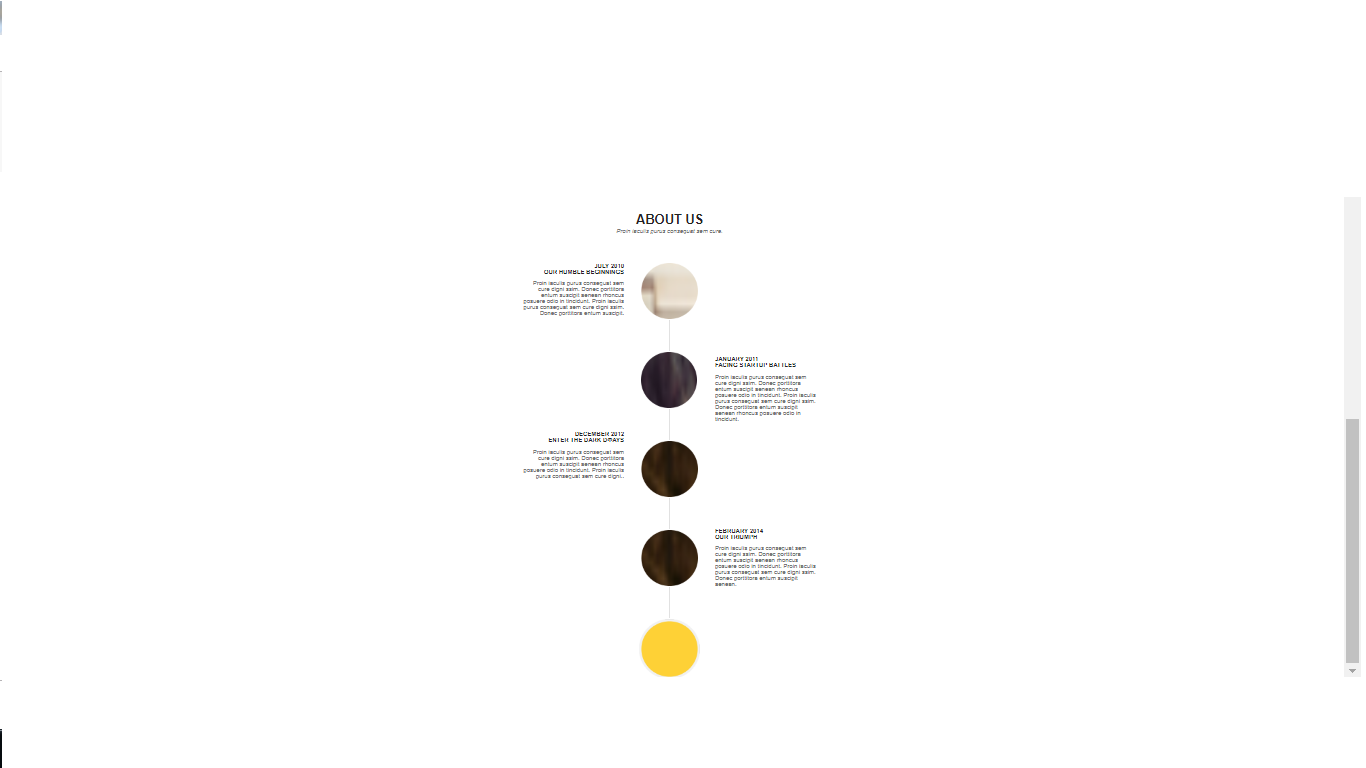
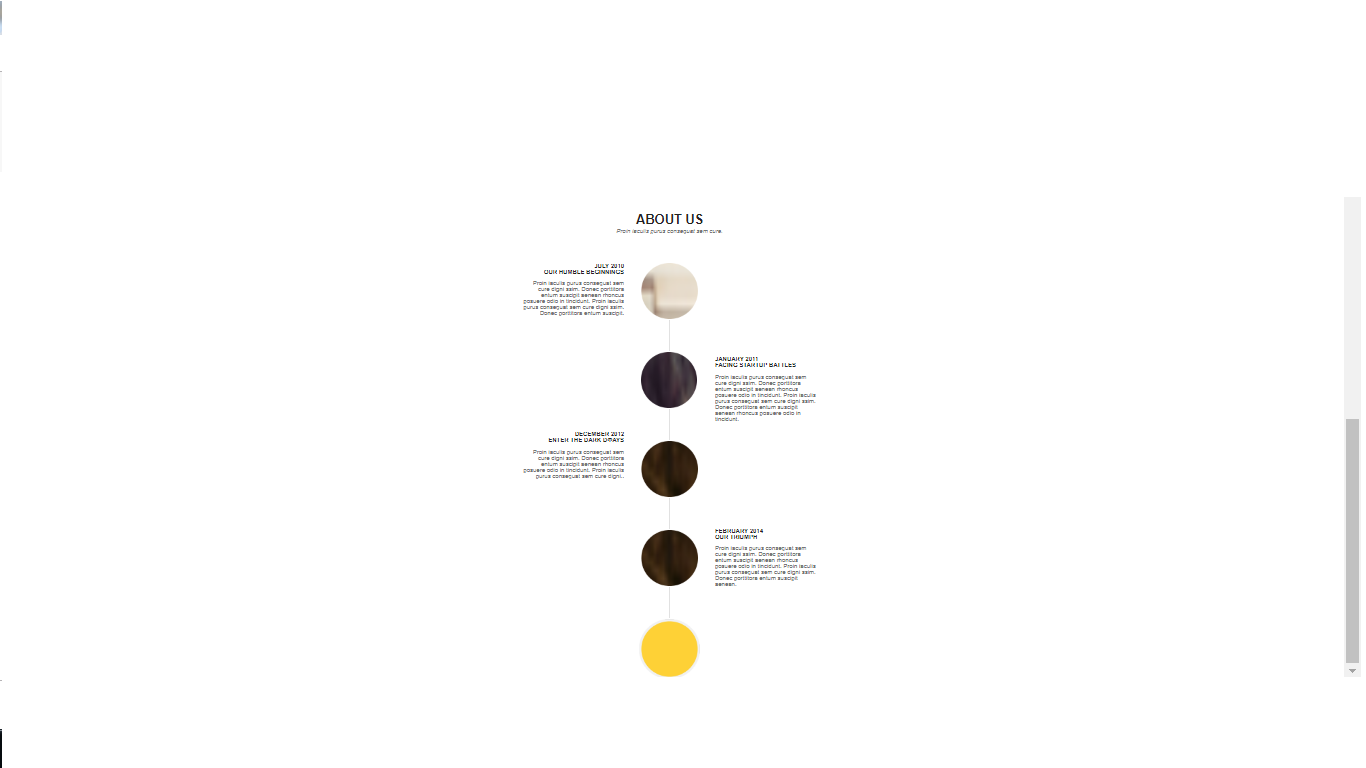
Учусь верстать, делаю первый свой макет и возник вопрос по флексам.
Есть такой вот блок

Моя разметка
<div class="flex">
<div class="column_1">
<div class="column_text">
<h3>
July 2010<br>
Our Humble Beginnings
</h3>
<p>Proin iaculis purus consequat sem cure
digni ssim. Donec porttitora entum suscipit
aenean rhoncus posuere odio in tincidunt. Proin
iaculis purus consequat sem cure digni
ssim. Donec porttitora entum suscipit.</p>
</div>
<div class="column_text">
<h3>
December 2012<br>
Enter The Dark Dфays
</h3>
<p>Proin iaculis purus consequat sem cure
digni ssim. Donec porttitora entum suscipit
aenean rhoncus posuere odio in tincidunt. Proin
iaculis purus consequat sem cure digni..
</p>
</div>
</div>
<div class="img">
<div><img src="img/about1.png"></div>
<div><img src="img/line.png"></div>
<div><img src="img/about2.png"></div>
<div><img src="img/line.png"></div>
<div><img src="img/about3.png"></div>
<div><img src="img/line.png"></div>
<div><img src="img/about4.png"></div>
<div><img src="img/line.png"></div>
<div><img src="img/about5.png"></div>
</div>
<div class="column_3">
<div class="column_text">
<h3>
January 2011<br>
Facing Startup Battles
</h3>
<p>Proin iaculis purus consequat sem cure
digni ssim. Donec porttitora entum suscipit
aenean rhoncus posuere odio in tincidunt. Proin
iaculis purus consequat sem cure digni
ssim. Donec porttitora entum suscipit aenean
rhoncus posuere odio in tincidunt.</p>
</div>
<div class="column_text">
<h3>
february 2014<br>
Our Triumph
</h3>
<p>Proin iaculis purus consequat sem cure
digni ssim. Donec porttitora entum suscipit
aenean rhoncus posuere odio in tincidunt. Proin
iaculis purus consequat sem cure digni
ssim. Donec porttitora entum suscipit aenean.
</p>
</div>
</div>
css:
.flex {
display: flex;
flex-direction: row;
justify-content: space-around;
margin-top: 85px;
}
.column1 {
display: flex;
flex-direction: column;
align-items: center;
align-content: flex-start;
}
.column_text {
width: 306px;
}
.column_text h3 {
font-size: 18px;
color: #222222;
text-transform: uppercase;
padding-top: 0;
}
.column_text p {
font-size: 18px;
color: #777777;
margin-top: 17px;
text-align: right;
}
.column_1 h3 {
text-align: right;
}
.column_3 p {
text-align: left;
}
.img {
display: flex;
flex-direction: column;
align-items: center;
}
.column_3 {
display: flex;
flex-direction: column;
align-items: flex-end;
}
.column_1 .column_text:nth-child(2) {
margin-top: 345px;
}
.column_3 .column_text:nth-child(1) {
margin-top: 280px;
}
.column_3 .column_text:nth-child(2) {
margin-top: 300px;
}
И собственно вопрос, можно ли без использования margin, сдвинуть блоки с текстом, как на картинке(хотя там немного криво вышло). С помощью значений flexbox. Еще пришло в голову добавить пустые дивы и и поставить им flex-grow: 2, но пустые дивы это ведь плохая практика?