По пунктам:
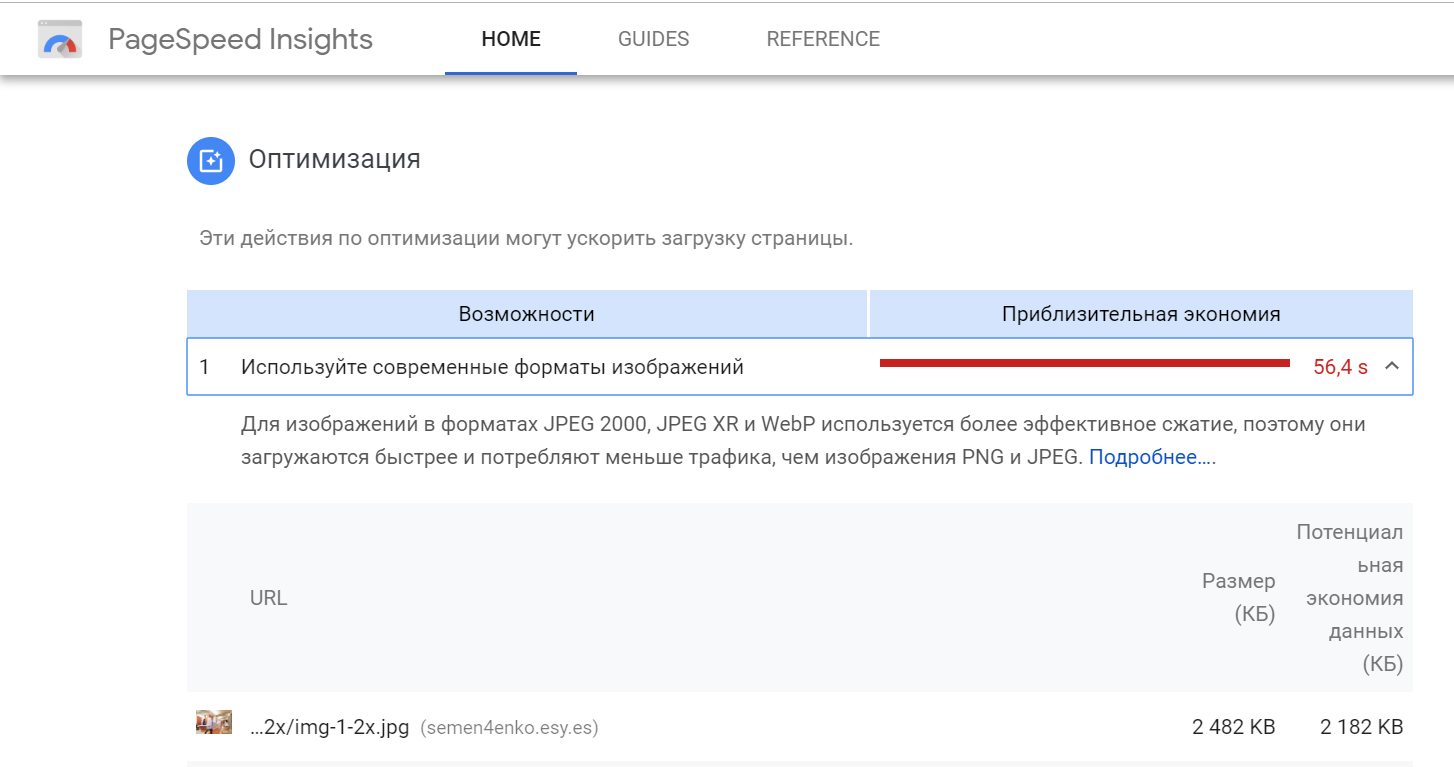
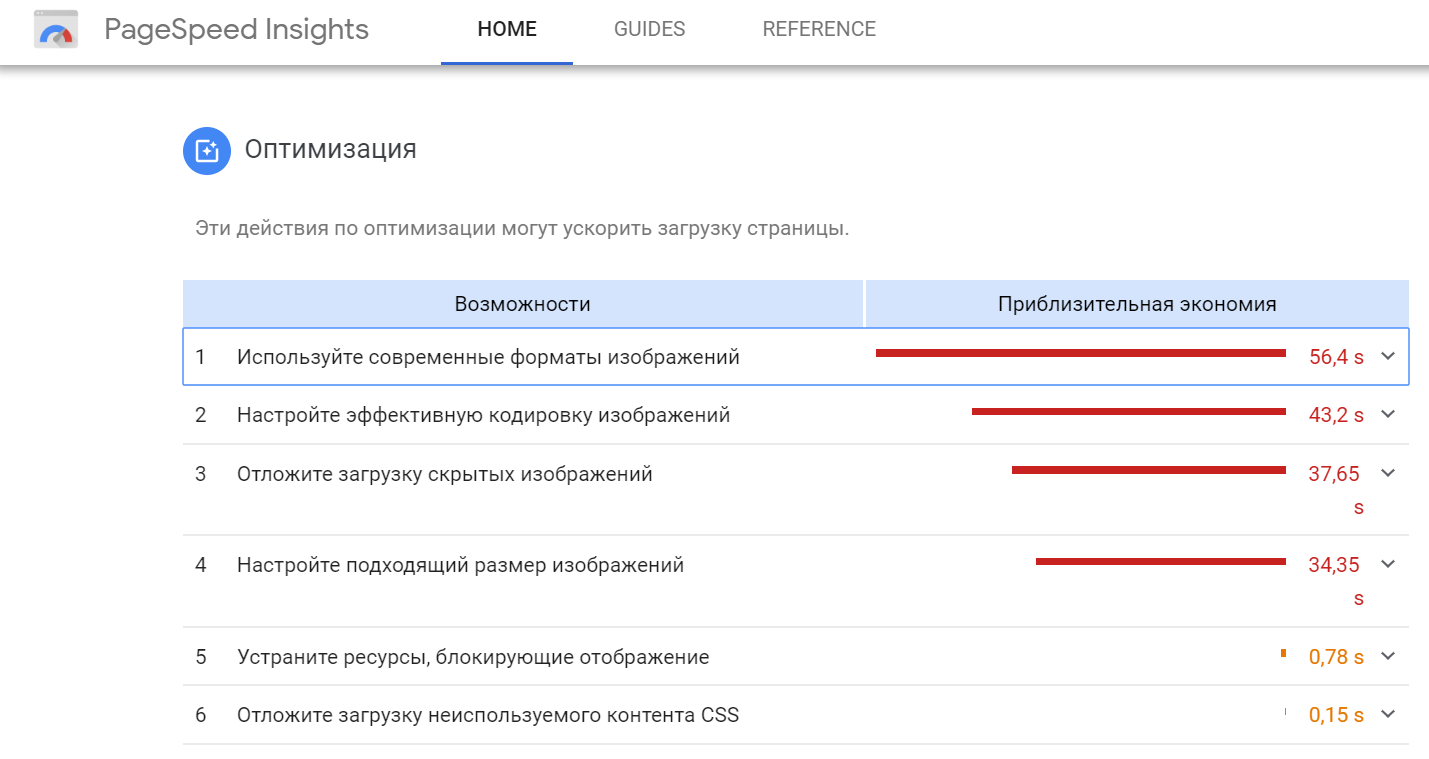
1. Используйте современные форматы изображений - гугл хочет чтобы на сайте использовались более легкие(не всегда, но в большинстве случаев) варианты изображений в формате допустим .webp
2. Настройте эффективную кодировку изображений - значит что изображения слишком много весят
4. И самое главное, что влияет на все предыдущие пункты - некорректное соотношение размера отображаемого изображения - его визуальному размеру. К примеру - у вас изображение 2500px, действительно ли его нужно отображать на смартфонах в полный размер. или достаточно превью?
<article>
<img srcset="https://dummyimage.com/2560x400/333/fff 2x,
https://dummyimage.com/1280x400/333/fff 1x"
sizes="(min-width: 1280px) 1280px, 100vw"
alt="A title">
</article>
По вышеописанному коду для современных мобильных используется
srcset=https://dummyimage.com/2560x400/333/fffтак как у них плотность пикселей 2x. PageSpeedInsights эмулирует отображение на аналогичном смартфоне.
Для более гибкого подхода в html5 появился элемент picture. Подробнее посмотреть советую у
Вадима Макеева в этом же видео подробно разбирается оптимизация графики для сайта.
На примере вашего кода можно сделать набросок
<picture>
<!-- source для браузеров поддерживающих webp, соответственно srcset тоже должен указывать на webp-->
<source type="image/webp" srcset="https://dummyimage.com/575x150/333/fff 1x, https://dummyimage.com/1150x300/333/fff 2x," media="(max-width: 575px)">
<!-- source для браузеров не поддерживающих webp -->
<source srcset="https://dummyimage.com/575x150/333/fff 1x, https://dummyimage.com/1150x300/333/fff 2x," media="(max-width: 575px)">
... <!-- все остальные необходимые размеры, вроде планшетов и т.д. -->
<!-- fallback для браузеров не поддерживающих элемент picture -->
<img src="https://dummyimage.com/2560x400/333/fff" alt="A title">
</picture


 Для десктопа все отлично, скорость 90+!
Для десктопа все отлично, скорость 90+!