
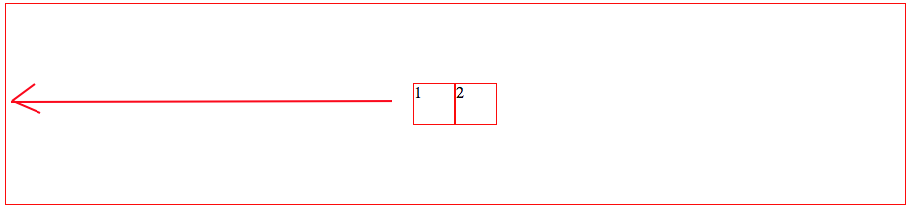
<div style="width: 900px;
height: 200px;
display: flex;
border: 1px solid red;
flex-direction: row;
justify-content: center;
align-items: center;
"
>
<div style="width: 40px;
height: 40px;
border: 1px solid red;
">1</div>
<div style="width: 40px;
height: 40px;
border: 1px solid red;
">2</div>
</div>
</div>
<div class="container">
<div class="inner">1</div>
<div class="inner">2</div>
<div></div>
</div>.container
{
display:flex;
flex-direction : row;
justify-content : space-between;
align-items: center;
width: 900px;
height: 200px;
border: 1px solid red;
}
.inner
{
width: 40px;
height: 40px;
border: 1px solid red;
}