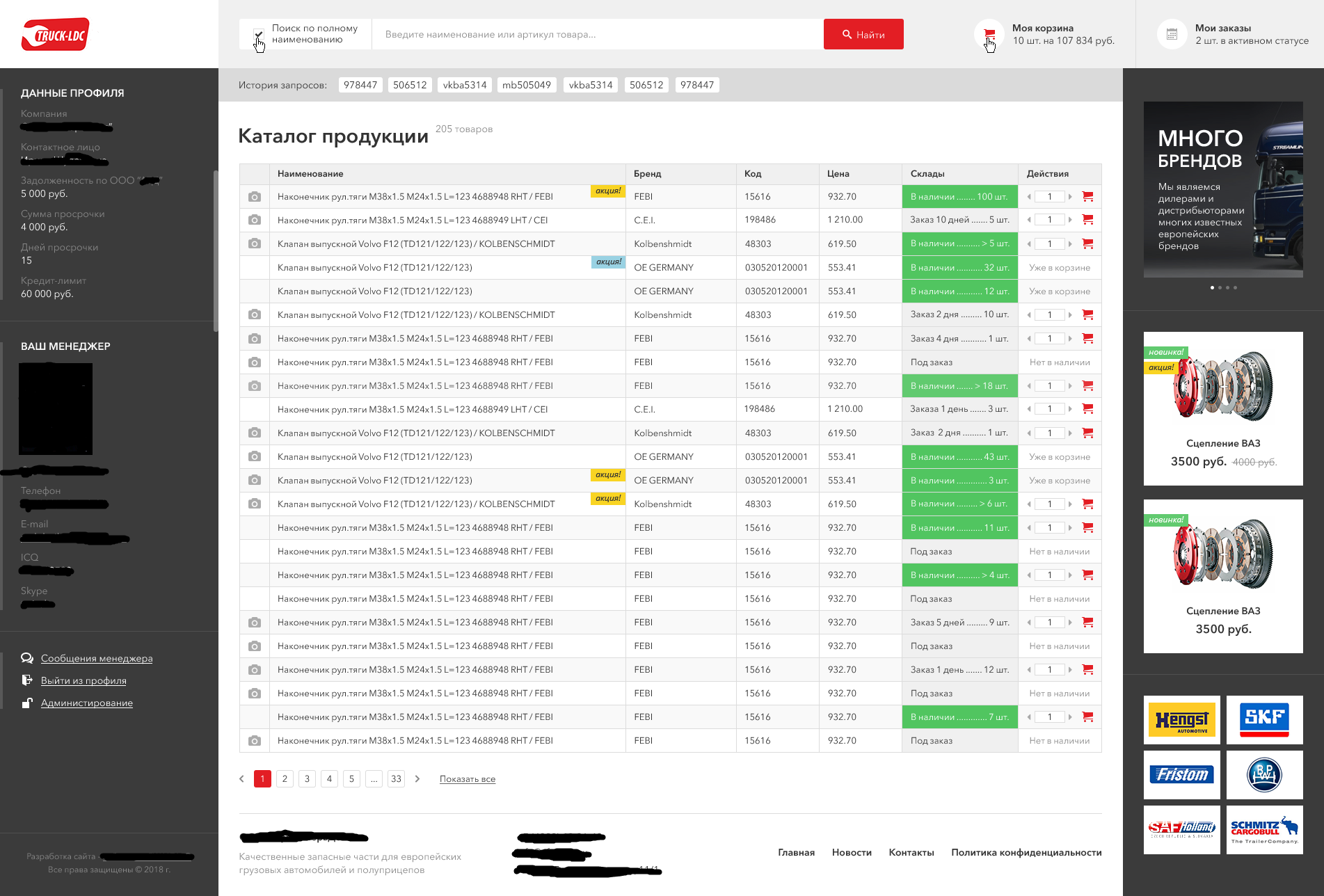
Есть макет сайта

Меня интересует, как правильно сверстать некоторые элементы:
1) На десктопе при нажатии на корзину в таблице происходит переход на другую страницу. На мобильных устройствах должно всплывать окошко с описанием и картинкой продукта и ссылкой на другую страницу. Вопрос: какую технику верстки выбрать? Я могу, конечно, сделать этот всплывающий элемент с описанием продукта невидимым на десктопе, а на мобилках при нажатии на кнопу видимым, но таких элементов, в таком случае, будет 26(исходя из строк в таблице). Так делать вообще правильно?

2) На десктопе имеется ссылка на мои заказы в шапке, а на мобилках она скрывается и, как бы, помещается в меню, которое появляется при нажатии на бургер.

Опять же, как сверстать правильно это меню и мои заказы? Сейчас я сделал так, что левый сайдбар на мобильных устройствах превращается в меню и не стал его (меню) делать отдельным элементом. К тому же "Ваш менеджер", "Данные профиля" и "Мои заказы" являются аккордеонами. Как сделать лучше? Сейчас я просто сделал скрытым на десктопе "Мои заказы" в левом сайдбаре.