Верстаю небольшую страницу и возникла проблема, которую никак не могу обойти. В примерах из статей или вопросах на SO всё очень похоже, но не то.
Вот
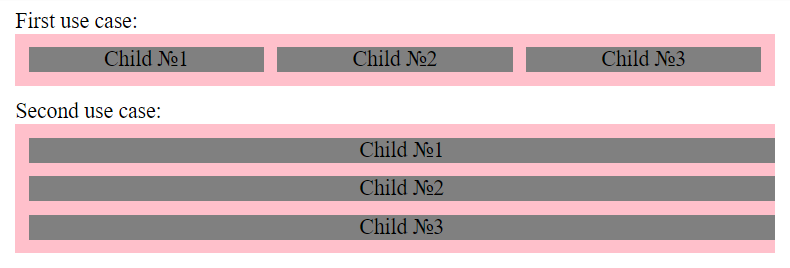
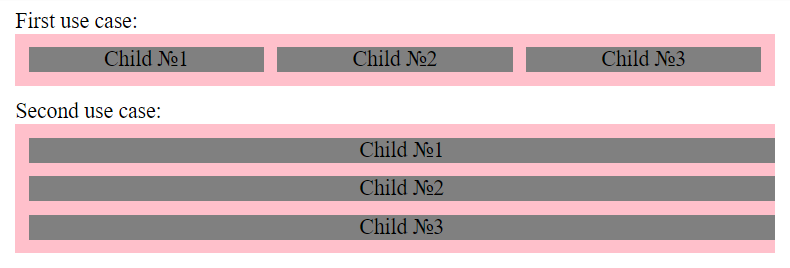
образец кода, из которого сразу ясно, в чём моя проблема. При
flex-direction: column; исчезает зазор справа между родительским и дочерним элементами. А хочется, чтобы отступ оставался, как в первом варианте использования.
Как наиболее просто можно добиться желаемого поведения?