Проблема такая:
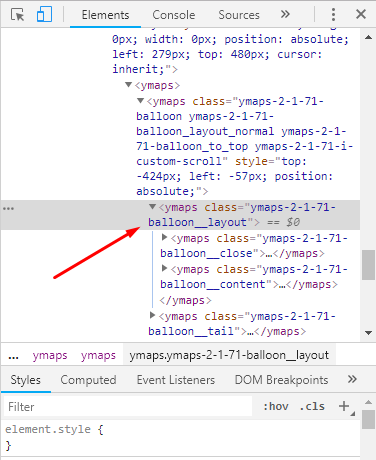
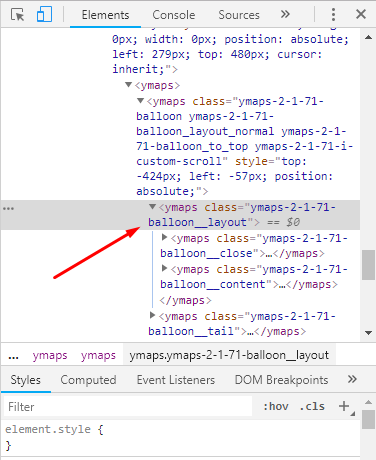
Использую яндекс карты, при инициализации создаю свои метки с моим контентом внутри. Все устраивает, но хочу поменять например дефолтный крестик, изменяю стили в своём css, и через неделю обнаруживаю что они не работают больше. Оказалось, что все элементы яндекс карты имеют название класса, основаного на версии что-ли.

Так вот, когда я неделю назад писал свои стили, я писал классы с префиксом "ymaps-2-1-69", а сейчас это "ymaps-2-1-71". Я что-то делаю не так? Как правильно поступать в таких ситуациях?