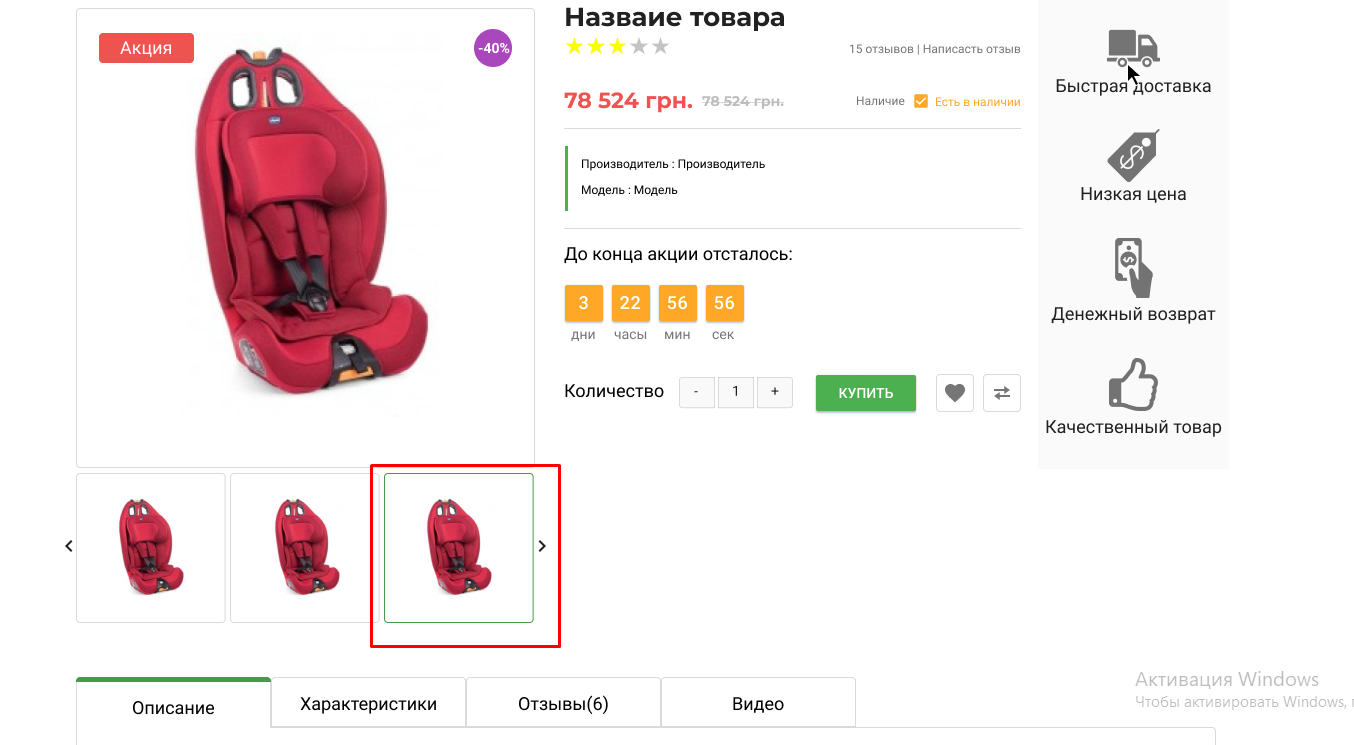
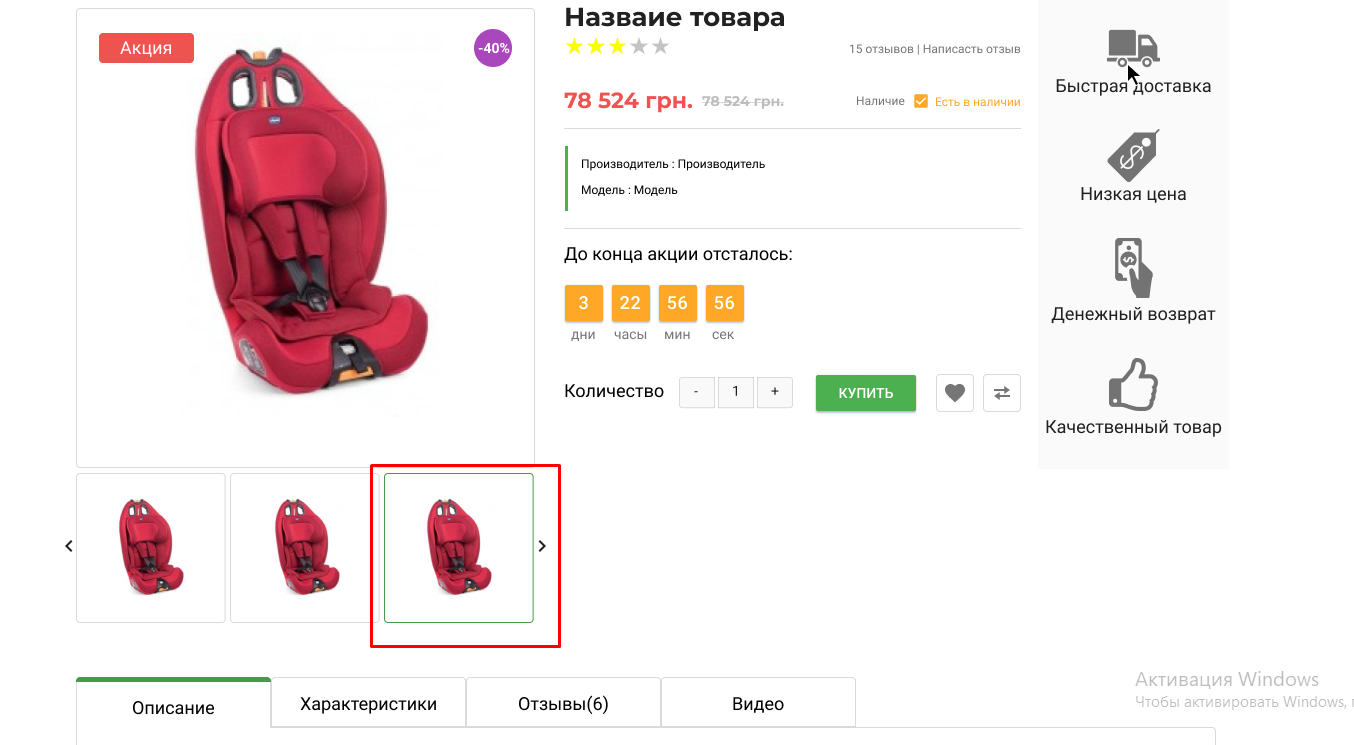
Всем привет! Нужна помощь, не могу сделать активный слайд у слайдера slick

Кто знает решение прошу помочь. Спасибо!
$('.cd-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.cd-slider-nav',
});
$('.cd-slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.cd-slider',
focusOnSelect: true,
prevArrow: '<button class="slick-arrow slick-prev"><svg class="icon icon-arrow-left"><use xlink:href="#icon-arrow-left"></use></svg></button>',
nextArrow: '<button class="slick-arrow slick-next"><svg class="icon icon-arrow-right"><use xlink:href="#icon-arrow-right"></use></svg></button>',
responsive: [
{
breakpoint: 1025,
settings: {
slidesToShow: 2
}
},
]
});