Делаю одну из функций программы: при клике на Color Picker выбираю цвет, выбранный цвет применяется к фону label
Использую JavaFX, Scene Builder и библиотеку JFoenix Color Picker. В CSS стилях прописал,чтобы Color Picker выглядел как просто иконка с изображением
Проблема №1: При запуске программы Color Picker полностью залит белым цветом, и только потом, когда я наведу на него, появляется иконка
Проблема №2: При клике на иконку с Color Picker срабатывает эффект Ripple, а мне не нужна как либо анимация при клике на Color Picker
Проблема №3: После выбранного цвета, Color Picker закрашивается этим выбранным цветом, и только после того как я на него наведу,то снова появляется иконка.
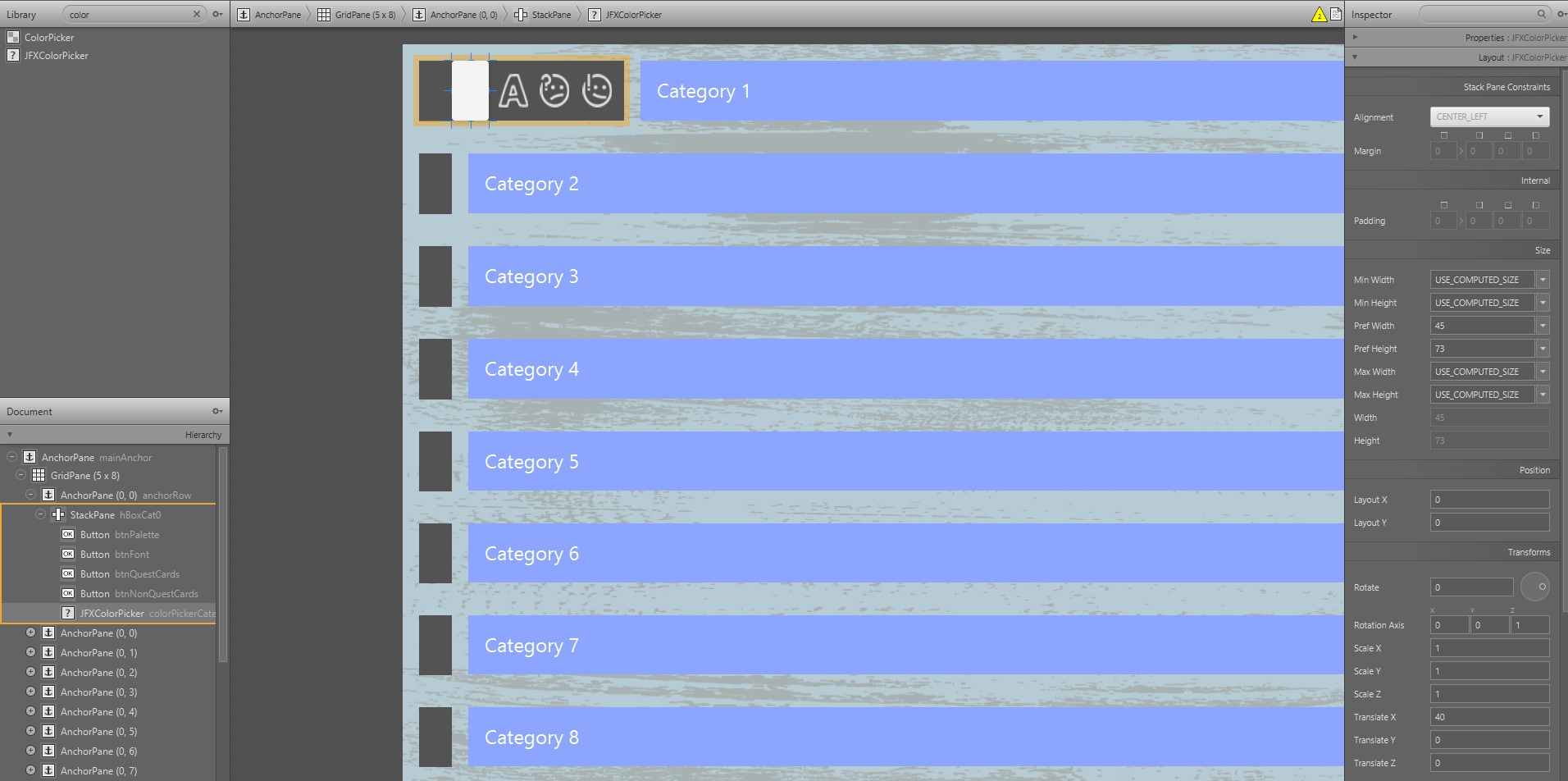
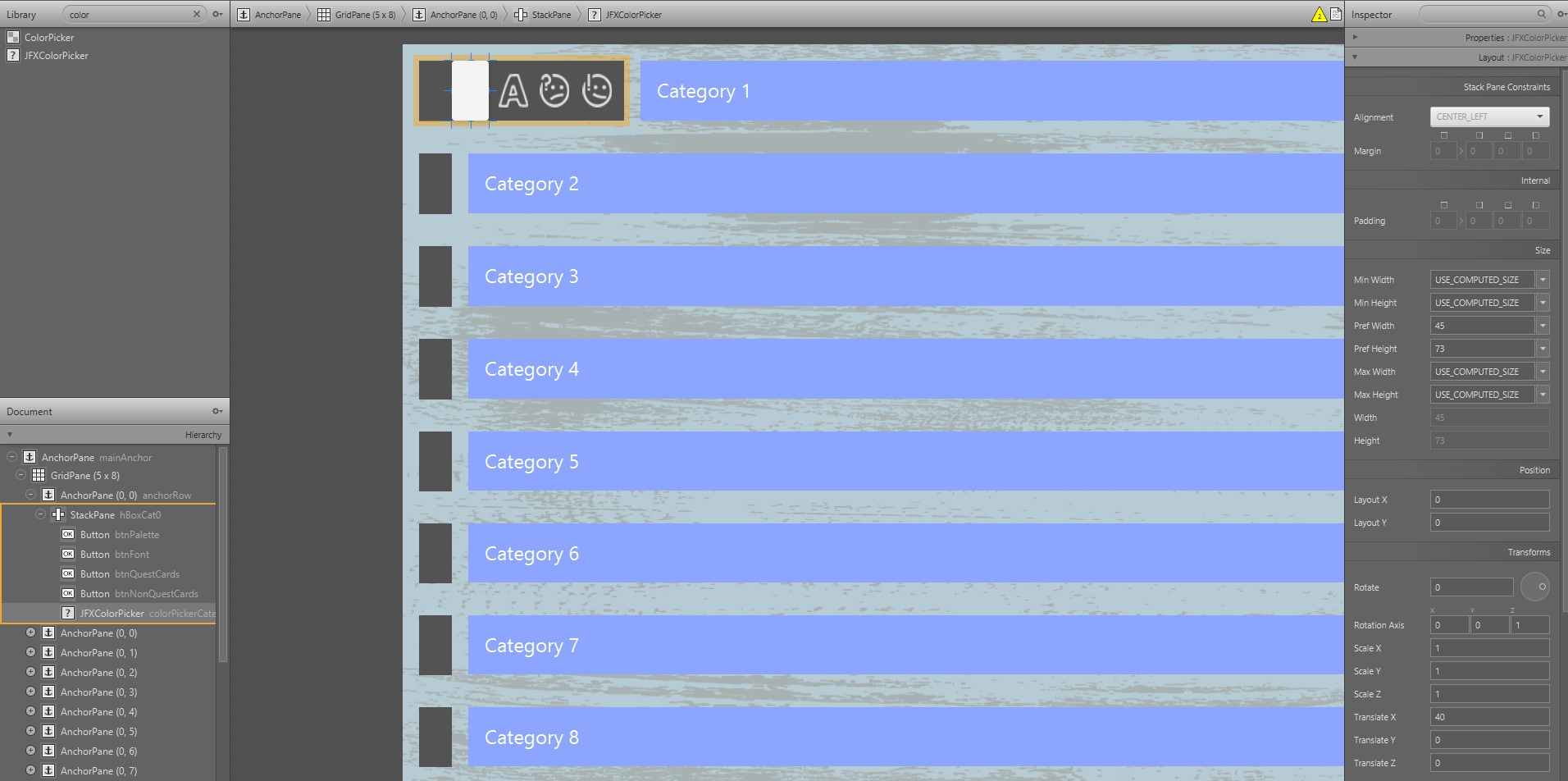
Проблема №4: При помещении JFoenix Color Picker в Stack Pane диалоговое окно выбора цвета срабатывает только тогда, когда я кликну на левую часть иконки, при клике на правую часть ничего не происходит, а мне надо чтобы окно выбора цвета вызывалось в любом месте иконки Color Picker
Ковырялся в CSS, но ничего не смог найти, в документации библиотеки JFoenix нет ни слова про то,как стилизовать Color Picker
Подскажите пожалуйста,что сможете
*Есть ещё идея использовать обычный toggle button,позади этой кнопки поставить Color Picker и убрать его видимость, но я не знаю как сделать так,чтобы при нажатии на toggle button появлялось окно выбора цвета Color Picker
Для окрашивания фона лейбла использую метод,который вызывается при клике на Color Picker
Видео
Класс Controller:
@FXML private Label category1;
@FXML private JFXColorPicker colorPickerCategory;
@FXML
void changeCategoryColor(ActionEvent event) {
Color selectedColor = colorPickerCategory.getValue();
category1.setBackground(new Background(new BackgroundFill(Paint.valueOf(selectedColor.toString()), CornerRadii.EMPTY, Insets.EMPTY)));
}
CSS:
.jfx-color-picker .color-box {
-fx-background-image: url("resources/palette.png");
-fx-background-color: transparent;
-fx-background-repeat: no-repeat;
-fx-background-position: center;
-fx-background-size: contain;
}
.jfx-color-picker:armed,
.jfx-color-picker:hover,
.jfx-color-picker:focused,
.jfx-color-picker {
-fx-background-color: transparent, transparent, transparent, transparent;
-fx-background-insets: 0px;
}
.color-picker > .color-picker-label > .picker-color > .picker-color-rect {
-fx-stroke: null;
-fx-fill : null;
}
.color-picker {
-fx-background-color: transparent;
-fx-color-label-visible: false;
}
.color-picker .color-picker-label .picker-color {
-fx-alignment: center;
}
.color-picker .color-picker-label .text {
-fx-fill: transparent;
}
.jfx-color-picker:default{
-fx-background-color: transparent;
}