
<form method="get" action="/send/">
<input type="text" name="to">
<input type="text" name="text">
<input type="submit" value="послать">
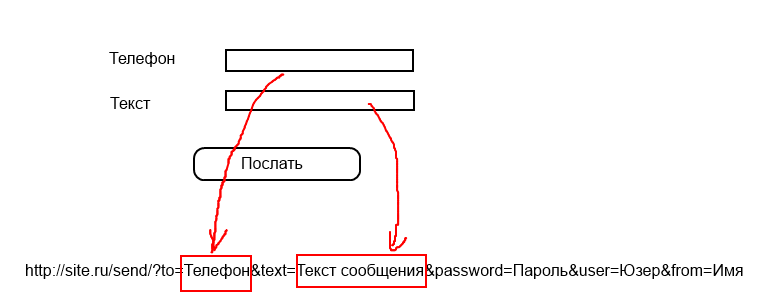
</form><label>Телефон <input id="tel"></label><br>
<label>Текст <input id="text"></label><br>
<button id="send">Послать</button>$("#send").click(function(){
$.get("http://site.ru/send/",{to:$("#tel").val(),text:$("#text").val(),password:"12345",user:"user",from:"GOD"});
});var msg=$("form").serialize();<form>
<input name="to" class="phone">
<input name="text" class="text">
</form>