Подключил библиотеку бутстрап и слик слайдер. Вставил в слайдер ячейки
<div class="row product-slider slider-sm">
<div class="col-6 col-sm-4 col-md-4 col-lg-4 col-xl-3">
<div class="product-item text-center">
<p class="product-action product-action__exclusive">
Эксклюзив
</p>
<img src="../img/banka.jpg" alt="">
<p class="product__title">
Мульти - I, 30 таблеток, Solgar
</p>
<div class="product-price">
<div class="container">
<div class="row">
<div class="col-6">
<p class="product-price__price__active">584 ₽</p>
</div>
<div class="col-6">
<p class="priduct-price__price__noactive">699 ₽</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12 pr-md-1 pl-lg-0">
<a href="" class="my-btn btn-lemon">Купить</a>
</div>
<div class="col-md-6 d-none d-md-block pl-md-1 pr-lg-0">
<button class="my-btn btn-orange">В корзину</button>
</div>
</div>
<div class="row">
<p class="product-item__action">
Экономия 30% на товар
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col-md-4 col-lg-4 col-xl-3">
<div class="product-item text-center">
<p class="product-action product-action__action">
Акция
</p>
<img src="../img/banka.jpg" alt="">
<p class="product__title">
Мульти - I, 30 таблеток, Solgar
</p>
<div class="product-price">
<div class="container">
<div class="row">
<div class="col-6">
<p class="product-price__price__active">584 ₽</p>
</div>
<div class="col-6">
<p class="priduct-price__price__noactive">699 ₽</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12 pr-md-1 pl-lg-0">
<a href="" class="my-btn btn-lemon">Купить</a>
</div>
<div class="col-md-6 d-none d-md-block pl-md-1 pr-lg-0">
<button class="my-btn btn-orange">В корзину</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col-md-4 col-lg-4 col-xl-3">
<div class="product-item text-center">
<p class="product-action product-action__new">
Новинка
</p>
<img src="../img/banka.jpg" alt="">
<p class="product__title">
Мульти - I, 30 таблеток, Solgar
</p>
<div class="product-price">
<div class="container">
<div class="row">
<div class="col-6">
<p class="product-price__price__active">584 ₽</p>
</div>
<div class="col-6">
<p class="priduct-price__price__noactive">699 ₽</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12 pr-md-1 pl-lg-0">
<a href="" class="my-btn btn-lemon">Купить</a>
</div>
<div class="col-md-6 d-none d-md-block pl-md-1 pr-lg-0">
<button class="my-btn btn-orange">В корзину</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
if (window.innerWidth <= 772) {
$('.product-slider').slick({
slidesToShow: 2,
slidesToScroll: 2,
rows:1,
dots: true,
arrows: false
});
}
думал что будет по две ячейки, но в 50% слуаев после перезагрузки слайдер то сбивается то нормально работает.
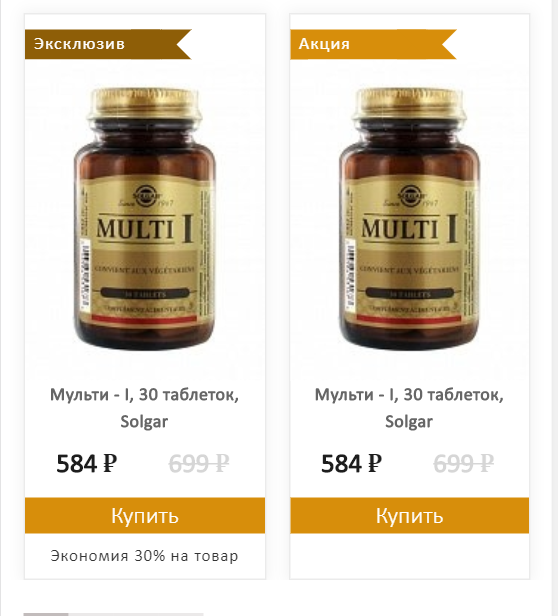
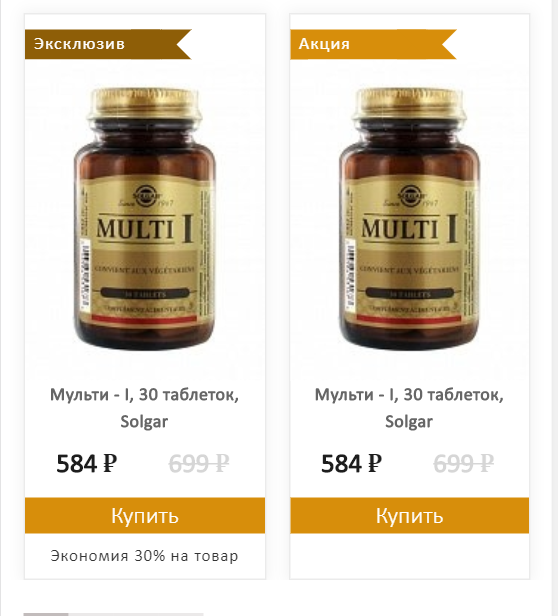
нормальная работа

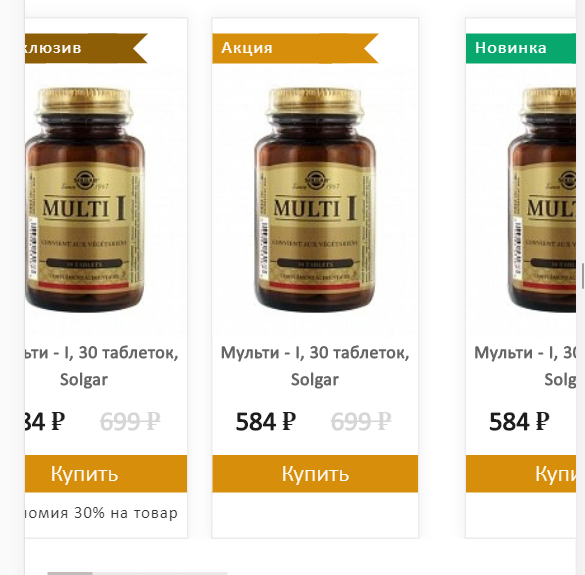
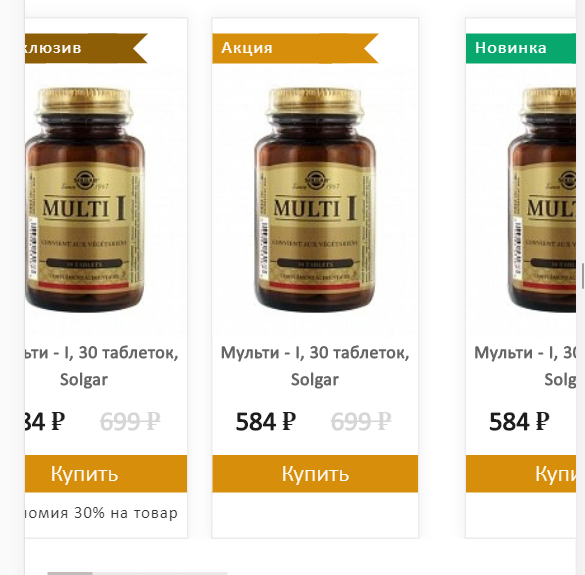
Неправильная работа

Если в подключаемом скрипте прописать async (тот самый скрипт где я прописал найстройку слайдера ниже 772 пх) то это не сильно помогает, но в 1 из 3 слуяаев после перезагрузки слайдер все равно сбивается