Здравствуйте!
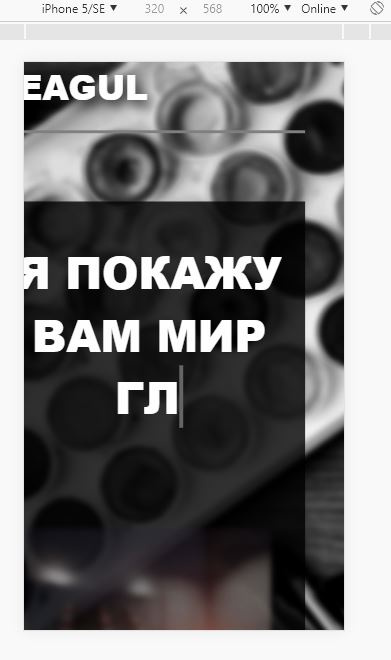
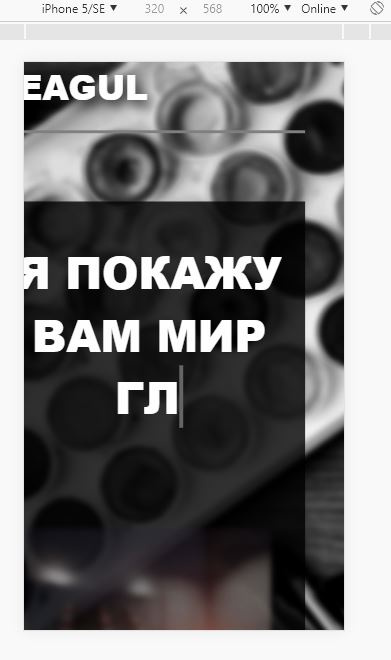
Адаптирую сайт и пришлось столкнуться при адаптации с непонятным отступом

В коде он не где не предусмотрен.
Сам код:
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta charset="UTF-8">
<script src="JS/jquery-3.3.1.min.js"></script>
<script src="JS/Script.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="desktop">
<header id="header">
<div class="name"><a href="index.html">SEAGUL</a></div>
</header>
<div id="content">
<div class="text">
<h1>Я ПОКАЖУ ВАМ МИР
<span
class="txt-rotate"
data-period="2000"
data-rotate='[ "ИСКУССТВА", "МОДЫ", "ГЛАЗАМИ ХУДОЖНИКА"]'></span>
</h1>
</div>
<ul class="portfolio-grid" id="portfolio-sidebar">
<li class="grid-item">
<img src="images/hLjjdDf1.jpg">
<a class="ajax-link" href="single.html">
<div class="grid-hover">
<h1>Single</h1>
<p>Branding</p>
</div>
</a>
</li>
<li class="grid-item">
<img src="images/hLjjdDf1.jpg">
<a class="ajax-link" href="single-fullscreen.html">
<div class="grid-hover">
<h1>Full Screen</h1>
<p>Branding</p>
</div>
</a>
</li>
<li class="grid-item">
<img src="images/hLjjdDf1.jpg">
<a class="ajax-link" href="#">
<div class="grid-hover">
<h1>Single</h1>
<p>Branding</p>
</div>
</a>
</li>
<li class="grid-item">
<img src="images/hLjjdDf1.jpg">
<a class="ajax-link" href="#">
<div class="grid-hover">
<h1>Single</h1>
<p>Branding</p>
</div>
</a>
</li>
<li class="grid-item">
<img src="images/hLjjdDf1.jpg">
<a class="ajax-link" href="#">
<div class="grid-hover">
<h1>Single</h1>
<p>Branding</p>
</div>
</a>
</li>
<li class="grid-item">
<img src="images/hLjjdDf1.jpg">
<a class="ajax-link" href="#">
<div class="grid-hover">
<h1>Single</h1>
<p>Branding</p>
</div>
</a>
</li>
</ul>
</div>
<footer>
<div class="social-icon">
<a href="#"><img src="images/vkontakte-512.png"></a>
<a href="#"><img src="images/4166xda16-300x300.png"></a>
</div>
</footer>
</div>
</body>
</html>
CSS:
body {
font-family: 'Raleway', sans-serif;
font-size: 14px;
font-weight: 400;
overflow-y: scroll;
-webkit-font-smoothing: antialiased;
background-image: url("../images/new_10_20160822_19614720334.jpg");
background-size: 1920px 1080px;
margin: 0;
padding: 0;
}
#desktop {
width: 100%;
max-width: 1300px;
margin: auto;
}
#header {
width: 100%;
height: 73px;
}
#header .name {
padding-bottom: 20px;
border-bottom: 3px solid grey;
font-weight: 900;
font-size: 35px;
text-shadow: 5px 5px 20px black;
}
.name a:hover {
opacity: 0.7;
}
#header a {
text-decoration: none;
color: white;
}
#content {
width: 100%;
background: rgba(0, 0, 0, 0.8);
margin-top: 70px;
height: 100%;
padding-bottom: 150px;
}
#content .text {
padding: 10px;
text-align: center;
}
#content .text h1 {
font-weight: 800;
font-size: 45px;
color: white;
}
.portfolio-grid {
width: 100%;
position: relative;
overflow: hidden;
}
li.grid-item {
width: 360px;
position: relative;
float: left;
margin: 15px;
list-style-type: none;
}
.grid-hover {
position: absolute;
width: 360px;
height: 280px;
top: 0;
background: black;
opacity: 0;
-webkit-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-ms-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
}
.grid-item:hover img {
filter: none;
opacity: 1;
}
.grid-item:hover .grid-hover {
opacity: 0.7;
}
.grid-hover h1 {
font-size: 23px;
bottom: 60px;
left: 40px;
position: absolute;
text-transform: uppercase;
color: white;
letter-spacing: 1px;
font-weight: 900;
line-height: 50px;
}
.grid-hover p {
font-size: 13px;
bottom: 40px;
left: 40px;
position: absolute;
color: #686868;
letter-spacing: 1px;
font-weight: 400;
line-height: 50px;
}
li.grid-item img {
width: 360px;
height: 280px;
filter: blur(3px);
-webkit-transition: all 0.3s ease-in;
-moz-transition: all 0.3s ease-in;
-ms-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
transition: all 0.3s ease-in;
opacity: 0.5;
}
footer {
display: block;
width: 100%;
height: 100px;
border-top: 1px solid grey;
background: black;
}
footer .social-icon {
float: left;
text-align: center;
width: 100%;
padding-top: 40px;
}
.social-icon a {
padding: 10px;
}
.social-icon img {
width: 20px;
height: 20px;
}
.social-icon img:hover {
opacity: 0.7;
}
@media (min-width: 0 ) and (max-width: 320px) {
#desktop{
width: 320px;
}
li.grid-item img {
width: 250px;
height: 200px;
margin: 0;
margin-left: -20px;
}
.grid-hover{
width: 250px;
height: 200px;
margin: 0;
margin-left: -20px;
}
.portfolio-grid{
margin-top: 200px;
}
#content .text {
text-align: center;
height: 100px;
}
}