Привет!
Есть массив блоков в CMS 1c битрикс. Чтобы она не поломалась, решил не ковырять php.
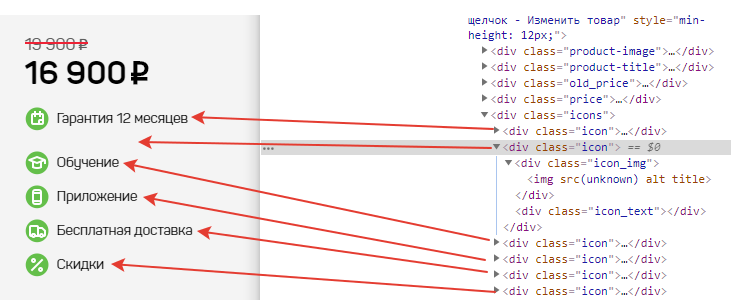
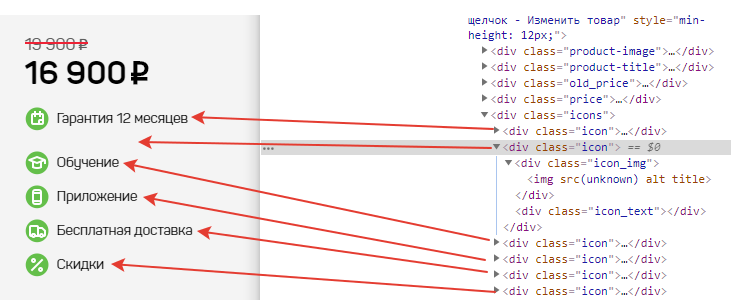
Если не указываю картинку, то выводится пустой блок, где путь выглядит так
src="" или просто
srcКак скрыть родительский div="icon", если в нем дочерняя картинка с пустым src ? <div class="icon">
<div class="icon-img">
<img src="image.jpg" alt="" title="">
</div>
</div>
<!-- Нужно скрыть вот этот блок -->
<div class="icon">
<div class="icon-img">
<img src="" alt="" title="">
либо
<img src alt="" title="">
</div>
</div>
<div class="icon">
<div class="icon-img">
<img src="image.jpg" alt="" title="">
</div>
</div>