Добрый день! Вопрос простой. Но тем не менее я, как человек, начинающий в верстке и однозначного ответа на него в интернете не нашел. Есть решение, основанное на верстке на флексбоксах, но мне бы хотелось jquery плагин.
Необходимо сверстать блок горизонтального скролла. В нем будут карточки услуг. Для десктопной версии сайта отлично подходит плагин slick carousel.
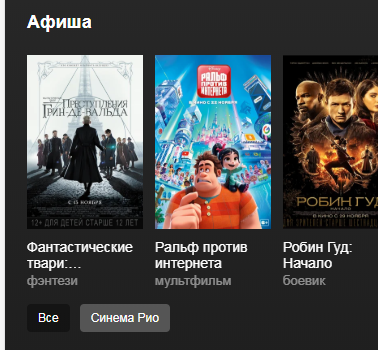
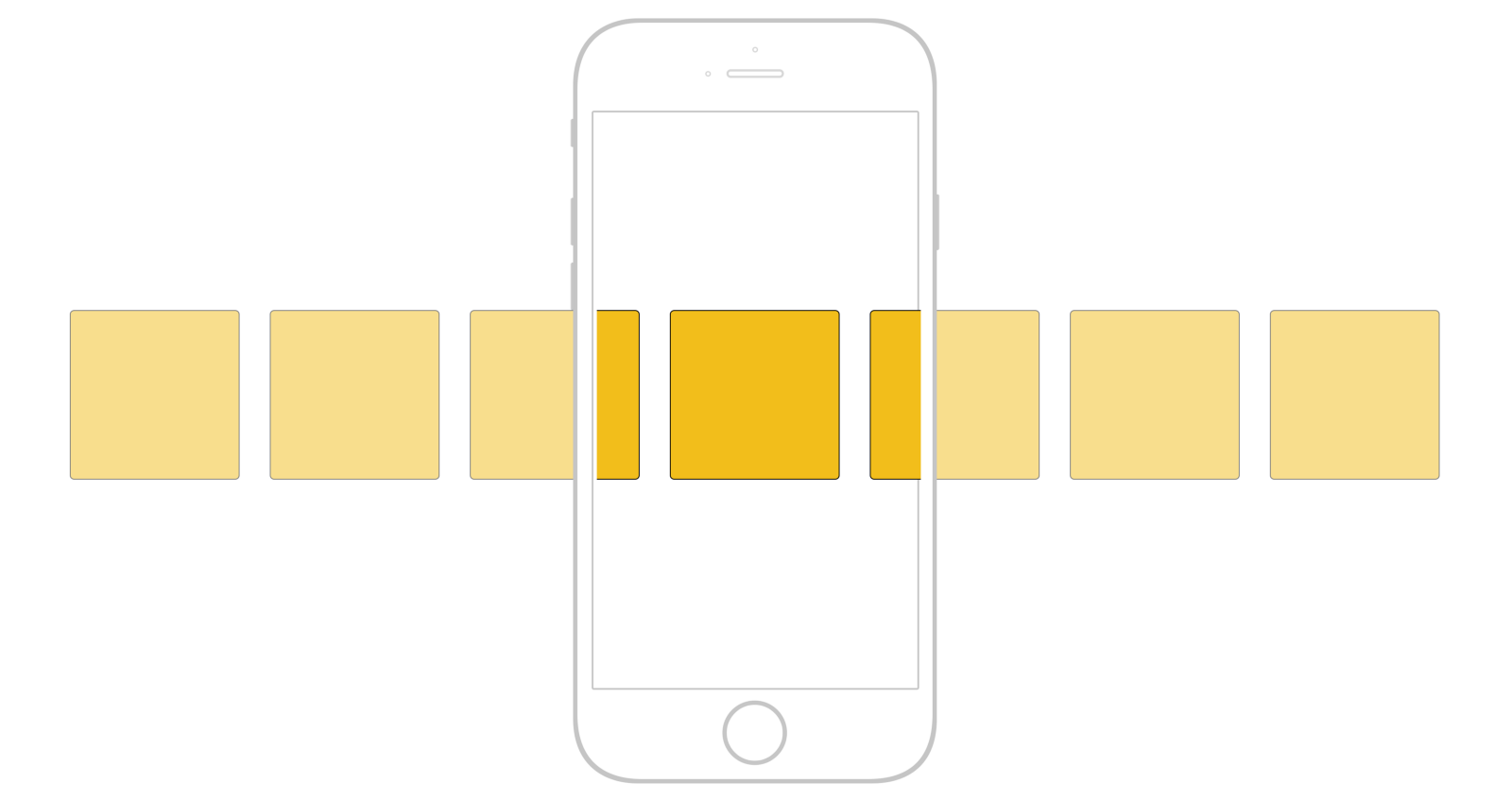
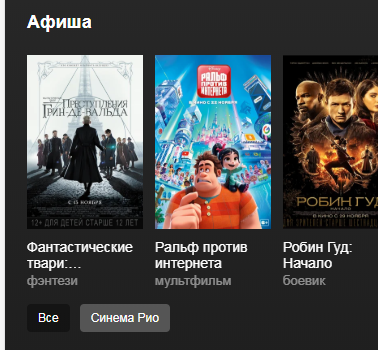
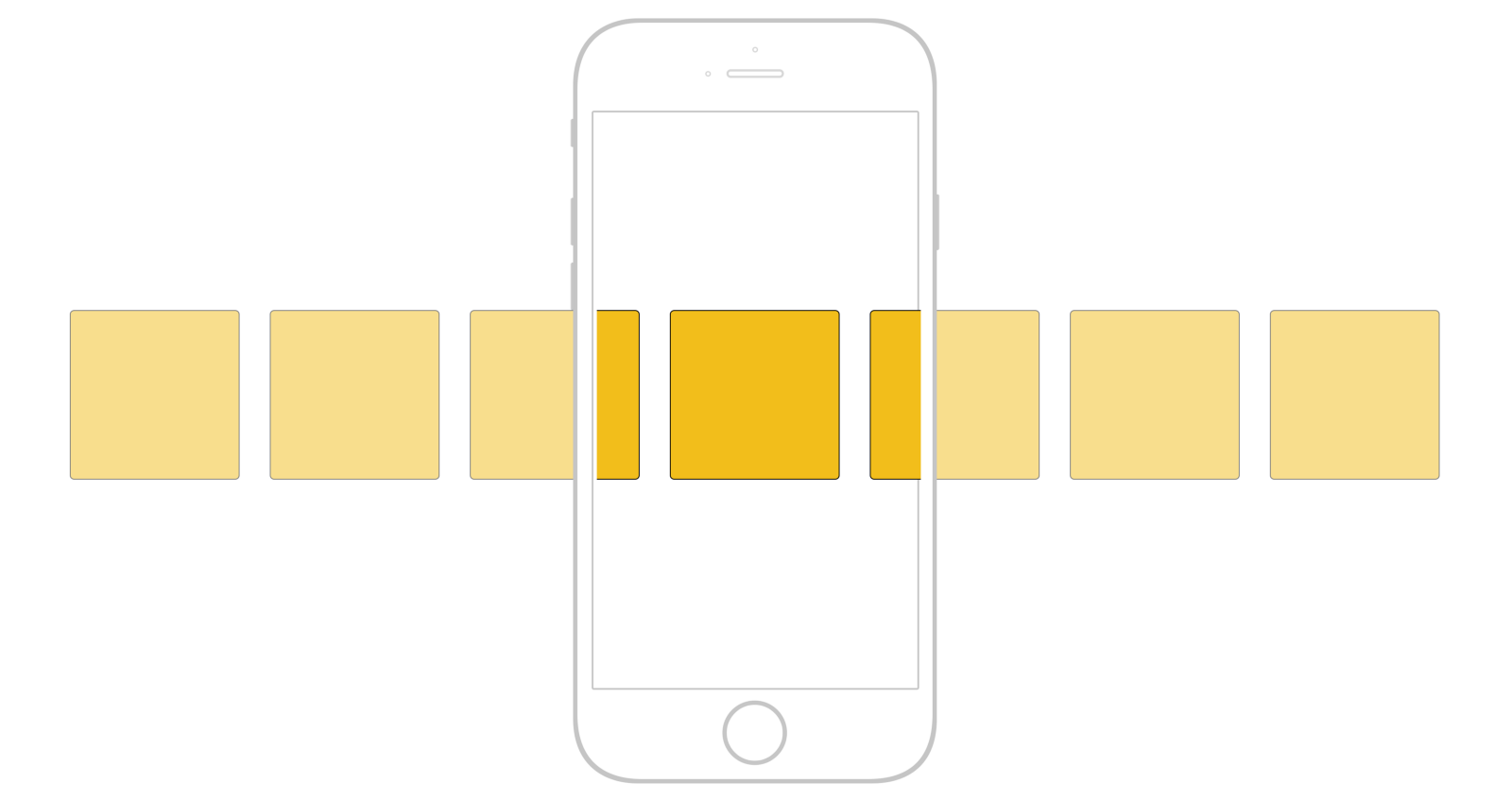
Но вот для мобильной версии хотелось немного другого. Объясню требования. Посмотрите приложенную картинку. Это с главной станицы Яндекса. Карточки фильмов (у нас будут услуги) в блоке с горизонтальном скролле. При этом горизонтальной полосы прокрутки не видно и один элемент справа показан частично (как бы намекая, что тут горизонтальный скролл). Также скролл плавный, т.е. элементы не центрируются на экране и я могу сдвинуть на несколько мм вправо-влево. Неплохо (но не обязательно), если бы была кнопка "Показать все", при нажатию на которую карточки выстраиваются в сетку. Как такое принято верстать при адаптивном дизайне?
Подскажите, как такое реализовать. Поиском нашел плагин Smooth Touch Scroll, но он очень древний. Наверняка есть современное решение. Прошу помочь.