
<script type="text/javascript">
$(document).ready(function() {
for(var r = 0; r < 1201; r++){
$('table#coords').append('<tr>');
for(var d = 0; d < 1200; d++){$('table#coords tr:nth-child('+r+')').append('<td></td>');}
$('table#coords').append('</tr>');
}
})
</script>
function doIt(count) {
var arr = [];
for(var i = 0; i < count; i++) {
var row = [];
arr.push(row);
for(var j = 0; j < count; j++) {
row.push(j);
}
}
var html = arr.map(row=>'<tr><td>' + row.join('</td><td>') + '</td></tr>').join('');
tbl.innerHTML = html;
}
doIt(count);








var coordX = 0,
coordY = 30300,
image = '0000';
for(var i = 0; i < 30400; i++){
image = parseInt(image.replace(/\D+/g,"")); // переводим строку в число, чтобы отобросить лишние нули
image = image.toString(); // переводим число в строку, чтобы посчитать коёёличество оставшихся символов.
var len = image.length; // считаем количество символов
if (len == 1) {image = '000'+image;}
if (len == 2) {image = '00'+image;}
if (len == 3) {image = '0'+image;}
if (i % 301 == 0){
coordX = 0+600*(i/301);
coordY = 30300-300*(i/301);
}
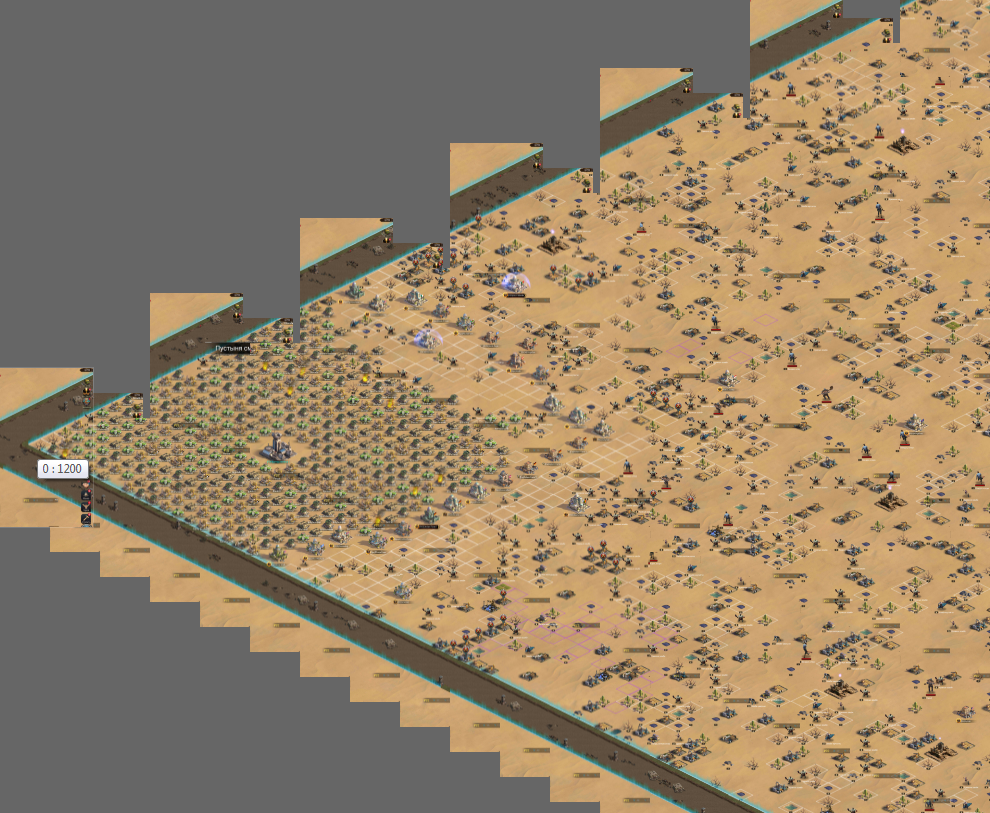
$('body').append('<img src="screens/Image_'+image+'.jpg" style="left: '+coordX+'px; top: '+coordY+'px;">');
coordX = coordX+200;
coordY = coordY+100;
image = parseInt(image.replace(/\D+/g,"")); // переводим строку в число, чтобы можно было прибавить единицу
image = image+1; // +1
image = image.toString(); // переводим число в строку, чтобы подготовить к следующему циклу
}а Вы не могли бы подсказать как можно реализовать эту подгрузку.
и уж простите за навязчивость

Не нужно просить прощения, форум и существует для помощи. Вы не задаете никаких глупых вопросов.
Опубликовал пример в ответах, посмотрите пожалуйста.
$(document).ready(function() {
// код добавления изображений
var coordX = 0, // устанавливаем позицию для первого скрина (отступ слева)
coordY = 30300, // отступ сверху
image = '0000', // имя первого изображения
gamecorX = 0, // переменные для добавления к изображениям игровых координат (в атрибут title)
gamecorY = 1212,
map = $('<div/>'); // создаём div для добавления в него всех элементов
map.addClass('map'); // добавляем ему класс, чтобы он не был безымянным
// запускаем цикл для перебора всех изображений
for(var i = 0; i < 30400; i++){
// так как имена файлов у нас в формате Image_0000 придётся заморочиться с ними
image = parseInt(image.replace(/\D+/g,"")); // переводим строку в число, чтобы отбросить лишние нули
image = image.toString(); // переводим число в строку, чтобы посчитать количество оставшихся символов.
var len = image.length; // считаем количество символов
if (len == 1) {image = '000'+image;}
if (len == 2) {image = '00'+image;}
if (len == 3) {image = '0'+image;}
// реализуем переход на следующий ряд (в одном ряду должно быть 301 изображение)
if (i % 301 == 0){
coordX = 0+600*(i/301);
coordY = 30300-300*(i/301);
gamecorY = gamecorY-12;
gamecorX = 0;
}
// добавляем изображение в div.map
map.append('<img data-src="screens/Image_'+image+'.jpg" style="left: '+coordX+'px; top: '+coordY+'px;" alt="Please wait. I\'m will load soon. ;)" title="'+gamecorX+' : '+gamecorY+'">');
coordX = coordX+200; // задаём смещение по оси Х
coordY = coordY+100; // по оси Y
gamecorX = gamecorX+4; // изменяем игровые координаты для title
// снова заморачиваемся с именем файла
image = parseInt(image.replace(/\D+/g,"")); // переводим строку в число, чтобы можно было прибавить единицу
image = image+1; // +1
image = image.toString(); // переводим число в строку, чтобы подготовить к следующему циклу
}
$('body').append(map); // добавляем наш блок с картинками в body
});
// определяем область видимости
$(document).scroll(function() {
function inWindow(s){
var scrollTop = $(window).scrollTop();
var scrollLeft = $(window).scrollLeft();
var windowHeight = $(window).height();
var windowWidth = $(window).width();
var currentEls = $(s);
var result = [];
currentEls.each(function(){
var el = $(this);
var offset = el.offset();
if (scrollTop-1000 <= offset.top && (el.height() + offset.top) < (scrollTop + windowHeight+1000) && scrollLeft-1000 <= offset.left && (el.width() + offset.left) < (scrollLeft + windowWidth+1000)) result.push(this);
});
return $(result);
}
var boxesInWindow = inWindow("img");
// меняем атрибут data-src у всех видимых изображений
var imgEl = boxesInWindow;
for (var i=0; i<imgEl.length; i++) {
if(imgEl[i].getAttribute('data-src')) {
imgEl[i].setAttribute('src',imgEl[i].getAttribute('data-src'));
imgEl[i].removeAttribute('data-src');
}
}
});
[{
src: '',
coords: {x:1, y:1}
}, {
src: '',
coords: {x:1, y:1}
},
// …
]

Кстати, возвращаясь к координатам, уже под утро меня осенило, что таблица там эта и вовсе не нужна. Вполне достаточно выводить координаты на которых были сделаны эти скриншоты.
imageNum = 0;
for(var i = 0; i < N; i++) {
imageNum++;
imageStr = ('0000' + imageNum).substr(-4);
}
images.forEach(image => {
let key = makeKey(image);
if (!imgs[key]) {
const img = document.createElement('img');
loader.show();
img.classList.add('tile');
img.style.left = image.x + 'px';
img.style.top = image.y + 'px';
img.onload = () => loader.hide();
img.src = imagesPath + imagePrefix + image.src;
// устанавливаем правильный z-index для каждой картинки
var zindex = img.src.substring(35);
zindex = parseInt(zindex.replace(/\D+/g,""));
img.style.zIndex = zindex;
imgs[key] = img;
tiles.appendChild(img);
statCounter++;
}
});

по поводу косяков с неправильным отображением я тоже заметил

Заметил, когда писал код удаления скрытых частей. Изначально индексом выступали просто имена картинок xxxx.jpg/ Но оказалось, что картинка с одним и тем же именем по вашей формуле может иметь разные координаты (т.е. располагается в двух местах).



const leadingZero = n => ('0000' + n).substr(-4);for (let imageIndex = 0; imageIndex < 30400; imageIndex++) {
image = parseInt(image.replace(/\D+/g,"")); // переводим строку в число, чтобы отобросить лишние нули
image = image.toString(); // переводим число в строку, чтобы посчитать количество оставшихся символов.
var len = image.length; // считаем количество символов
if (len == 1) {image = '000'+image;}
if (len == 2) {image = '00'+image;}
if (len == 3) {image = '0'+image;}
if (imageIndex % 301 == 0) {
coordX = 0 + 600 * (imageIndex / 301);
coordY = 30300 - 300 * (imageIndex / 301);
}
data.push({
src: image + '.jpg',
x: coordX,
y: coordY
});
coordX += 200;
coordY += 100;
maxX = Math.max(maxX, coordX);
maxY = Math.max(maxY, coordY);
image = parseInt(image.replace(/\D+/g,"")); // переводим строку в число, чтобы можно было прибавить единицу
image = image+1; // +1
image = image.toString(); // переводим число в строку, чтобы подготовить к следующему циклу
}
const leadingZero = n => n>999 ? n : ('0000' + n).substr(-4);