Есть модальное окно, если с телефона выделить одно из полей ввода, курсор стоит на месте, все нормально. Но если начать двигать форму, листать ее вверх, вниз, курсор начинает дрожать и вылетать из полей формы. При остановке движения возвращается на место. С чем может быть связано?
В Chrome на айфоне все так же, на андроиде проблемы нет.
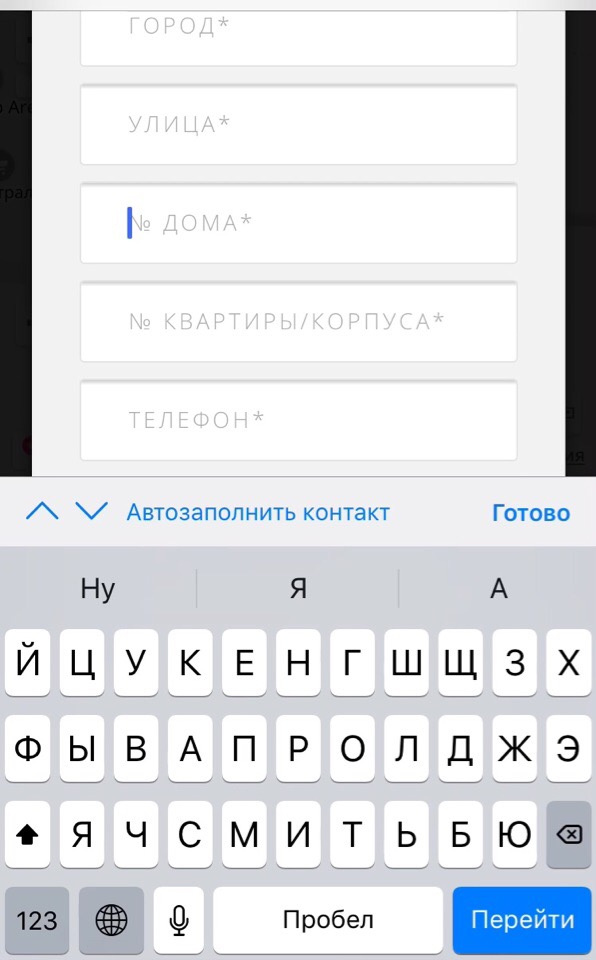
Скрины (там где курсор не на месте, это в моменте передвижения формы)
Код формы, но там вроде ни чего такого
spoiler<form action="" class="f2" method="POST">
<ul class="clrfix mini">
<input type="hidden" name="MrchLogin" value="GQ-store">
<input type="hidden" name="InvId" value="42">
<input type="hidden" name="Desc" value="Оплата товара">
<input type="hidden" name="SignatureValue" value="">
<input type="hidden" name="IsTest" value="0">
<li>
<div class="selecter closed" tabindex="0">
<select class="selecter name_model required selecter-element" name="FreeOutSum" tabindex="-1"><option value="" class="selecter-placeholder" selected="">Выбрать модель</option>
<option value="1490">Кардхолдер</option>
<option value="2490">Кардхолдер раскладной</option>
<option value="2990">Бумажник</option>
<option value="3490">Портмоне для документов</option>
<option value="3990">Портмоне большое</option>
</select>
</div>
</li>
<li>
<!--choose_color-->
<div class="choose_color clrfix">
<div class="title">Выберите цвет:</div>
<div class="item">
<div class="color black active" title="Черный">Черный</div>
</div>
<div class="item">
<div class="color brown" title="Коричневый">Коричневый</div>
</div>
<div class="item">
<div class="color dark_blue" title="Темно синий">Темно синий</div>
</div>
<input name="color" type="hidden" value="Черный">
</div>
<!--/choose_color-->
</li>
<li>
<input placeholder="Фамилия Имя Отчество*" type="text" autocomplete="off" class="required" name="name" spellcheck="false">
</li>
<li>
<input placeholder="Почтовый индекс*" type="text" autocomplete="off" class="required" name="index" spellcheck="false">
</li>
<li>
<input placeholder="Область/регион*" type="text" autocomplete="off" class="required" name="region" spellcheck="false">
</li>
<li>
<input placeholder="Город*" type="text" autocomplete="off" class="required" name="city" spellcheck="false">
</li>
<li>
<input placeholder="Улица*" type="text" autocomplete="off" class="required" name="street" spellcheck="false">
</li>
<li>
<input placeholder="№ дома*" type="text" autocomplete="off" class="required" name="house" spellcheck="false">
</li>
<li>
<input placeholder="№ квартиры/корпуса*" type="text" name="flat" class="required" autocomplete="off" spellcheck="false">
</li>
<li>
<input placeholder="Телефон*" type="text" name="phone" class="required" autocomplete="off" spellcheck="false">
</li>
<li>
<input placeholder="E-mail*" type="text" name="email" class="required" autocomplete="off" spellcheck="false">
</li>
<li>
<textarea placeholder="Комментарий" name="comment"></textarea>
</li>
<li>
<div class="label_txt">Способы доставки</div>
<p><input type="radio" id="dostavka" checked="checked" name="delivery" value="Доставка почтой России"> Доставка почтой России</p>
<span class="bottom_text">Отправление 1 классом Почтой России. Средний срок доставки до Москвы — 5 дней. Другие регионы — 7+ дней</span>
</li>
<li style="text-align: center;">
<button type="submit" class="btn_send">Перейти к оплате</button>
</li>
</ul>
</form>