let GradientLayer = CAGradientLayer()
GradientLayer.frame = self.view.bounds //рамка нашего градиента = границам вью
GradientLayer.colors = [ #colorLiteral(red: 0.1607843137, green: 0.1764705882, blue: 0.5137254902, alpha: 1).cgColor , #colorLiteral(red: 0.8392156863, green: 0.6666666667, blue: 0.7960784314, alpha: 1).cgColor ]
GradientLayer.startPoint = CGPoint(x: 0.0, y: 0.0)
GradientLayer.endPoint = CGPoint(x: 0.0, y: 1.0)
self.view.layer.insertSublayer(GradientLayer, at: 0)
есть код, по созданию градиента.
В вертикальном положении все норм, он на весь экран, как и надо
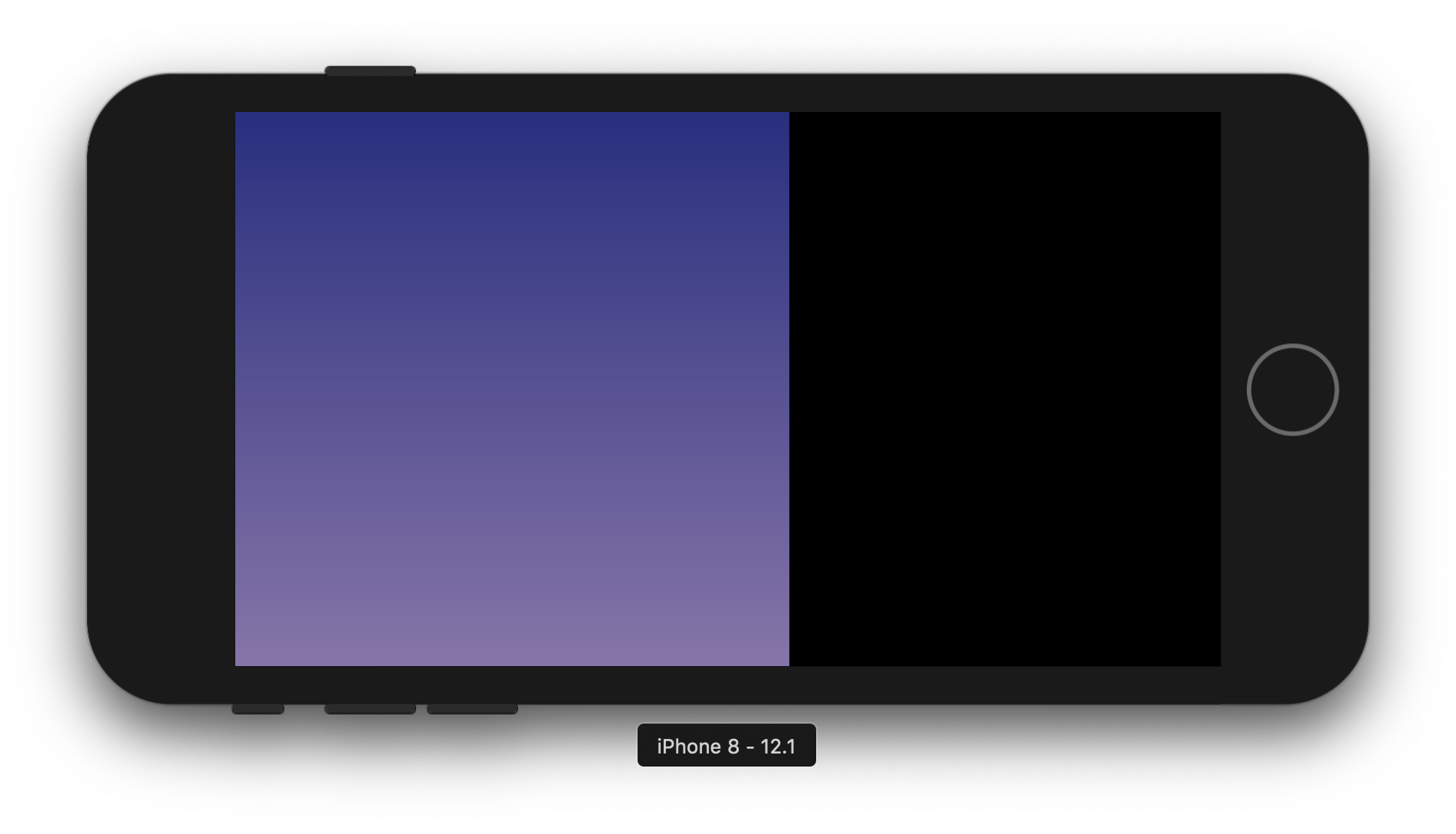
При горизонтальном, он становится только на половину экрана, а не растягивается, как хотелось бы