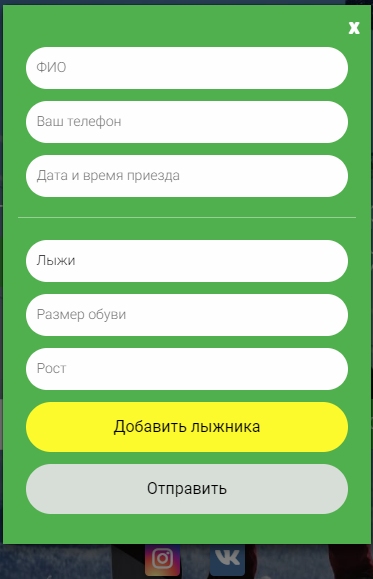
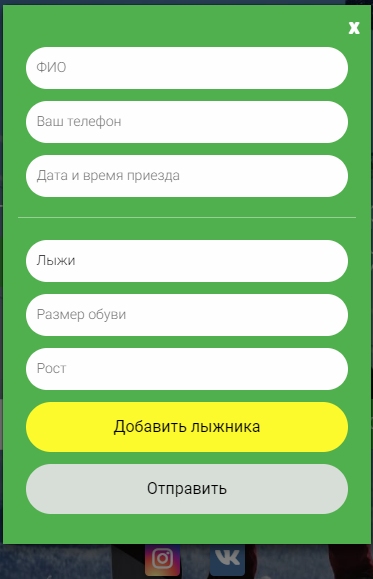
Здравствуйте. У меня есть форма обратной связи с кнопкой "Добавить лыжника"
При клике на кнопку надо, чтобы добавился еще один блок из 3х полей (Лыжи/Сноуборд, Размер обуви и Рост).
Эти данные должны отправляться в форму (желательно по абзацам: Лыжник1, Лыжник2 и т.д.)
Подскажите пожалуйста, как можно реализовать это с помощью JS (jQuery) и PHP.
Голову себе сломал уже(
<form action="#" class="special-modal">
<input type="text" class="special-modal__item" placeholder="ФИО">
<input type="tel" class="special-modal__item" placeholder="Ваш телефон">
<input type="datetime" class="special-modal__item" placeholder="Дата и время приезда">
<div class="skier">
<select id="selectID">
<option value=”Лыжи”>Лыжи</option>
<option value=”Сноуборд”>Сноуборд</option>
</select>
<input type="number" class="special-modal__item" placeholder="Размер обуви">
<input type="number" class="special-modal__item" placeholder="Рост">
</div>
<div class="cbform-item">
<button type="button" id="cbsubmits" class="btn">
Добавить лыжника
</button>
<button type="submit" id="cbsubmits2" class="btn">
Отправить
</button>
<img src="img/load.gif" style="display: none;"/>
</div>
</form>