Хотел бы услышать коментарии и предложения по поводу решения следующей проблемы.
Пример на codepen
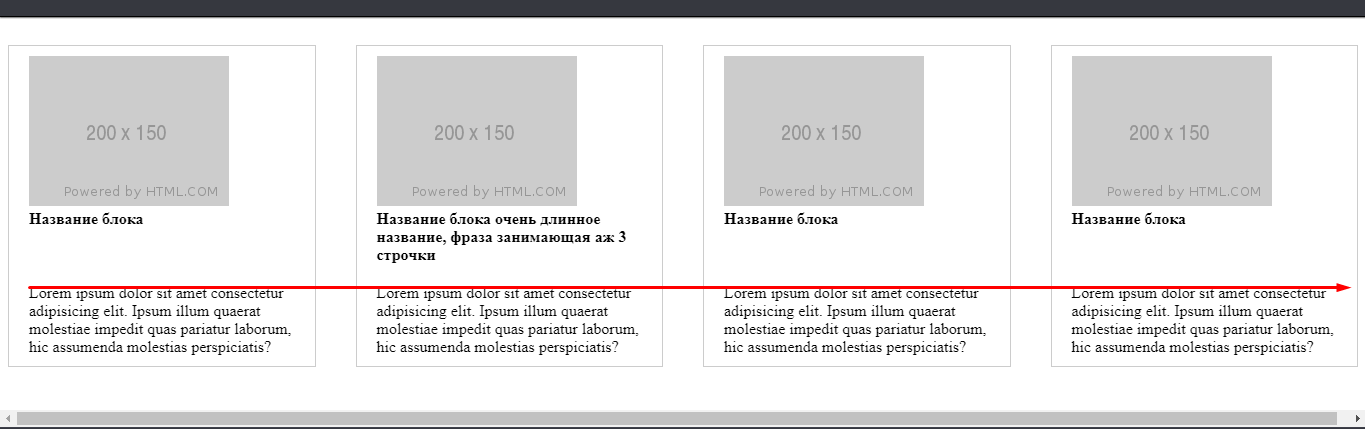
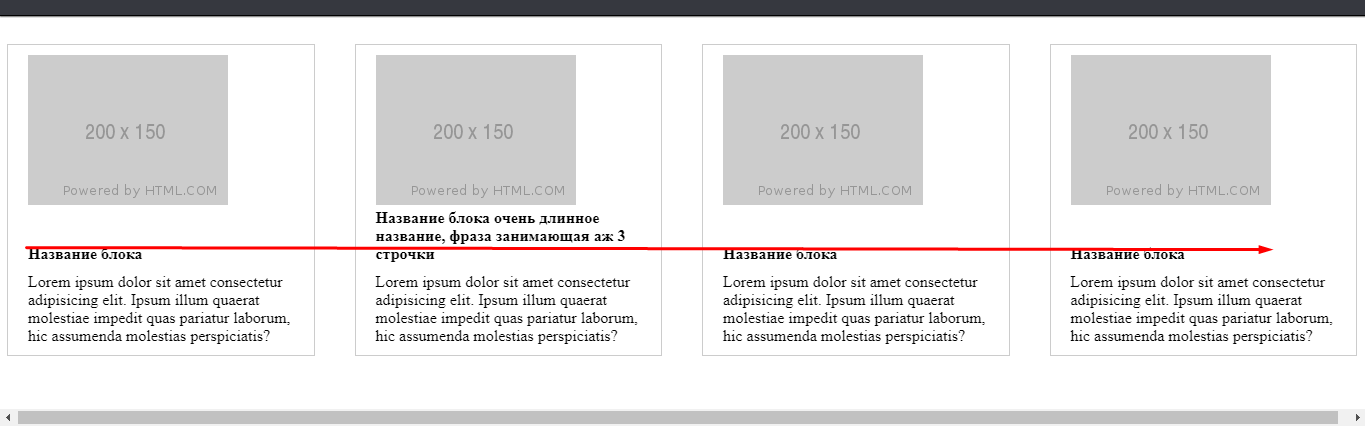
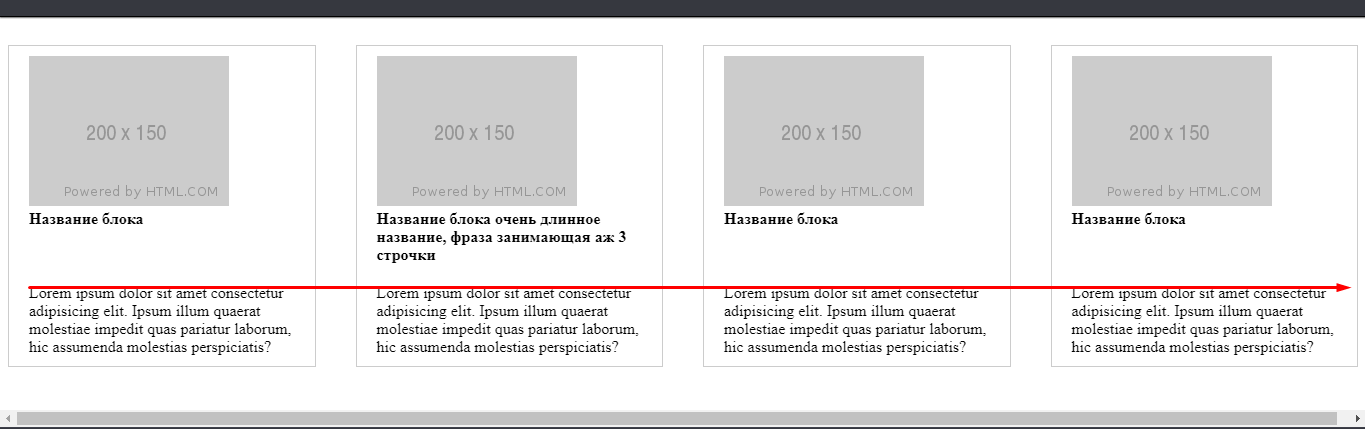
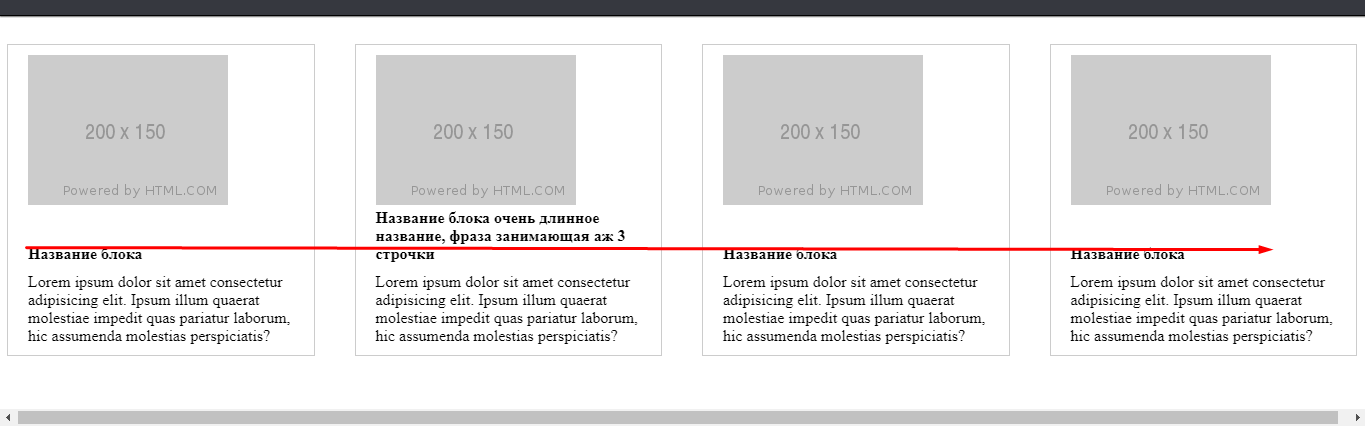
Имеется стандартная сетка, у блоков есть название. Проблема в том, что если название у одного элемента будет большим, то все начинает выглядеть криво.

У меня есть 2 варианта, и оба на мой взгляд костыльные.
1: Добавлять заголовку свойство
min-heigth
2: Задавать блоку
display: flex;
flex-direction: column;
justify-content: space-between;

Как вы решаете подобную проблему? Хотелось бы, чтобы у заголовков была одинаковая высота, но кроме как через js не могу представить как это сделать