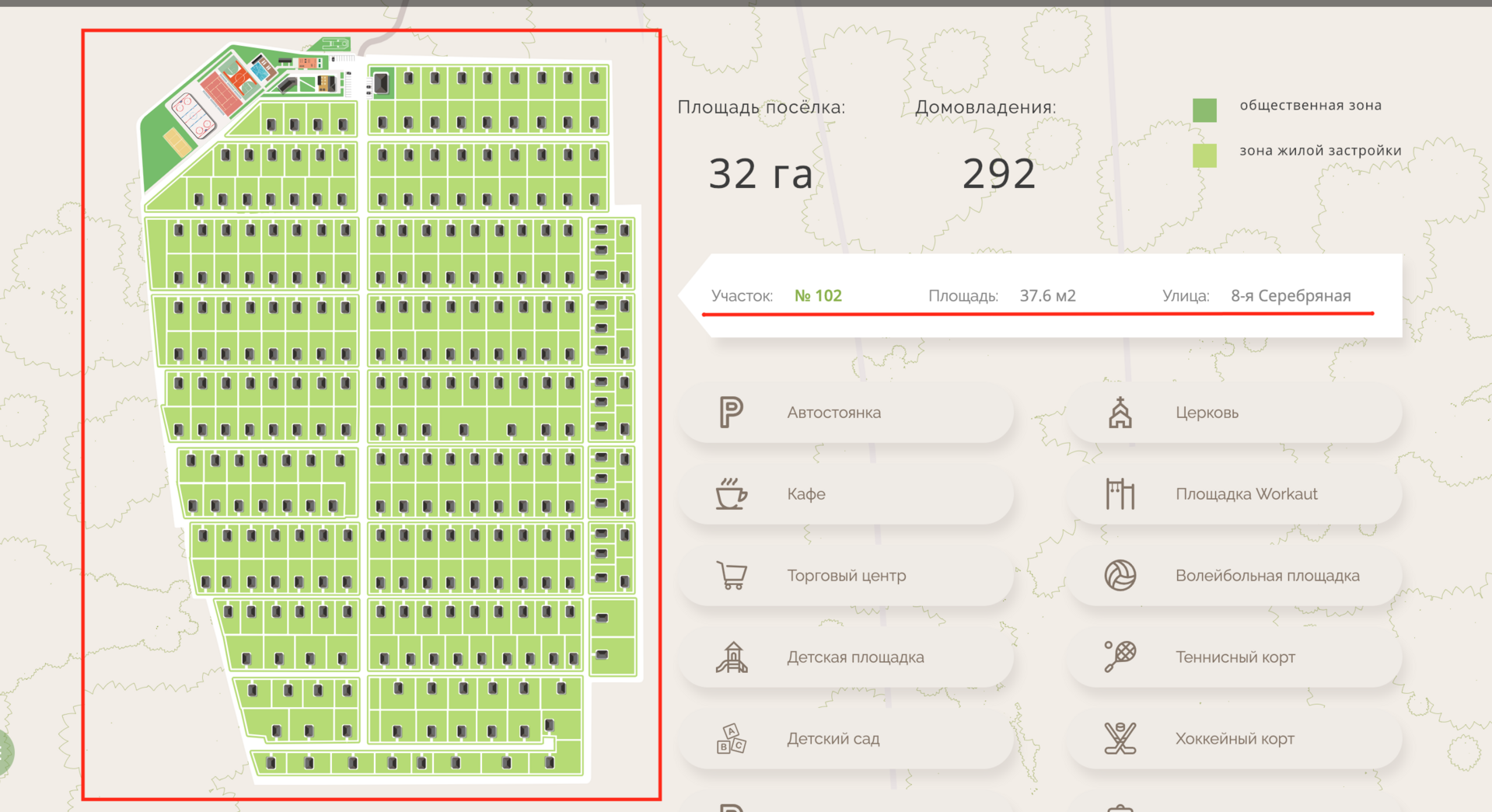
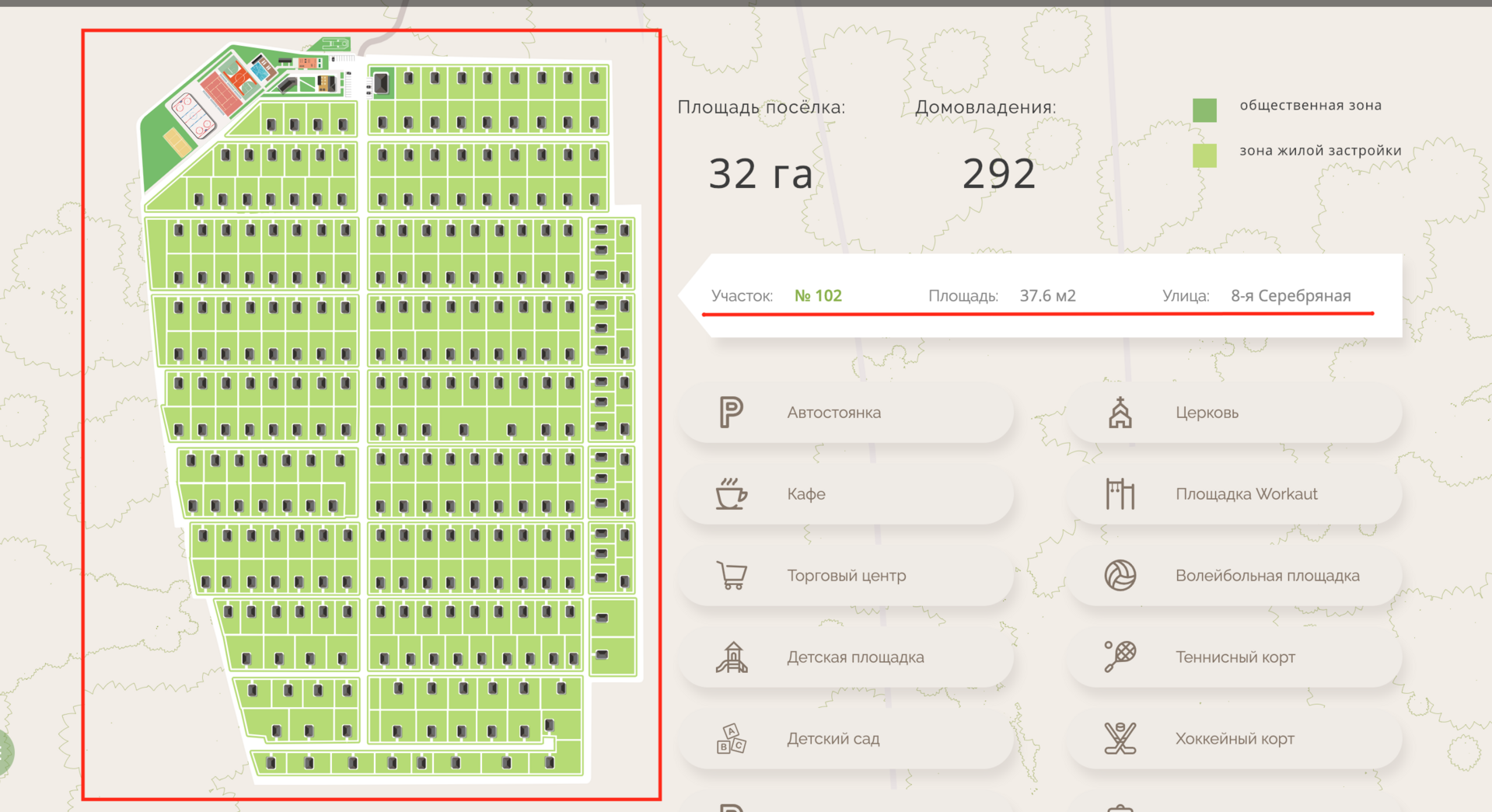
У меня есть SVG плана домов. Выглядит он так

.
Сам SVG файл вешает 995 КБ . Если вставлять его прямо в html то получается что по итогу у меня index html файл вешает чуть больше 1 мб. Что не очень хорошо влияет на загрузку страницы.
Вставляю через object но теперь я не могу выдернуть от туда id. Так как мне нужно взаимодействие моего html документа и SVG. Что бы когда навел на определенный элемент в SVG нужно что бы в html менялось значение. Если вставлять в html то все работает хорошо, но размер index html увеличивается что мне не очень нравится.
Как быть в такой ситуации?

 .
.