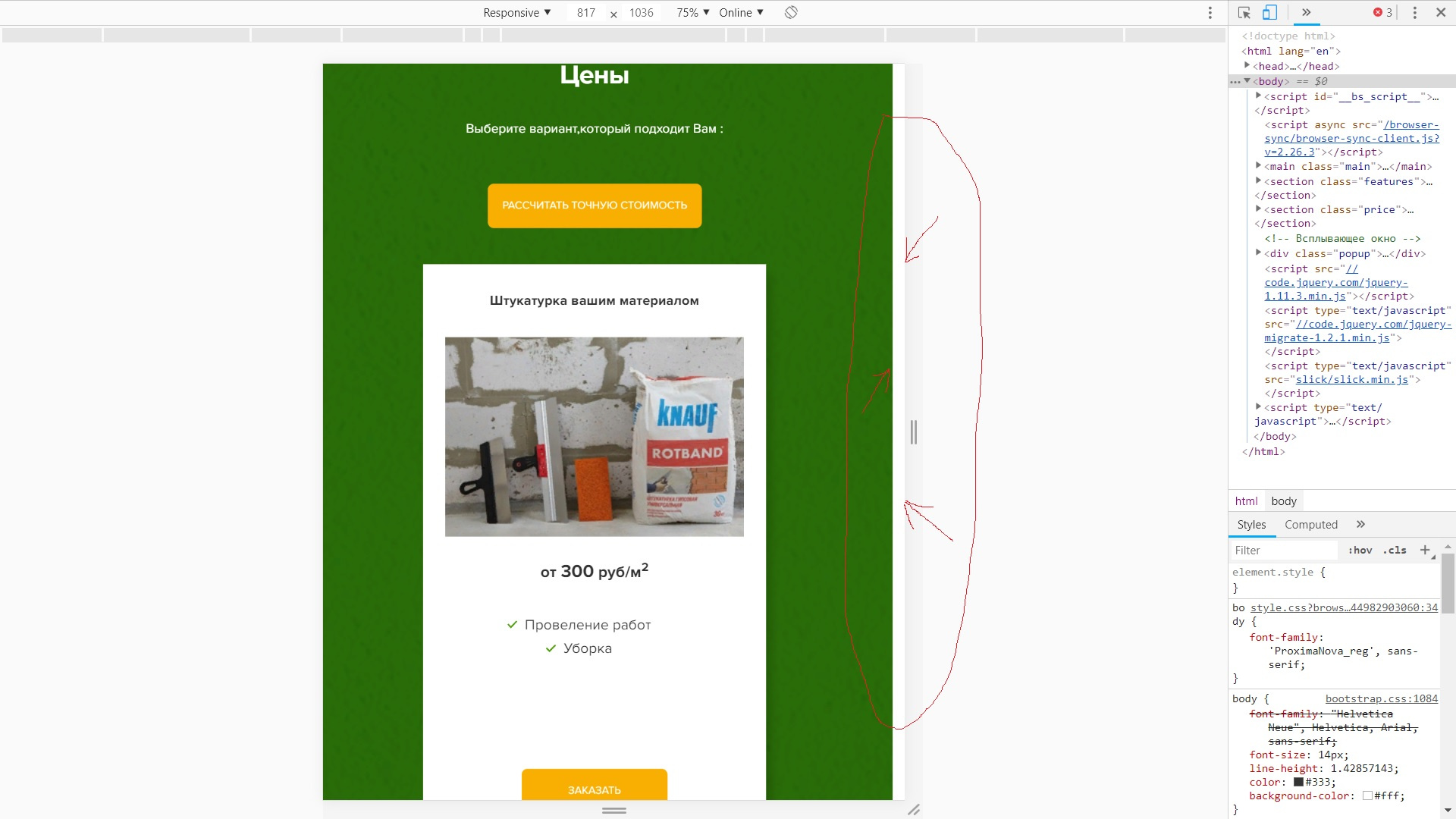
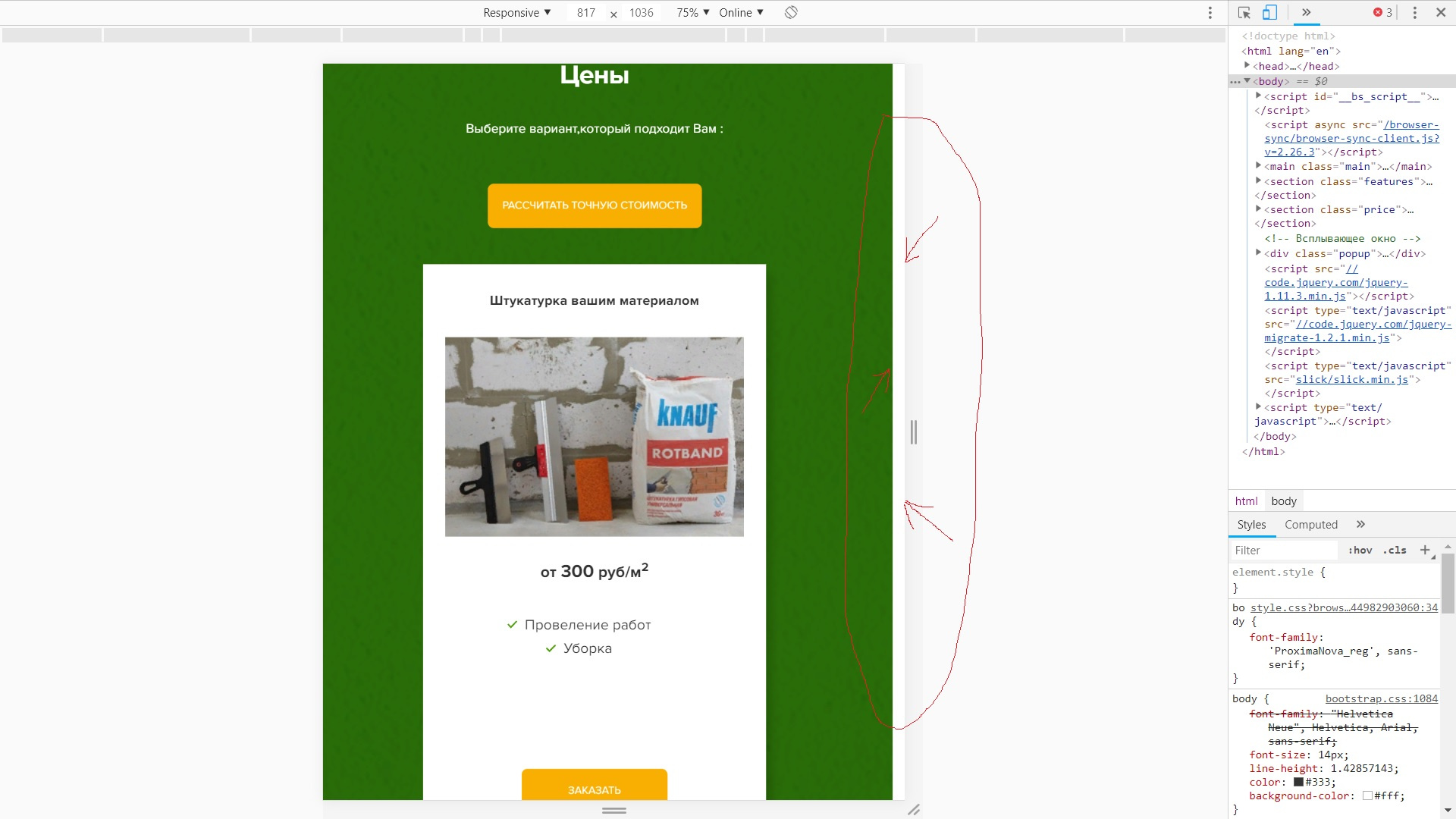
при адаптиве появляется белая полоса,не могу от нее избавиться.

<section class="price">
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="section-header section-header-light">
<h2>Цены</h2>
<p>Выберите вариант,который подходит Вам :</p>
</div>
</div>
<div class="col-md-4 col-md-offset-0 section-header section-header-light ">
<button class="button hvr-grow">Рассчитать точную стоимость</button>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-0 col-sm-8 col-sm-offset-2 col-xs-8 col-xs-offset-2">
<div class="price-block">
<h3>Штукатурка вашим материалом</h3>
<img src="img/price/1.jpg" alt="">
<span class="price-tag">от <strong>300</strong> руб/м<sup>2</sup></span>
<ul class="price-list">
<li>Провеление работ</li>
<li>Уборка</li>
</ul>
<button class="button hvr-glow order">Заказать</button>
</div>
</div>
<div class="col-md-4 col-md-offset-0 col-sm-8 col-sm-offset-2 col-xs-8 col-xs-offset-2">
<div class="price-block">
<h3>Штукатурка под шпатлевку</h3>
<img src="img/price/2.jpg" alt="">
<span class="price-tag">от <strong>530</strong> руб/м<sup>2</sup></span>
<ul class="price-list">
<li>Завоз материала и его подъем</li>
<li>Проведение работ</li>
<li>Уборка</li>
<li>Гарантия 2 года</li>
</ul>
<button class="button hvr-glow order">Заказать</button>
</div>
</div>
<div class="col-md-4 col-md-offset-0 col-sm-8 col-sm-offset-2 col-xs-8 col-xs-offset-2">
<div class="price-block price-block-three">
<h3>Штукатурка под обои</h3>
<img class="three" src="img/price/3.jpg" alt="">
<span class="price-tag">от <strong>560</strong> руб/м<sup>2</sup></span>
<ul class="price-list">
<li>Завоз материала и его подъем</li>
<li>Проведение работ</li>
<li>Уборка</li>
<li>Гарантия 2 года</li>
<li>Можно сразу клеить обои</li>
</ul>
<button class="button hvr-glow order">Заказать</button>
</div>
</div>
</div>
</div>
</section>
/* Cекция с ценами */
.price {
text-align: center;
background: #f8af01 url(../img/price/prices-bg.jpg) center center repeat;
background-size: cover;
margin-right: 0;
min-height: 100vh;
}
.price button {
font-size: 1.5rem;
padding: 2rem;
margin-top: 1.3rem;
max-width: 100%;
}
.price .order {
width: 20rem;
margin-bottom: 3.5rem;
}
.price-block {
padding: 2rem 3rem;
background-color: #ffffff;
-webkit-box-shadow: 7px 12px 21px 0px rgba(0, 0, 0, 0.17);
box-shadow: 7px 12px 21px 0px rgba(0, 0, 0, 0.17);
}
.price-block h3 {
font-size: 1.9rem;
line-height: 1.053;
font-family: 'ProximaNova_bold', sans-serif;
}
.price img {
padding: 3rem 0rem;
max-width: 100%;
width: 100%;
}
.price-tag {
font-size: 2.2rem;
font-family: 'ProximaNova_bold', sans-serif;
}
.price-tag strong {
font-size: 2.5rem;
}
.price-list {
min-height: 15rem;
font-size: 1.6rem;
line-height: 1.667;
margin-top: 4rem;
-webkit-transform: translateX(-10%);
transform: translateX(-10%);
}
.price-list li {
list-style: none;
}
.price-list li:before {
content: '';
display: inline-block;
background: url(../img/price/check.svg) center no-repeat;
width: 1.4rem;
height: 1.4rem;
background-size: 100%;
margin-right: 1rem;
}
@media (max-width: 1200px) {
.price .three {
margin-top: 2rem;
}
.price-list {
min-height: 19rem;
}
}
@media (max-width: 992px) {
.main {
background-position: top right;
margin-right: -1.7rem;
}
.main-tittle {
text-align: center;
}
.mark {
color: #ffffff;
}
.price .section-header-light {
margin: 5rem 0;
}
.price-block {
margin-bottom: 2rem;
}
.price-list {
font-size: 2rem;
}
}
@media (max-width: 767px) {
.main {
background-position: top left;
text-align: center;
}
.main h1 {
margin-right: 2rem;
font-size: 2.5rem;
}
.phonelink {
margin-right: 4rem;
}
.wrap {
text-align: center;
}
.present {
display: block;
}
.mark {
color: black;
margin-right: 5rem;
}
}
@media (max-width: 360px) {
.main-form {
margin-right: 1rem;
}
.main h1 {
font-size: 2rem;
}
}