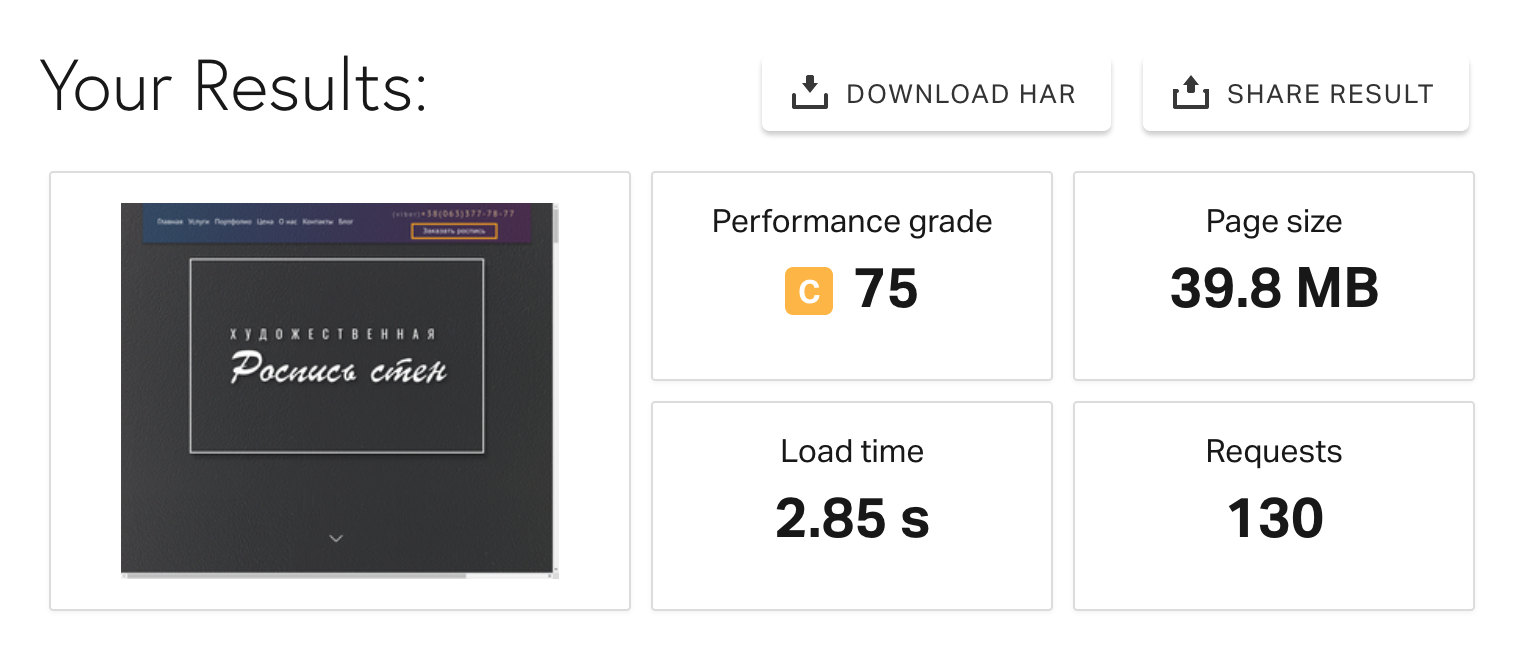
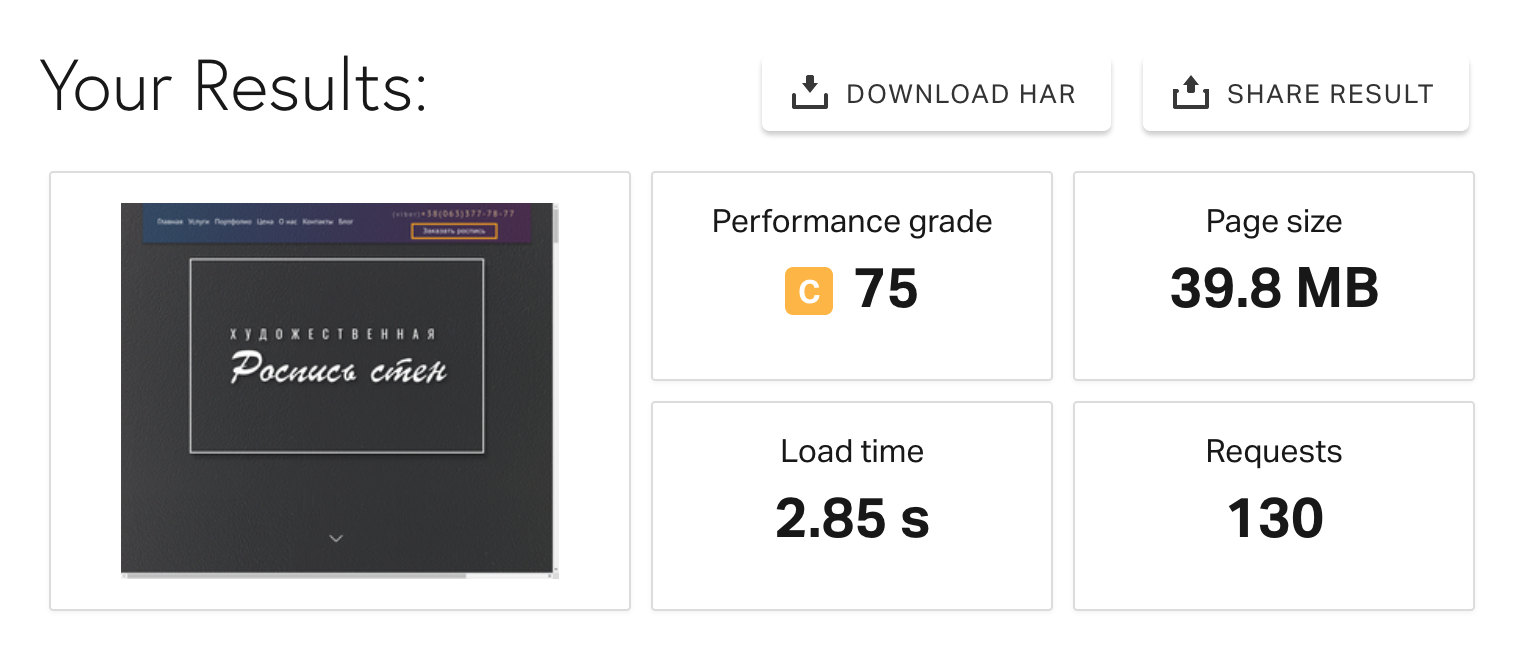
LOL (!!!), у вас сайт весит 39 Мб (!!!), 130 запросов, PNG-картинки по 3 Мб, фото для фона весит 4,5 Мб... а вы спрашивайте, почему у вас сайт грузится так плохо. Ясен пень, что у вас все пустое (белый шрифт на белом фоне), пока не прогрузится хотя бы фоновый рисунок.
CSS и DOM у вас прогружаются совершенно нормально, у вас тут проблемы посерьёзнее :))
Для начала включите на сервере GZIP-сжатие, а также уменьшите картинки по габаритам в Photoshop и прогоните их всех хотя бы через это:
https://tinypng.com.
Это чуть-чуть облегчит сей ад (наверное, LOL), но я уже не берусь изучать все остальные технические аспекты данного сайта... Я такого давно не видел.
https://tools.pingdom.com/#59e8fb75ecc00000