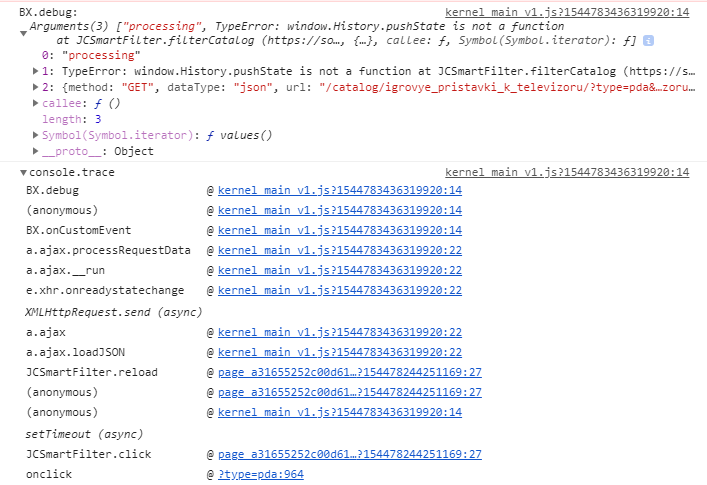
есть такой код
JCSmartFilter.prototype.filterCatalog = function(t, e) {
window.History.enabled || null != window.history.pushState ? window.History.pushState(null, document.title, t) : location.href = t,
window.History.pushState(null, document.title, t) это эмуляция и метод тут
https://somebox.ru/bitrix/cache/js/s1/aspro_optimu...m.pushState = function(b, c, d, e) {
if (m.getHashByUrl(d) && m.emulated.pushState)
throw new Error("History.js does not support states with fragement-identifiers (hashes/anchors).");
if (e !== !1 && m.busy())
return m.pushQueue({
scope: m,
callback: m.pushState,
args: arguments,
queue: e
}),
!1;
m.busy(!0);
var f = m.createStateObject(b, c, d);
return m.isLastSavedState(f) ? m.busy(!1) : (m.storeState(f),
m.expectedStateId = f.id,
n.pushState(f.id, f.title, f.url),
m.Adapter.trigger(a, "popstate")),
!0
}
На моб этот файл не подключается поэтому ошибка