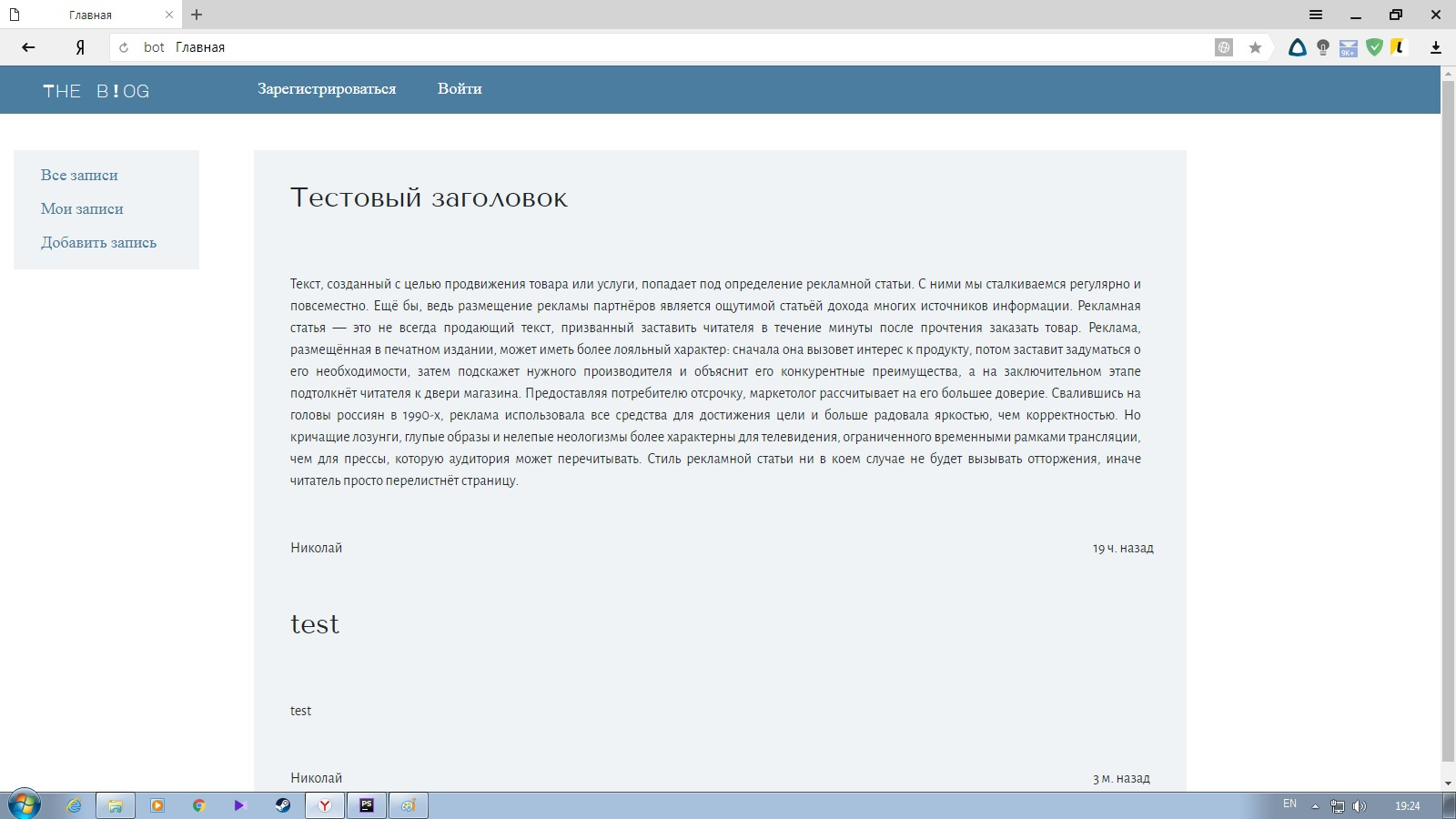
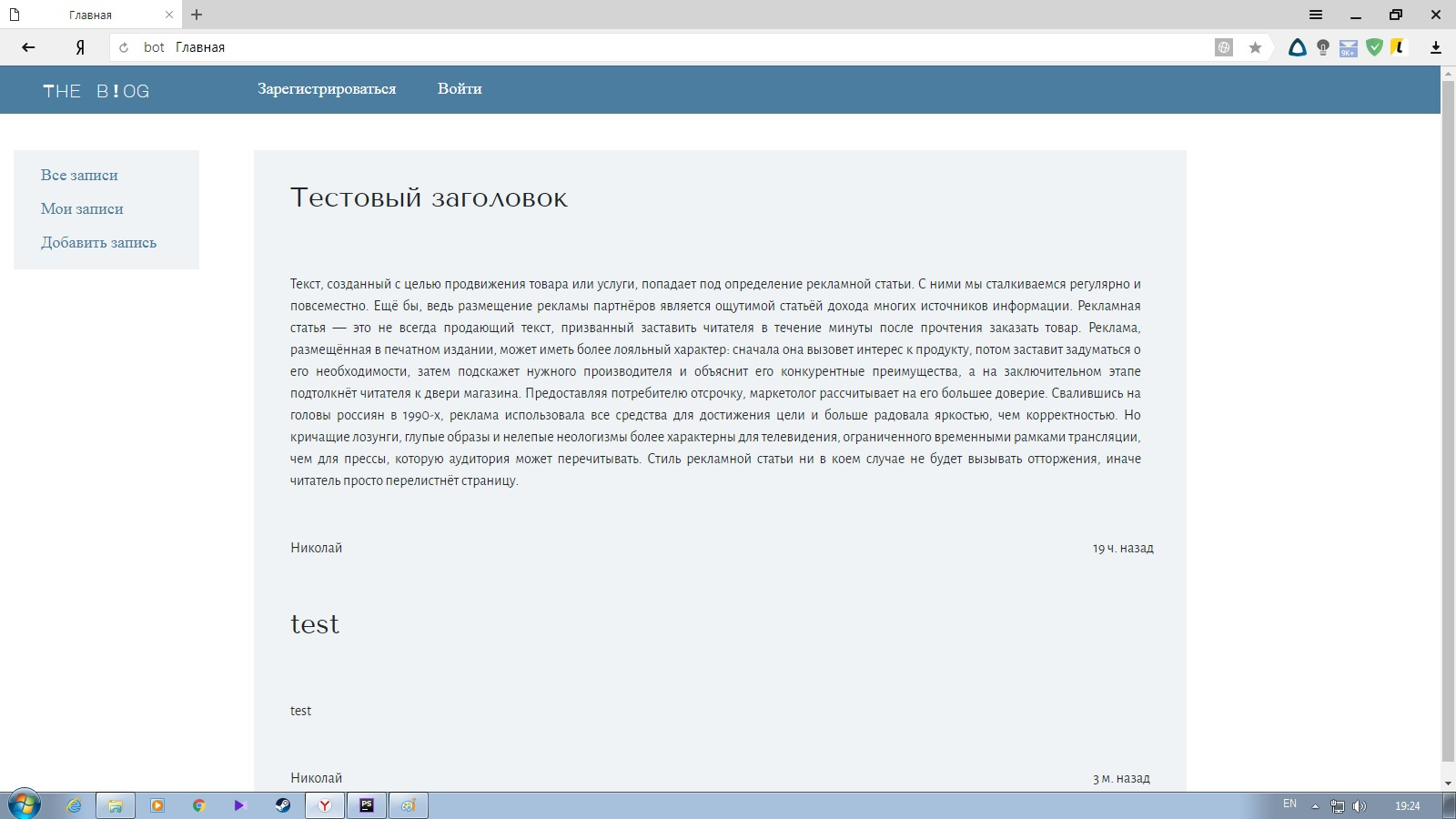
Осваиваю бутстрап и мне надо, чтобы каждая отдельная запись выводилась отдельным блоком с полосой белого разрыва между записями. Каким образом правильнее это сделать?
<div class="row">
<div class="col-md-2">
<div class="left-sidebar">
<ul class="left-sidebar_menu">
<li><a href="#">Все записи</a></li>
<li><a href="#">Мои записи</a></li>
<li><a href="#">Добавить запись</a></li>
</ul>
</div>
</div>
<div class="col-md-8">
<? foreach ($posts as $post) : ?>
<div class="main_menu">
<div class="title"><?=$post['title'];?></div>
<div class="content"><?=$post['text'];?></div>
<div class="row">
<span class="author"><?=$post['name'];?></span>
<span class="date"><?=formatTime($post['date']);?></span>
</div>
</div>
<? endforeach; ?>
</div>
</div>