Добрый день, занялся изучения методологии BEM и хочу сверстать на чистом беm + bootstrap(тут вытащил sass миксины для row + container и col)>
<div class="caseStudy caseStudy--chevant">
<div class="caseStudy__header caseStudy__header--chevant">header ------bootsrap container , стили с него
<div class="caseStudy-content"> ------bootsrap row, стили с него
<div class="caseStudy-info"> ------bootsrap col, стили с него
<div class="caseStudy__logo caseStudy__logo--chevant">
<img src="" alt="">
</div>
<div class="caseStudy__subTitle caseStudy__subTitle--chevant">
<div class="caseStudy__title caseStudy__title--chevant"></div>
</div>
<div class="caseStudy__disc caseStudy__disc--chevant">
</div>
</div>
<div class="caseStudy-picture"> ------bootsrap col, стили с него
<img src="" alt="">
</div>
</div>
</div>
<div class="caseStudy__body caseStudy__body--chevant">body</div>
<div class="caseStudy__footer caseStudy__footer--chevant">footer</div>
</div>
пока набросал такой код , но хотел бы услышать ваши замечания.
И еще вопрос как мне быть с элементами которые я хочу позиционировать
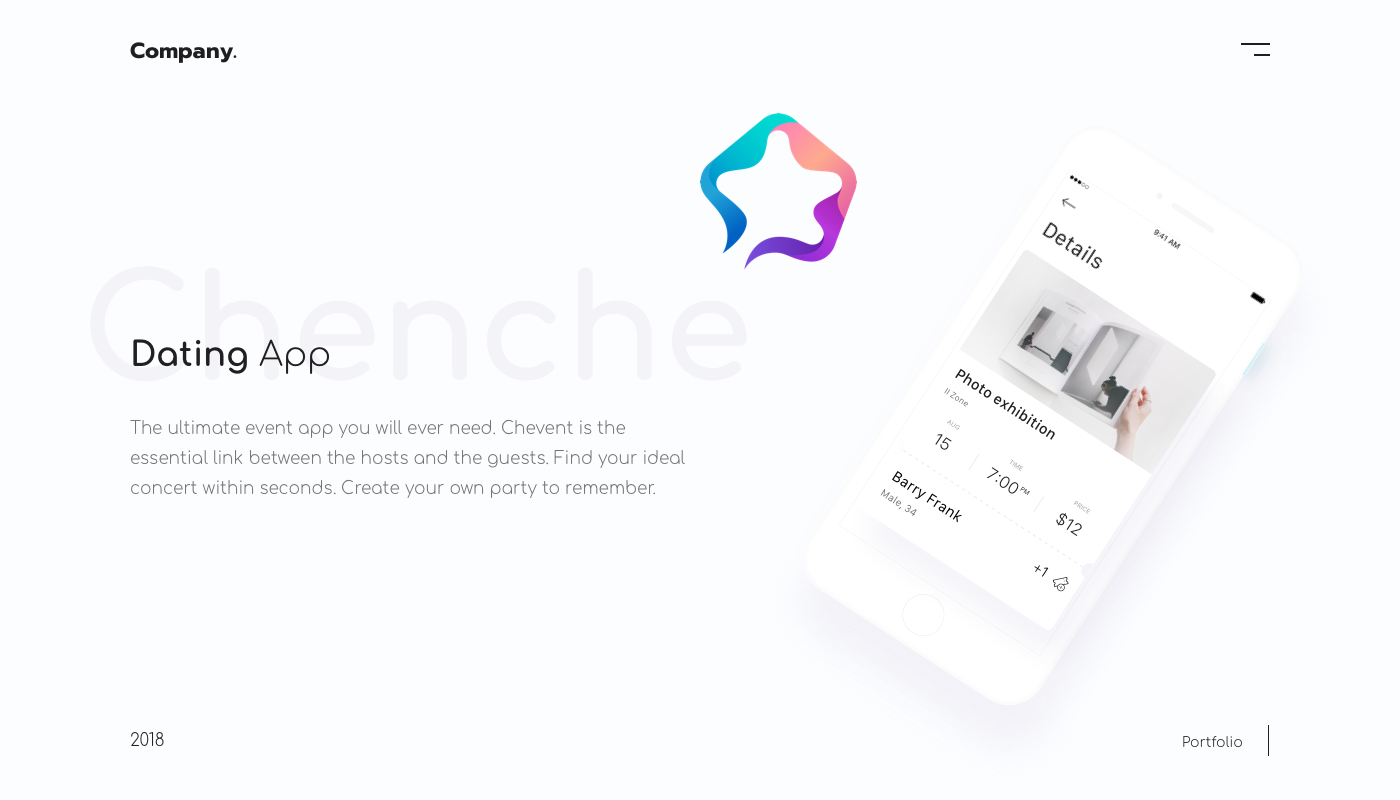
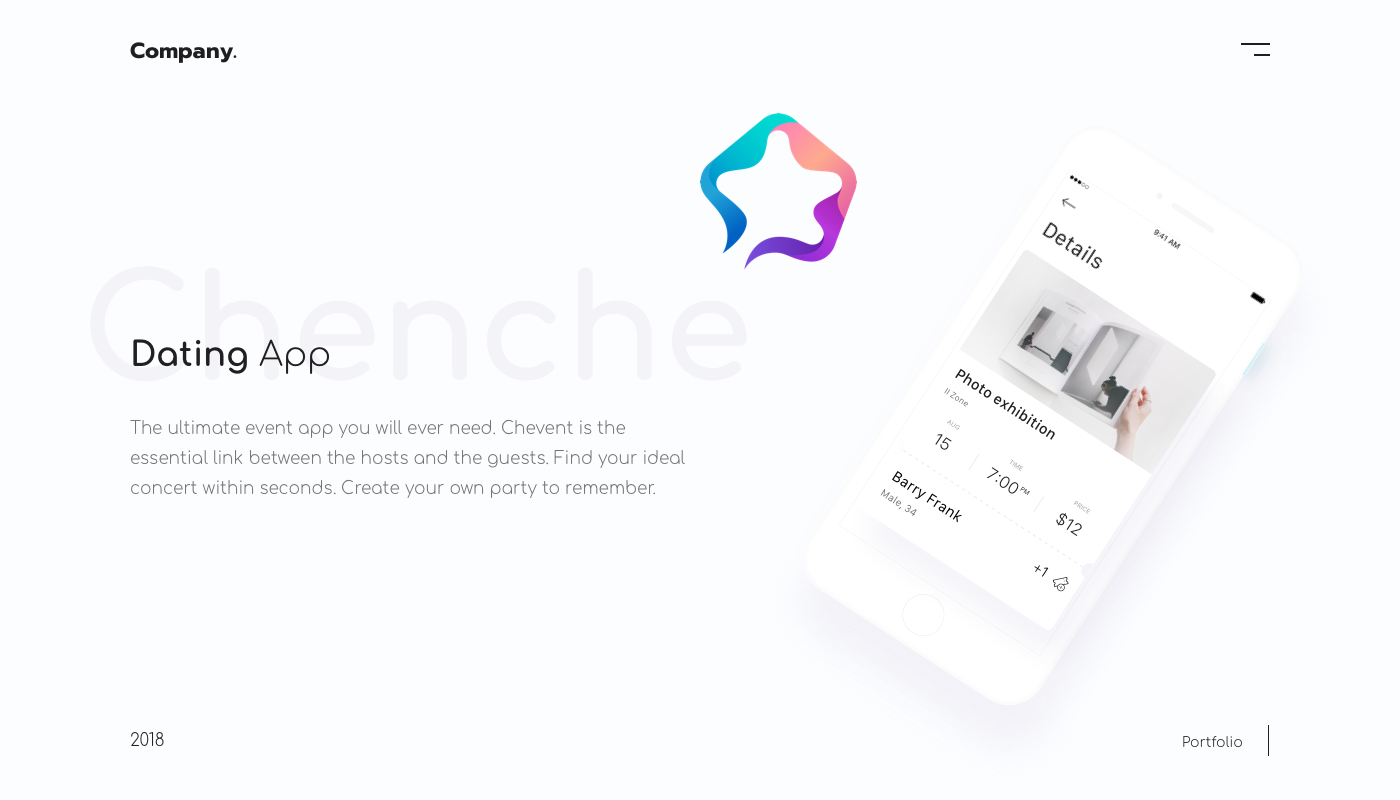
Верстал по этой картинке, без хедера с лого компании и меню.
За ранее спасибо