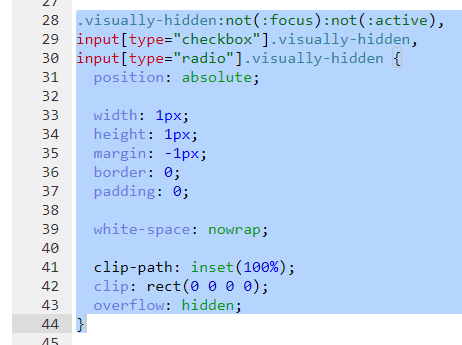
Представленный выше код, что называется, overkill.
Сам использую подобный, но с
pointer-events: none; visibility: hidden; и без
white-space и clip-свойств. Надо тоже их добавить, хорошая идея :))
Upd. Хотя вот так будет лютый overkill:
.is--visually-hidden {
position: absolute !important;
visibility: hidden !important;
pointer-events: none !important;
clip: rect(0 0 0 0) !important;
clip-path: inset(100%) !important;
width: 1px !important;
height: 1px !important;
margin: -1px !important;
padding: 0 !important;
border: 0 !important;
text-indent: -9999px !important;
white-space: nowrap !important;
overflow: hidden !important;
-webkit-user-select: none !important;
-moz-user-select: none !important;
-ms-user-select: none !important;
user-select: none !important;
}
Только что там с accessibility -- фиг его знает. Тут уже жду комментариев, если они будут.
Update. Если кто не понял, мой код -- это сборная солянка всего что только можно для прикола. Кода из картинки автора вопроса вполне достаточно.