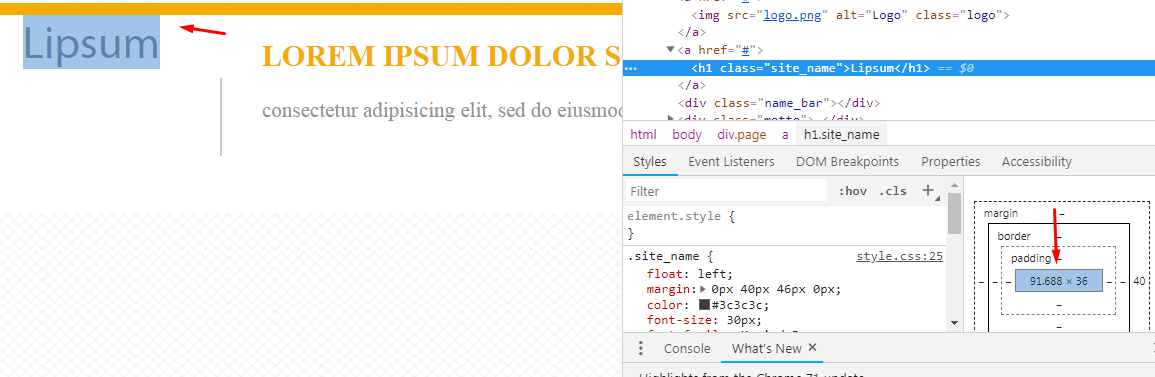
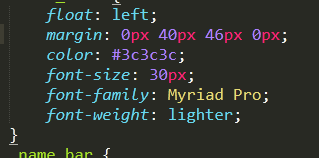
Это называется высотой строки (свойство line-height).
Вы можете прописать высоту строки самостоятельно. В данном примере высота строки вычисляется автоматически на основе высоты шрифта. Высота строки шрифта обычно больше его реальной высоты. Сделано это для того, чтобы шрифт не слипался, если текст в две и более строки.
Более того, я не знаю, что у вас в макете и как это должно выглядеть, поэтому могу понять вас неверно. Но если я правильно понял, отступ сверху нужно задать у родительского блока с помощью padding, либо у этого h1 с помощью margin-top.
P. S. Описанный
MaxKorz метод предназначен для нивелирования влияния высоты строки на верхний отступ текстового блока от границы родительского блока.