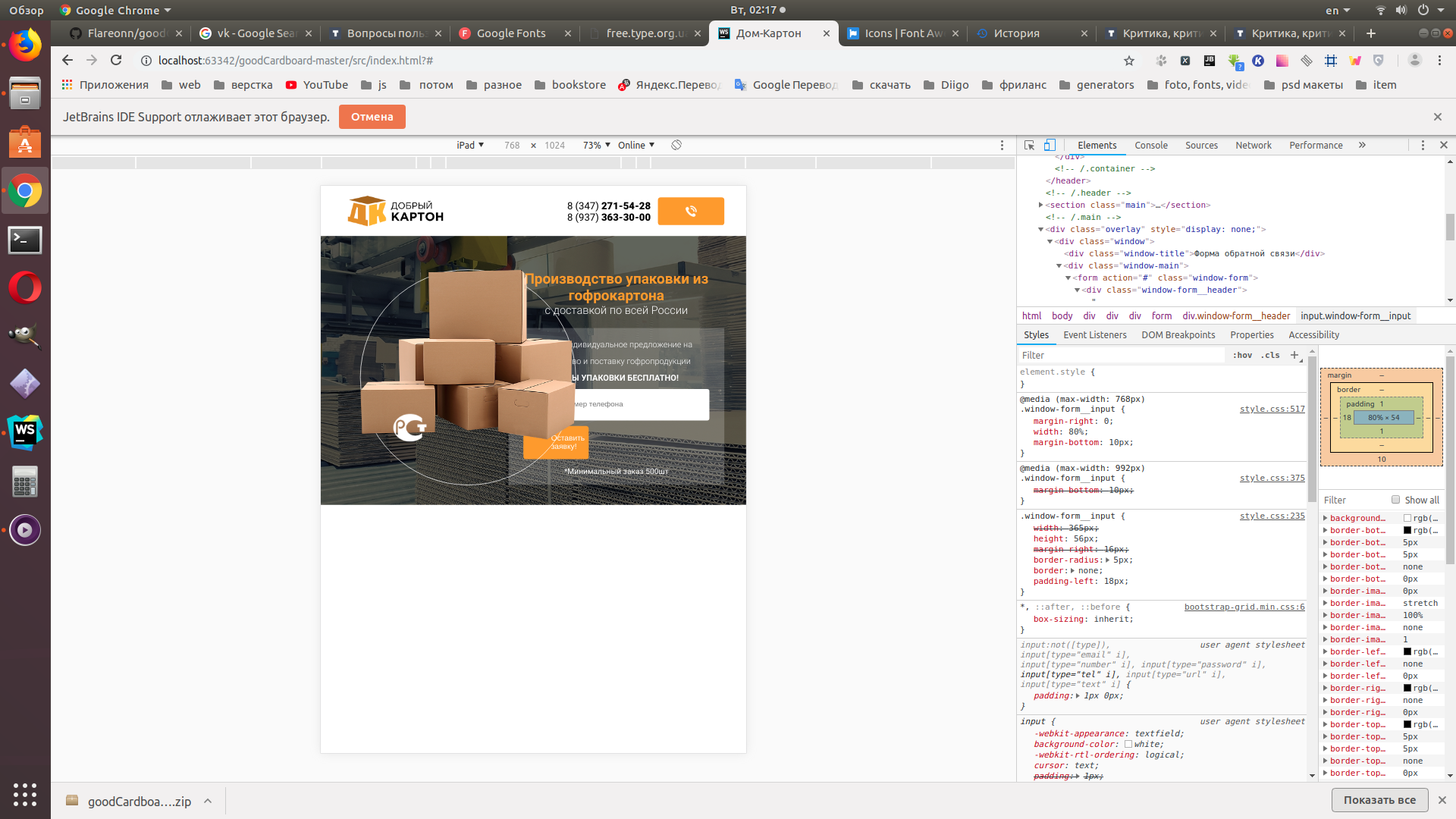
1) main-bg.jpg - 890кб, это много, нужно ужимать.
2) Лого не кликабельное (Если это одностраничник можно опустить)
3) Телефоны не кликабельные.
4) Иконки, лого, лучше в SVG.
5) Почему заголовок дивом, а не
<h1></h1>?
6) Почему текст под заголовком в диве а не
<p></p>?
7) Если используете БЭМ, почитайте о нем побольше
<div class="header-contacts__phone">
8 (347) <span class="header-contacts__phone__fat">271-54-28</span>
</div>
header-contacts__phone__fat // так никогда не делайте
// header-contacts__phone--fat → block__element--modifier
и зачем вообще номер разбит, если не оформлен по частям?
8) У img пустой alt
9)
.header
padding: 15px 0
&__logo
background: url(../img/header-logo.png) center no-repeat
background-size: 100%
width: 191px
height: 61px
&-contacts
display: flex
justify-content: flex-end
align-items: center
&__phone
.header-contacts — у вас отдельный блок, и в sass пишите как отдельный блок, на больших проектах потом охренеете.
.header
...
&__logo
.header-contacts
...
&__phone
в остальных случаях аналогично.
10)
@media (width: 768px) → @media (min-width: 768px) или @media (max-width: 768px)
11) Лого кстати зачем бэграундом, когда нужно img
12) Ну и выше вам там написали, согласен со всем кроме иконочного шрифта. Не стоит его тянуть ради 2-10 иконок. Лучше юзать SVG спрайты