В общем ситуация следующая. Есть LP где повторяются похожие формы ввода. Создал одну форму ввода, а потом просто добавляю соответствующий класс в другие секции. Но вот в одной из секций форма расположена не вертикально, а горизонтально. Как ее переделать с помощью Flex?
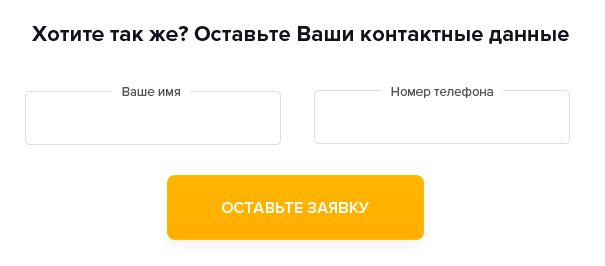
Вот сейчас такая форма:

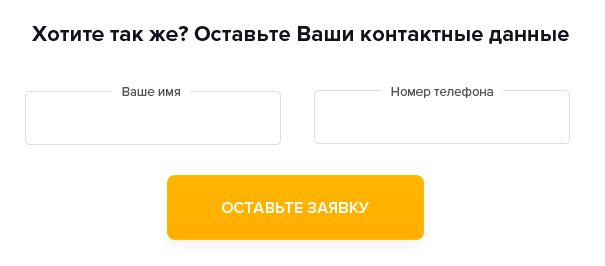
А нужно такую:

Вроде решение не сложное, но блин не получается(
Сетку и Bootstrap не использую!
Пробовал Dispay Flex обернув в два контейнера label и input но выходит криво.
Вот сам код формы:
<form action="#">
<label for="#">Ваше имя</label>
<input class="main-form-input" type="text">
<label for="#">Номер телефона</label>
<input class="main-form-input" type="text">
</form>
<button class="main-form-btn header__btn" type="submit">Оставьте заявку</button>
/*Поля для ввода*/
.main-form-input{
margin-bottom: 2.7rem;
border: 1px solid #dddddd;
border-radius: 5px;
width: 100%;
padding: 2rem;
}
/*Подписи к полям*/
label{
position: absolute;
left: 50%;
transform: translateX(-50%) translateY(-50%);
padding: 0.5rem;
background-color: #fff;
font-size: 1.3rem;
color: #565656;
}
/*Кнопка отправить заявку*/
.main-form-btn.header__btn{
width: 100%;
height: 6.5rem;
font-size: 1.6rem;
font-weight: 600;
}
Подскажите пожалуйста самый оптимальный и верный способ.