Всем доброго вечера и всех с наступающим Новым 2019 Годом!
Мне нужно от вас очень много поддержки по такому поводу:
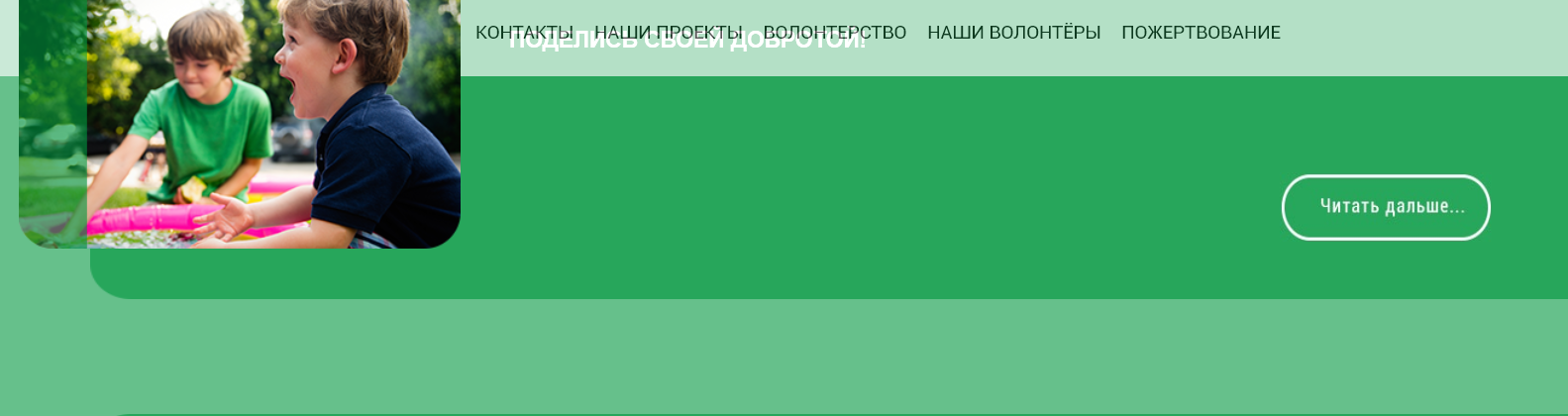
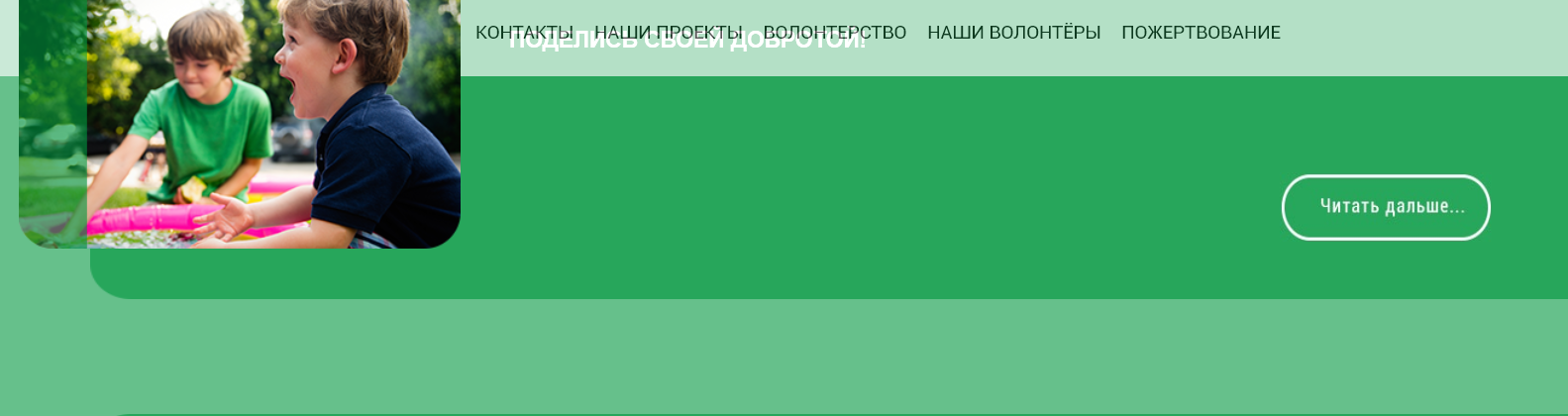
Делаю сайт для благотворительной организации. Осталось доделать основную часть сайта. Заказчик заметил одну глобальную ошибку-в разделе Новостей при его прокрутке изображение вкладывается в шапку, так как изображение вложено в соответствии с дизайн-концепцией. И посмотрите, что получилось: 
Сам сайт реализуется на PHP+Yii1 и PHP-код блока новости:
<div class="news-page-feeds-info">
<?php if($list['image']!=""){ ?>
<?php echo CHtml::image($list['image'],"",array()); ?>
<?php } else { ?>
<?php echo CHtml::image("/media/images/news/unknown1.png","",array()); ?>
<?php } ?>
<div class="news-page-feeds-matherial-info">
<div>
<h2><?php echo $list['title']; ?></h2>
</div>
<div>
<div class="readmore"><span><?php echo CHtml::link(CHtml::image("/media/images/site/desktop/news/readmore.png","",array()),"/news/?view_id=". $list['id'],array()); ?></span></div>
</div>
</div>
</div>
Я применил для шапки следующие строки CSS3-кода(практикуясь на кроссбраузерности):
header{
width:100%;
position:fixed;
top:0;
}
header > .header-part{
max-width:100%;
height:85px;
z-index:auto;
background-color:#ffffff;
background-size:cover;
margin-top:-27px;
opacity:0.65;
}
Для этого применил фиксированное позиционирование в основной части шапки.
А для новостного блока:
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info {
display: block;
width: 100%;
height:490px;
margin-top: 6mm;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info img {
width: 118mm;
margin-left: 5mm;
margin-top: 14mm;
position: absolute;
left:0;
height: 80mm;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info {
float: left;
background-image: url("/media/images/site/desktop/news/newsmatherialbg.png");
width: 405mm;
height: 105mm;
background-repeat: no-repeat;
background-size: 415mm 105mm;
margin-left: 24mm;
margin-top: 9px;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(1) {
float: left;
margin-left: 102mm;
margin-top: 2mm;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(1) h2 {
display: block;
font-family: "Gulim Regular",sans-serif;
font-size: 6mm;
color: #ffffff;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-mas-matherial-info div:nth-child(1) span{
display:block;
overflow:hidden;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(2) {
position:absolute;
right:0;
margin-right: -80mm;
margin-top: 55mm;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(2) .readmore{
display:block;
width:60mm;
height:15mm;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(2) .readmore:hover{
cursor:pointer;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(2) .readmore span{
margin-bottom:9mm;
margin-right:18cm;
}
.news-page-feeds > .news-page-feeds-list .news-page-feeds-info .news-page-feeds-matherial-info div:nth-child(2) .readmore span a img{
width:35%;
height:70px;
}
Где
.news-page-feeds-info-самый главный блок с новостью.
Через Яндекс не мог найти ответ на такие вопросы и задаю вам следующие вопросы:
- Если изображение имеет абсолютное позиционирование, как сделать так, чтобы изображение не вкладывалось в шапку с фиксированным позиционированием?
- Существуют ли CSS3-примеры для решения этой проблемы?
Заранее вам спасибо!