ВОТ код
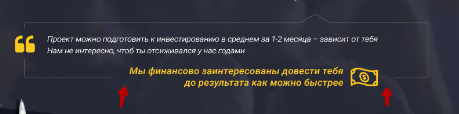
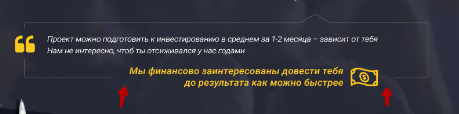
Сложность в том, что там не однотонный фон, и я не знаю как сделать так чтобы элементы перекрывали бордер, при этом чтобы было расстояние между линией и внутренним блоком как на картинке.
Тем самым, как сделать так же стрелочку сверху, при том что фон не однотонный